Enhancing accessibility of Email
Table of Contents

Introduction
- Email is an efficient means of communication. It can also create record of the communication process and content.
- Email is one of the most important forms of communication to university members including all staff and students, as well as with the community, local and worldwide. For example:
- Daily communication between university members;
- Course materials delivery;
- Important announcement and latest updates, such as pandemic control updates, class arrangements;
- University events promotion;
- Student activities promotion; and
- Research participants recruitment.
- Accessible emails are essential to people with disabilities and indeed benefit everyone, such as people with limited access to Internet connection; people with limited data plans on mobile