Basic tips
Table of Contents

Graphics
Provide alternative text (“Alt Text”) for graphics
- Alternative text (“Alt Text”) concisely describes the content and the purposes of the graphical content in brief phrases or 1-2 sentences. Examples of graphical content include photos, shapes, pictures, charts, SmartArt, and graphics.

- Alt Text enables users of assistive technologies to understand graphical content. When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Sighted users generally do not see the Alt Text. However, when images do not load successfully and/or the browsers block images by default, Alt Text of that image may display to let users know what the image is about. Sighted users would also see the Alt Text under this situation even if they are not using assistive technologies.
- In general, no need to begin the Alt Text with phrases such as “Picture of…” or “Image of…”
- When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Include the informative text embedded within the graphical content in the Alt Text.
- Be aware that hyperlinks in the Alt Text cannot be activated or presented by link text.
- Use punctuation such as periods to end the Alt Text. Otherwise, screen readers may mix up the Alt Text and the main body text that follows. It may confuse the users.
- For any acronym to be read aloud letter-by-letter (such as “I” – “D” – “E” – “A”) instead of as a word (such as “IDEA”), the letters in the acronym may be spaced out (such as “I D E A”) so assistive technologies such as screen readers would read aloud letter-by-letter.
- Multiple graphical content sharing the same message can be grouped. Provide an overall Alt Text for this entire grouped graphical content.
- Graphical content that are purely for visual decorative purposes, for formatting purposes (such as stylistic borders), repetitively used, or do not provide meaningful information generally do not require Alt Text.
- If the Alt Text and the captions are similar, use the Alt Text to refer screen reader users to the caption, such as “Image caption below.”
- Do not repeat the captions in the Alt Text. Otherwise, screen readers will read the same information twice. It would confuse the users.
- Further guidelines for writing Alt Text and image descriptions:
- Alternative Text.
- Documentation Screen Captures. Pennsylvania State University.
- Flowcharts & Concept Maps. Pennsylvania State University.
- Image Description Guidelines (Art, Chemistry, Diagrams, Flow Charts, Formatting & Layout, Graphs, Maps, Mathematics, Page Layout, Tables, Text-only images). The DIAGRAM Center.
- Best Practices for Accessible Images. California State University, Northridge.
- Effective Practices for Description of Science Content within Digital Talking Books. The WGBH National Center for Accessible Media.
It covers guidelines for writing image descriptions for bar chart, line graph, Venn diagram, scatter plot, table, pie chart, flow chart, standard diagrams or illustrations, and complex diagrams or illustrations. - NWEA Image Description Guidelines for Assessments (PDF; 5.6 MB). The Carl and Ruth Shapiro Family National Center for Accessible Media at WGBH (NCAM).
It cover discussion about challenges and guidelines for writing image descriptions for a variety of images, charts, and graphics targeted to the assessment of reading, language usage, science, and mathematics. - Excerpts from the NBA Tape Recording Manual, Third Edition. National Braille Association.
Instruction and examples of describing complex images.

Hyperlinks
Use descriptive link text for hyperlinks
- Users of assistive technologies such as screen readers users sometimes scan a list of hyperlinks in the document for effective navigation and understanding.
- Screen readers would read aloud link text, such as “link, [link text], out of link”, to notify users that this is a hyperlink.
- Example of a screen reader (NVDA) reading link text. Source: California State University, Northridge.
- Do not simply use non-descriptive link text such as “Read more”, “More information here”, or “Click here” to present the hyperlink. It is important the link text is concise and give relevant information of the action and destination of the hyperlinks.
- Screen readers would read it as “Read more, link” or “Click here, link”. It is confusing as it does not provide meaningful information of where or what the hyperlinks will take the users to and when used out of context.
- Depending on the context, in general, do not embed the links using the full URL as the link text. Using the full URL as link text would make screen readers read aloud every single character of the URL which can be confusing to the users.
- For documents likely to be presented both electronically and in print, such as students’ lecture notes, you may want to retain the full URL for users’ reference. The link text may include both the URL and brief description of the hyperlink’s destination. Embed the “short URL”, if possible, to keep the link text concise.
- For reference list items, the work’s URL or DOI may be retained for users’ information. The title of the work can be the link text under these situations. The difference between a reference list and the body content is that the reference list is not meant to be read from start to finish. The information in the reference list is only needed if users want more information about some specific references cited in the body content. Not every user would follow every link in a reference list. Sometimes, the materials may be printed out as hardcopy. It is helpful to preserve the actual link address.
- Example: Ma, G. Y. K., Chan, B. L. F., Wu, F. K. Y., Ng, S. T. M., Ip, E. C. L., & Yeung, P. P. S. (2021). Enhancing Learning Experience for Students with Visual Impairment in Higher Education. Guideline on fostering practices for disability inclusion at higher education institutions. (Trial ed.). The University of Hong Kong. (146 pages.). https://doi.org/10.25442/hku.17032685
- For documents likely to be presented both electronically and in print, such as students’ lecture notes, you may want to retain the full URL for users’ reference. The link text may include both the URL and brief description of the hyperlink’s destination. Embed the “short URL”, if possible, to keep the link text concise.
- Use concise link text. If the link text is too long, it may visually appear to break across separate lines. Some users may misunderstand there are several hyperlinks. A long link text may also hinder understanding.
- Add remarks in a bracket to indicate it will open in new browser tab.
- If the hyperlink downloads a file, indicate the file type and file size in link text.
- Use the full email address as the link text.
- Accessible: [email protected]
- It shows the hyperlink opens email instead of webpages or documents.
- Not accessible: Contact the Project Team or Email us
- It does not indicate that this hyperlink is an email address.
- Accessible: [email protected]
- Avoid using the same link text for different hyperlinks within the same document.
- Avoid using different link texts for the same hyperlinks within the same document.
- The look of the link text should be visually different from other nonlinked text in the document. Usually, the link text is underlined and in blue.
- It would be inaccessible to use colour alone to indicate link text. It would create barriers to some users such as people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Check that users can access the hyperlinks using multiple commands, e.g., the mouse, keyboard, or speech recognition systems.

Inclusive language
Be mindful of inclusive language and disability representation
- Use inclusive language. Avoid biased language.
- Bias-Free Language. American Psychological Association.
- Inclusive Language Guidelines (PDF; 3.2 MB). American Psychological Association.
- Disability Language Style Guide. National Center on Disability and Journalism.
- ACS Inclusive Style Guide. American Chemical Society.
- Guidelines for Inclusive Language. Linguistic Society of America.
- Guideline on fostering practices for disability inclusion at higher education institutions. The University of Hong Kong.
- Consider disability representation and diversity in mind.
- Diversity & Inclusion in Images, ACS Inclusive Style Guide. American Chemical Society.
- Portray disabled people as ordinary people in society as they are. Do not create an impression of separateness, specialness, and dependence. Avoid focusing on their medical conditions.
- Avoid portraying disabled people as a passive recipient of help from others.
- For example, a student with visual impairment being helped to cross the road or the wheelchair of a wheelchair-using student being pushed by a fellow classmate.
- Portray diversity. Show people with disabilities in everyday social situations and campus environment.
- For example, a picture shows a group of students walking around the campus may include students with diverse characteristics to represent the inherent diversity, e.g., disability and skin colour.
- Avoid emphasizing too much on some people with disabilities who have “remarkable achievements” as role models through storytelling.
- Storytelling approach is often used to “inspire” others by conveying the idea of “see how these people with disabilities can overcome barriers with a never-give-up attitude and complete this and that” to motivate people without disabilities to try harder.
- The hidden agenda is that if people with disabilities can achieve their goals, then surely can people without disabilities. It might also put much pressure on students with disabilities to think that they have to be an “inspiration” to matter. Mind the issues of possibly manifesting “inspiration porn”.
- Inspiration porn is the stereotypical portrayal of people with disabilities doing something ordinary as “inspirational” solely or in part on the basis of their disabilities (Stella Young, 2014).
- After all, the accomplishments of people with disabilities are worth celebrating on the basis of their competency (instead of their disability status) just as it is to celebrate the accomplishments of people without disabilities.
Examples of preferred terminology
- Refer to Chapter 5.5 Inclusive terminology of the Guideline on fostering practices for disability inclusion at higher education institutions for the elaboration.
- Source: Ma, G. Y. K., Chan, B. L. F., Wu, F. K. Y., Ng, S. T. M., Ip, E. C. L., & Yeung, P. P. S. (2021). Enhancing Learning Experience for Students with Visual Impairment in Higher Education. Guideline on fostering practices for disability inclusion at higher education institutions. (Trial ed.) (PDF; 3.12MB). The University of Hong Kong. https://doi.org/10.25442/hku.17032685
- Table 1. Examples of preferred inclusive terminology
| Controversial terms | Preferred terms |
| able-bodied 健全人士; normal people 正常人 | people without disability; non-disabled people 非受障者 |
| deaf mute 聾啞人士 (vs. normal people 正常人) | deaf people 聾人; hard-of-hearing people 聽障人士; hearing people 健聽人士 |
| the blind 失明人士 (vs. normal people 正常人) | people with low vision 低視能人士; people with visual impairment 視障人士; blind people 盲人; sighted people 健視者 |
| in terms of a condition: e.g. the handicapped; the physically challenged; the mentally challenged; the dyslexics | person-first language, e.g. students with mobility disability; staff with mental illness; students with dyslexiaidentity-first language, e.g. disabled person; physically disabled student; students with mobility disability 受障學生、受障職員、受障者 |
| suffers from; victim of 罹患、不幸患有 | has [name of condition] e.g., has mobility disability 有 [受障情況的名稱],例如:有活動能力受障 |
| confined to a wheelchair; wheelchair-bound; wheelchair student; wheelchair 輪椅學生、輪椅人士 | wheelchair user 輪椅使用者; student who uses wheelchair 使用輪椅的學生、坐輪椅的學生 |
| call any person accompanying people with disability their “caregivers 照顧者” regardless of the actual role of that person | Depending on the actual role and identity, e.g.: caregiver 照顧者; personal assistant 個人助理; companion 同行者、同伴; family members 家人、家庭成員; friends 朋友Use “companion 同行者、同伴” in case we are not sure about the appropriate terms. Always respect individual preference. |
| disabled toilet; disabled access 殘障通道; disabled elevator | accessible toilet 暢通易達洗手間; barrier-free access 無障礙通道; ramp 斜道; elevator 升降機 |
| wheelchair access 輪椅通道 | accessible (e.g. ramp); accessible 暢通易達; barrier-free 無障礙; access for wheelchair users (if it is really specifically accessible only for wheelchair users) 輪椅使用者通道 |
| rehabilitation bus traveling around the campus | accessible shuttle bus; accessible bus; accessible school bus; accessible transport 無障礙穿梭巴士、巴士、校巴、交通 |
| caring campus 關愛校園 [to represent accessible campus]; showing love and help [meaning inclusive practices] | accessible campus 暢通易達的校園; inclusive campus 共融校園; responsibilities of the university for inclusive practices and accessibility service |
| slogans such as “you complete the life of students with disabilities”; or “your volunteering makes students with disabilities shine” | wordings that emphasize rights-based approach and equal status of people with and without disabilities. slogans such as “recognizing people with disabilities as capable individuals” and “accessibility for all”. |
| special education 特殊教育; special educational needs 特殊教育需要; special arrangement; special pedagogical service 特別安排; SEN students; SEN support; SEN service | inclusive education 融合教育; diverse educational needs 多元教育需要; reasonable accommodations 合理調適安排; accessibility service 通達服務; students with diverse learning needs |
| Special Room 特別室; Special Needs Users Room; Special Technology Room; Exclusive Reading Room for Students with Disabilities | Access Room; Reading Studio; Adaptive Technology Suite; Assistive Technology Room; Campus Accessible Technology Space 輔助科技室、無障礙科技室 |
| SEN helpers; SEN Officer | auxiliary assistants; assistant; student helpers 學生助理; sign language interpreters 手語傳譯員; notetakers 筆記記錄員; lab assistants 實驗室助理; scribes 抄寫員; Accessibility service manager通達服務經理; Accessibility service coordinator; Access consultant |

Tables
Do not use tables for layout formatting.
- Use tables for necessary data presentation only.
- Do not use table just for the purpose of formatting or layout.
- Screen readers cannot locate any header information or make sense of the information in each cell. Even if screen readers read out each cell, it does not provide meaningful information to the users.
- Even if you remove the grid lines of these table cells to make it invisible, it does not mean the table has really disappeared.
- If possible, consider presenting data in paragraphs with headings and avoid using tables. Consider providing both options to cater for different user preference.
Be mindful of table format and styling
- Do not create tables simply by either combining text boxes and lines; the Draw Table function; or using the TAB key or Spacebar key to align information in rows and columns.
- These methods may create a visual appearance of a “table”. However, screen readers cannot recognize it as truly a table with meaningful structure of columns and header rows. It makes screen readers difficult to understand how to read out the content.
- The visual appearance of such a “table” may also be distorted if some users magnify the document by increasing the text size.
- Do not use merged, split, nested, or multiple headings. Use simple tables, if possible.
- These designs make screen readers lose count of the number of rows and columns and cannot read out meaningful information from the table.
- Screen readers count the number of columns and rows, locate the header information. Screen readers read the information in each cell one by one from left to right, and from the top to the bottom.
- Avoid blank cells.
- Screen readers may assume there is nothing more in the table. It can be confusing.
- Use some text or symbols to clearly indicate cells that are intentionally left blank. It let users, whether using screen readers or not, know whether the blank cells are intentionally left blank or accidentally missing data. It is also a recommended practice of data cleaning in research. Examples: “No data”, “Intentionally left blank”, “n/a”, “Missing data”.
- If you include the blank cells on purpose, you may mention the purpose in the Alt Text of the table or the body text to let screen readers understand it.
- Avoid inserting tables as an image into the document. Images would be potentially inaccessible to assistive technologies. If image must be used, insert alternative text (“Alt Text”) to the image of the tables to make it more accessible to assistive technologies. Provide a more detailed text description of the image of the tables if needed.
- Check the reading order of the table by pressing only the TAB key starting from the top left cell. Assistive technologies such as screen readers read the information in each cell one by one from left to right, and from the top to the bottom. Tables should follow such a logical reading order from left to right, top to bottom.
- Ensure sufficient colour contrast of the table design.
- Be aware that the default colour scheme for tables may or may not provide sufficient colour contrast.
- Ensure sufficient colour contrast between the background colour of the table cells and the colour of the text in each cell.
- Do not use only coloured text to present information.
- For example, a red “X” and a green “X” are used to represent “Compulsory lecture” and “Optional class” in the table, respectively. However, some users such as people with colour blindness may be unable to differentiate the red “X” and the green “X”. A more accessible method can be using both colour and descriptive text in the table, such as “Compulsory lecture” and “Optional class”, respectively.
- Always specify the header row of a table.
- Sighted users may be able to identify row and column headers based on the visual presentation of the table. However, screen readers need the header information to identify rows and columns. Screen readers can further count and read aloud the number of columns and rows. Then, screen readers can read the information in each cell one by one from left to right, and from the top to the bottom.
- Do not specify header row by manually formatting the cells and texts of the first row, e.g., using bold and larger text. While it may create a visual appearance of “header”, screen readers cannot identify it as truly a header.
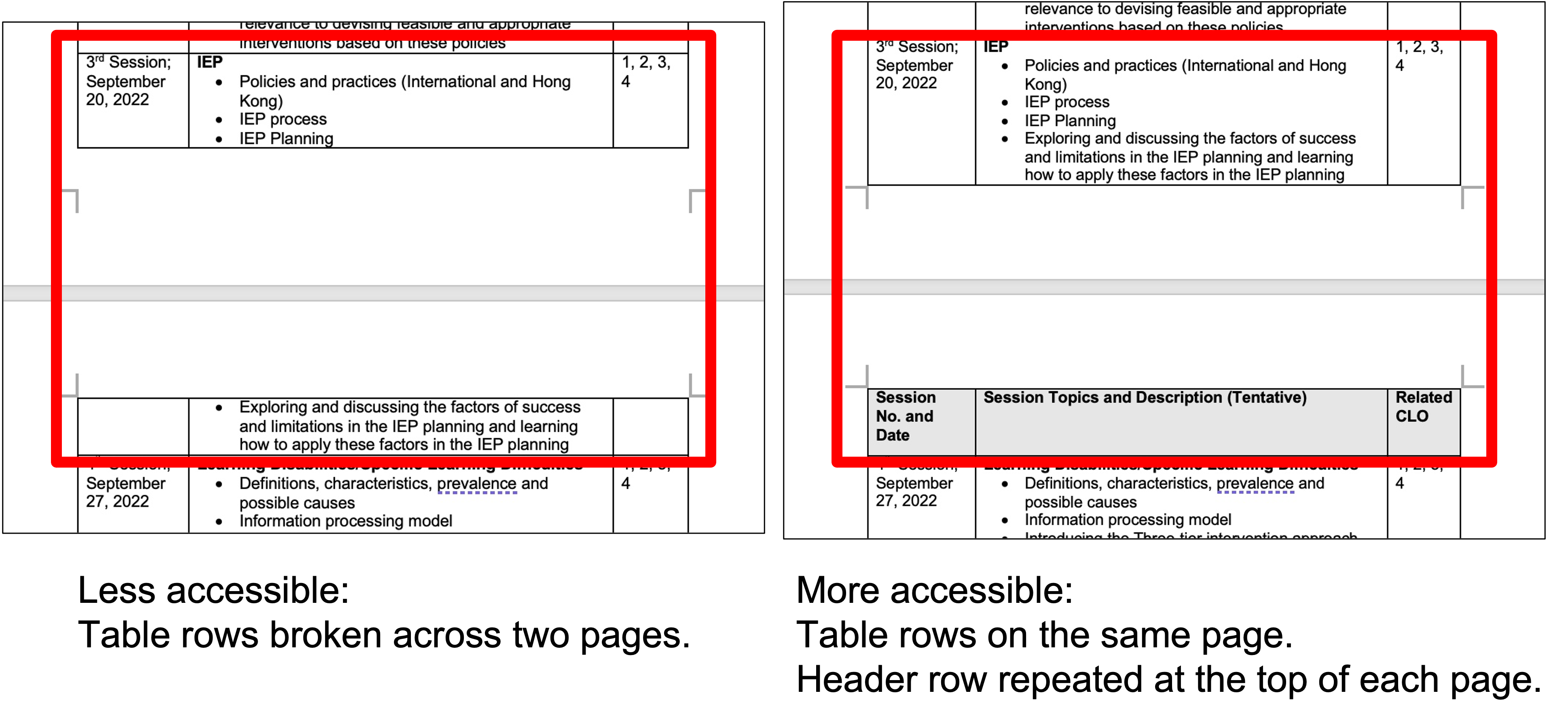
- Keep table rows on the same page.
- Allowing table rows to be broken across two pages may make users difficult to understand the content, such as people with reading disabilities, people with visual impairment, or screen readers users.

- Allowing table rows to be broken across two pages may make users difficult to understand the content, such as people with reading disabilities, people with visual impairment, or screen readers users.

Text
Use appropriate font, punctuation, spacing, alignment
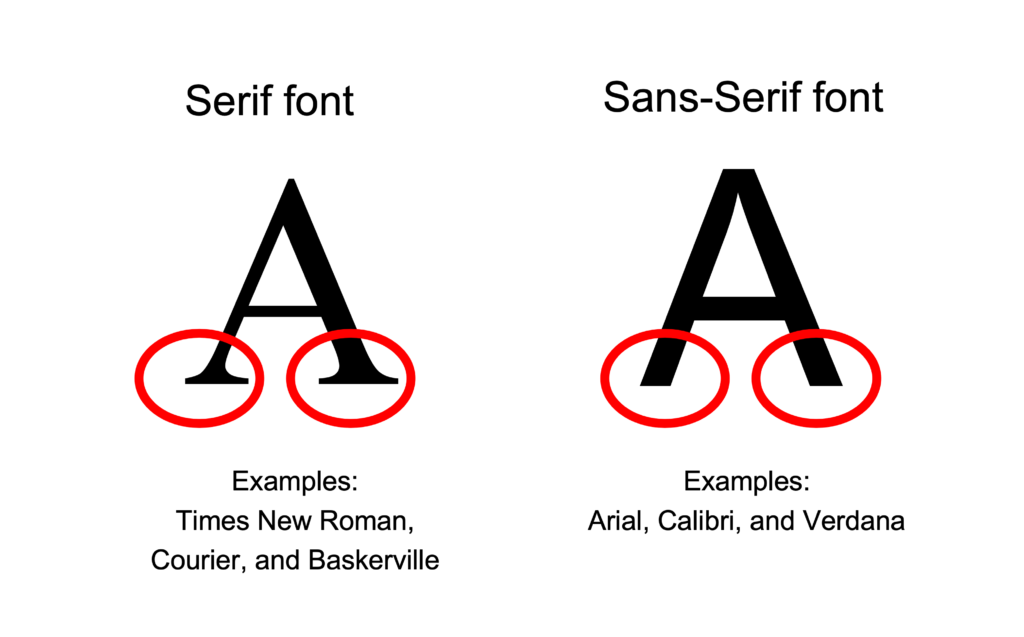
- Sans-Serif fonts, such as Arial, Calibri, and Verdana, are generally preferred to Serif fonts.
- Sans-Serif font do not have decorative lines at the edge. An example is Arial.
- Serif fonts have small lines at the edge that may hamper readability. Some users, especially people with dyslexia, might find it hard to read decorative fonts and those whose letters are close to one another. An example is Garamond.

- Some fonts may not be available in most of the common computer systems. For example, Helvetica is a recommended Sans-Serif font. It is available on Mac but not Windows. Be aware that Helvetica text may or may not displayed as Helvetica style in different computers as intended.
- Avoid only decorative fonts or light fonts.
- Use 12-point or larger font size for the body text.
- Appropriate font size can make the content more comfortable and easier to read.
- Larger fonts would be more accessible for people with visual impairment.
- Avoid having extremely large and small texts in the same piece of content.
- Ensure the proportion of font sizes within the same piece of content. Some readers may need to magnify the screen for reading. They may get lost in the texts with extreme font sizes after magnifying the screen.
- Avoid using all caps and small caps.
- Text with all caps or small caps may show no differences in the shapes of texts, and all the texts may visually appear a single “rectangle”. It would particularly create barriers to some people with visual impairment and some people with reading disabilities.
- Use appropriate punctuation. Be aware of punctuation that visually looks similar but symbolize different meanings. Otherwise, it would make users assistive technologies such as screen readers difficult to understand the content.
- For example, be aware of the differences between the marks of ” inches, ‘ feet, ’ apostrophe, “ ” quotation marks. Use the marks of “smart quotes” as the quotation marks. Do not use the marks of “straight quotes” as the quotation marks.
- Left justification is generally preferred to full justification.
- Left-justified text is more readable. The uneven spacing between the words in full justified text could make readers difficult to follow and understand the text.
- Avoid long and complicated sentences. Divide long body of text into different sections.
- Introduce sufficient line spacing within the text. Avoid densely packed sentences. Line spacing may affect readability.
- If the line spacing is too tight, the text lines would appear crowded and become harder to read. Sometimes, the characters between lines may even overlap.
- If the line spacing is too large, the text lines would appear disconnected and unrelated, and become difficult to understand.
- Introduce sufficient paragraph spacing within the text. Avoid densely packed paragraphs.
- Do not insert indentation, paragraph spacing, or empty lines manually by pressing the Enter or Spacebar
- While this is a common practice and makes the content appear to have the desired spacing, screen readers would read these empty lines created by Enter or Spacebar keys as “Blank”. If there are many spacing created in this way, users of screen readers may keep listening “Blank”. It can be very annoying and confusing to the users. They may also assume they have already reached the end of the content.
- Use text editing tools to increase or decrease indent, instead of pressing the Spacebar key multiple times to create spaces.
- Adjust the amount of space before and after lines of text to create the desired line spacing, paragraph spacing, and the spacing between headings and paragraphs, respectively, instead of pressing the Enter
- References: Typefaces and Fonts. WebAIM.
Be mindful of the use of symbols
- Different assistive technologies may recognize symbols differently.
- For example, some screen readers may recognize and/or read out the “ – ” symbol differently. Some screen readers may not understand whether the “ – ” symbol represents the meaning or function of “en dash”, “em dash”, “negative”, “minus”, or “hyphen”.
- Consider spelling out the intended meaning or function of the symbol in text to avoid confusion. For example, write “25% to 50%” instead of “25% – 50%”; and write “A minus” instead of “A-”. Make a remark within the document to indicate the intended meaning or function of the symbols if needed.
- Do not use the superscripts or subscripts shortcuts along with alphabets to mimic and insert mathematical expressions, such as “x2”. Although “χ2” and “x2” may look similar visually, superscripts or subscripts created in this way may not be recognized as a true part of mathematical equation by assistive technologies.
- Avoid underlining text to indicate emphasized text. Screen readers and some people with visual impairment may interpret underlined text as hyperlinks.
Use camel case hashtags
- Hashtags can be created for users to follow specific topics on websites and social media platforms such as Twitter and Instagram.
- Adopt camel case in creating hashtags by capitalizing the first letter of each word and/or adding underscore in the multiple-word hashtags. An example is “#adoptcamelcase” versus “#Adopt_Camel_Case”.
- It would enhance the readability of the hashtags for everyone. It would provide cue to people with dyslexia or cognitive disability to identify the word pattern and recognize the words in the hashtag.
- It could give the cue that there are different words in the hashtag. Screen readers might be able to read aloud the hashtag as different words as intended. Without spaces between words in the same hashtag, there would be no cues for the screen readers to distinguish the separate words in the hashtags. The screen readers might turn out to read aloud the whole hashtag as one long word.
- Do not use hashtags alone to convey important information.
- Do not overuse hashtags in website content. Having too many hashtags within the same webpage would make audience difficult to understand the content.
Use emojis and emoticons appropriately
- Emojis and emoticons could help convey different emotions and create a more welcoming and friendly tone of the social media content.
- Use emojis or emoticons to supplement words rather than replace them.
- Do not use emojis and emoticons to convey important information. Add text description to help everyone understand the social media content if needed.
- Each emoji has a default alternative text. Screen readers would read aloud the corresponding alternative text of each emoji.
- Refer to Emojipedia which documents the descriptions and variation of emoji display across online platforms in the Unicode Standard.
- Different computer operating systems may display the same emojis differently. It may cause differences in interpretation of the same information.
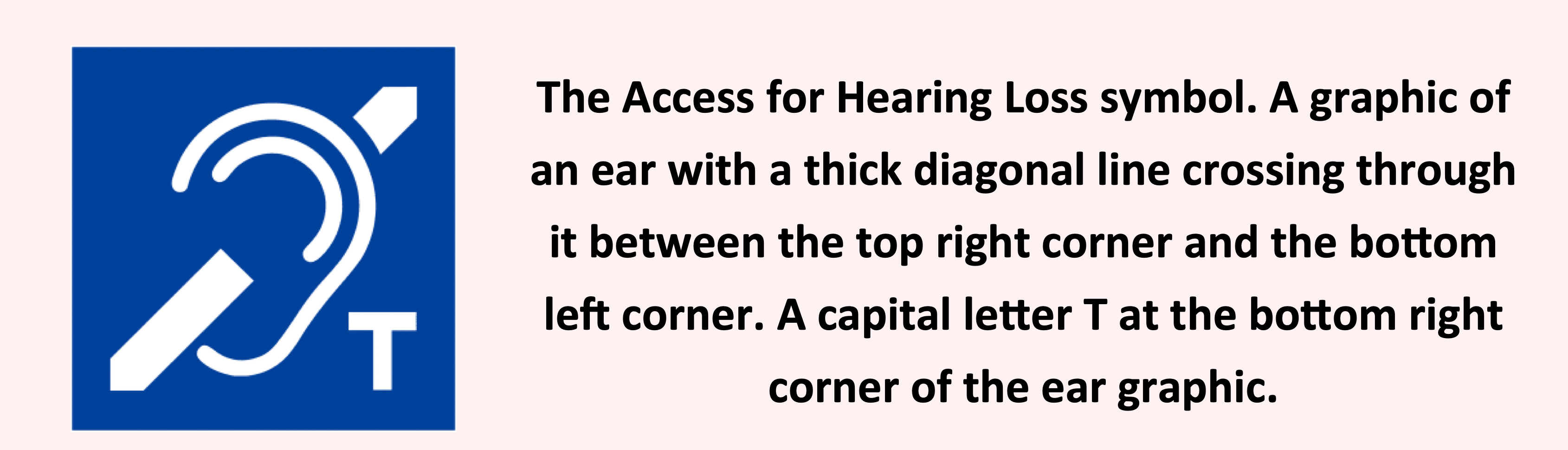
- Example: the “International Symbol of Access” emoji (“♿”)
- Do not overuse emojis or emoticons. Having too many emojis within the social media content would make it difficult to understand the social media content.
- For example, the default alternative text for the emoji “😆” on Apple iOS system is “Grinning Squinting Face”. If a series of emoji “😆” is used continuously, such as “😆😆😆😆😆”, screen readers might read aloud as “Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face”. It can be annoying and confusing to the users. It may disrupt the flow of reading and understanding.
- Emoticons are generally created by combination of symbols, alphabets, and characters. Although the use of emoticons becomes more and more common, not everyone understand their meanings. The meanings of each emoticon may not be universal.
- While sighted users could read and interpret the visual presentation of the emoticons as a whole directly, screen reader users may hear the components of an emoticon separately. It would be confusing to screen reader users and affect their understanding of the content.
- For example, screen readers might read aloud the emoticon “ 🙂 ” as “semicolon parenthesis”; and “XD” as “X D” instead of the intended meaning of “laughing”.

Use of colours
Ensure sufficient colour contrast.
- Make sure to check colour contrast. Content with sufficient colour contrast is easier for everyone to read. Content without sufficient colour contrast would be inaccessible to some users, particularly:
- People who are colour blind;
- People with visual impairment;
- People viewing the slides through monitors in bright sunlight or glare;
- People viewing the slides through a projector display in a well-lit venue.
- Make use of software applications to check colour contrast. There is a number of colour contrast checkers that are free-of-charge.
- Colour contrast is checked against the Web Content Accessibility Guidelines (WCAG) using these checkers. Enter the colours of the background (e.g., document background) and foreground (e.g., text), respectively. These checkers generally allow multiple methods of entering colours, such as the colour picker tool, RGB colour codes, or hex colour codes. The colour picker is particularly useful to users who are unfamiliar with colour codes. Then, the checkers will tell whether this colour combination would fulfil or fail the colour contrast requirements based on the WCAG Guidelines. If it fails, then it might suggest that we need to consider changing the colour of either the background or the foreground colours, or both. Otherwise, this colour combination might not be visually accessible to some readers. After we change the colours, re-do the check, until you get a combination that fulfils the accessibility requirement.
- Examples of colour contrast checkers that are free-of-charge:
- WebAIM Contrast Checker: An online checker.
- WebAIM Link Contrast Checker: An online checker. It helps check the colour contrast between the link text, the surrounding body text, and the background colour.
- Colour Contrast Analyser (CCA) from TPGi: It needs to be downloaded onto your computer, available for both Windows and Mac. It also provides a Color Blindness Simulator.
- Adobe Colour Contrast Analyzer: An online checker. You may input the text colour and background colour values or upload a screenshot of your project to pick the colours you want to check for contrast. It will also recommend colours that would give better contrast. In the Accessibility Tools tab of the Adobe Colour Contrast Analyzer, apart from general colour contrast checker, you can choose the Colour Blind Safe Checker to check whether the colour theme or palette would be accessible for people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Do not use “colour-on-colour” background and text, such as light blue text on dark blue background.
- Check whether the coloured text or diagrams in the document are properly displayed in grayscale. It is useful and important practice because many students would print out course materials as handouts in black-and-white.
- Examples of colour filters for checking grayscale display:
- Windows Built-in colour filters: Go to Start > Settings > Ease of Access > Colour Filters. Switch on the toggle for colour filters.
- Mac Built-in colour filter: Go to Apple menu > System Preferences > Accessibility > Display > Colour Filters > Enable Colour Filters > Select Grayscale in the dropdown menu. Then, the grayscale filter will be applied to the entire screen.
- Try selecting the other colour filters in the dropdown menu to view the document in simulated colour blindness situations. Fix any parts in the document that do not present the intended meanings under colour filters.
- Examples of colour filters for checking grayscale display:
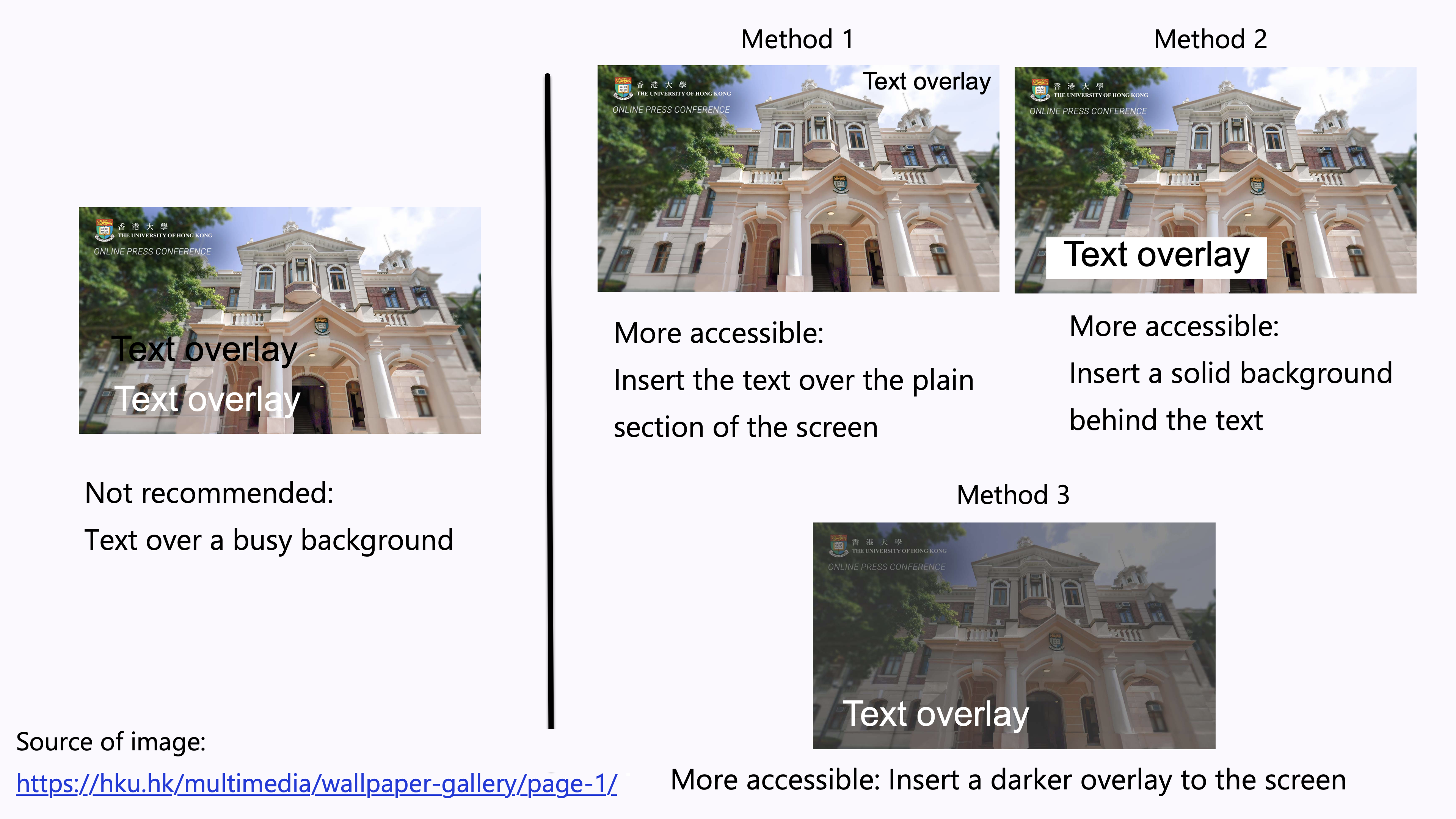
- Avoid overlay text on a busy background.
- Images usually consist of a wide range of colours. It could be difficult to ensure sufficient contrast between the colours in the background image and the text. It is difficult to read the overlaid text.
- Examples of increasing the accessibility of the text overlay:
- Method 1: Insert the text over the plain section of the photo. Ensure sufficient colour contrast between that section and the text.
- Method 2: Insert a solid background behind the text. Ensure sufficient colour contrast between the solid background and the text.
- Method 3: Insert a darker overlay to the image to increase the colour contrast between the background and the text.

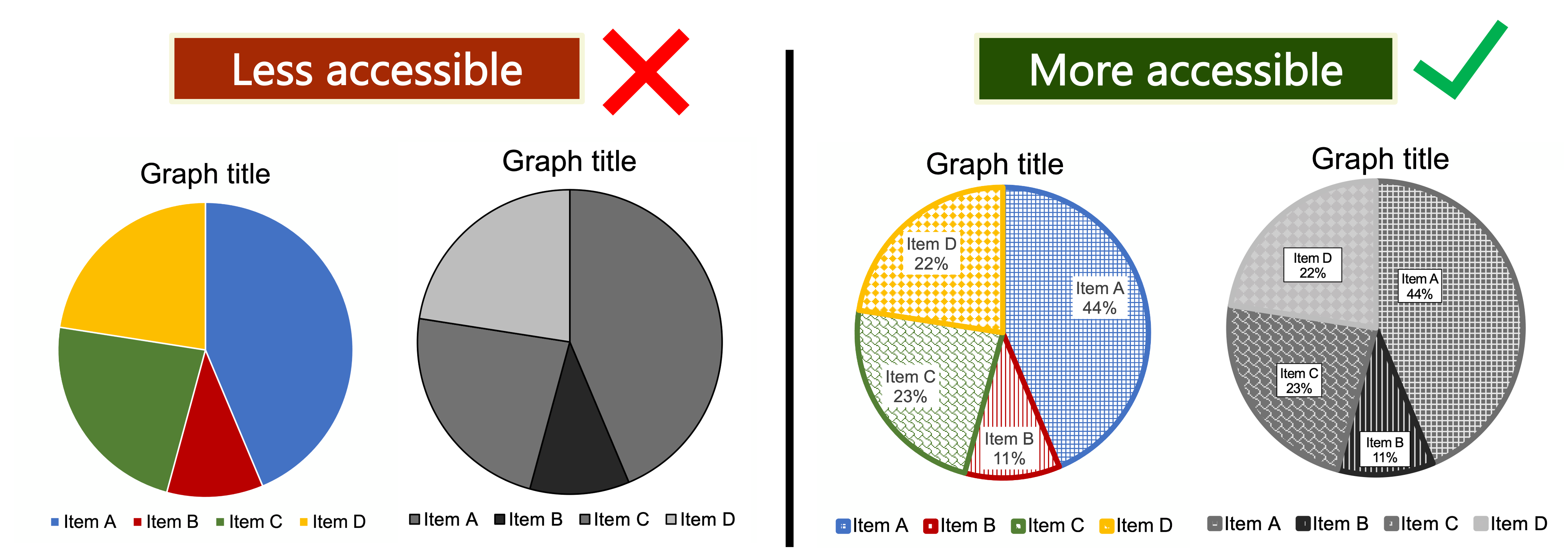
Do not use colour as the sole visual cue.
- People with colour blindness, low contrast sensitivity, or some visual impairment, may have difficulty distinguishing between certain colours. Therefore, using colour as the only visual cue to convey important information could hinder understanding of the document content.
- For example, a red “X” and a green “X” are used to represent “Compulsory lecture” and “Optional class” in the table, respectively. However, some users such as people with colour blindness may be unable to differentiate the red “X” and the green “X”. Users who print out the slides in grayscale may also be unable to differentiate the colours.
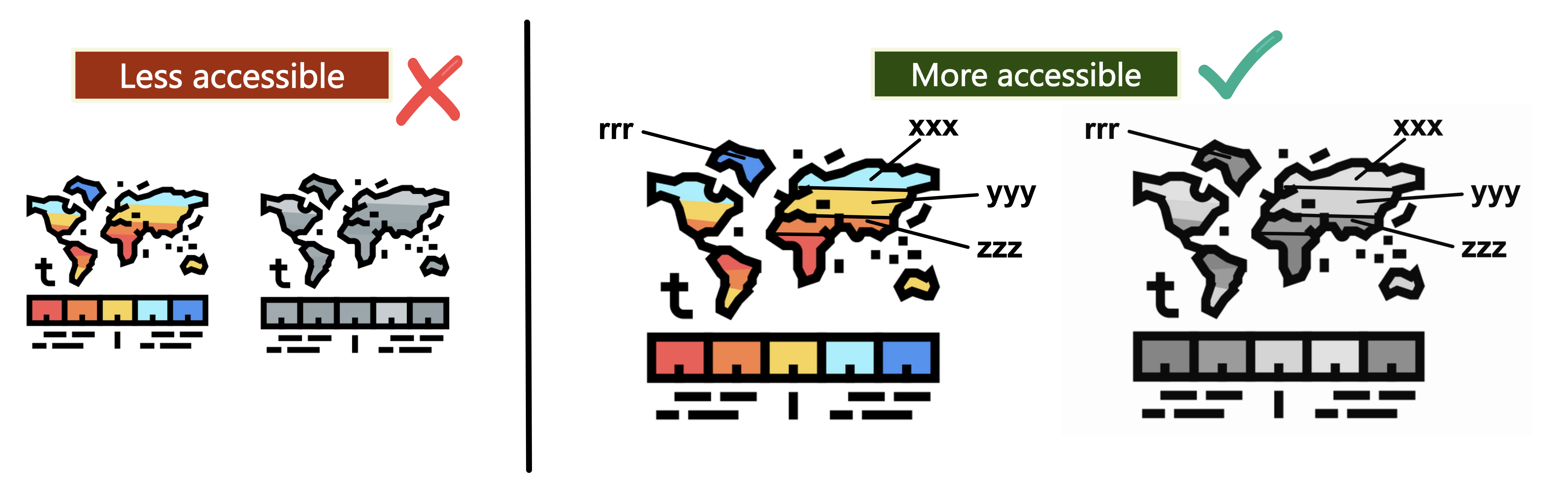
- To enhance accessibility, use multiple visual cues to present information to enhance accessibility to wider range of users, especially graphics, tables, and charts, such as colour, pattern fill, line style (e.g., solid, or dotted lines), data labels, text description, and/or legend.
- Example 1: Use both colour and descriptive text in the table, such as “Compulsory lecture” and “Optional class”, respectively.
- Example 2: Use colour, pattern, and text labels, to identify each pie section of pie charts. Put the text labels near or directly on the corresponding pie section to enable readers to understand the chart clearly. Do not put all the text labels below the chart.


- References: Charts & Accessibility. Pennsylvania State University
- More examples of using multiple visual cues to present information in a more accessible way.
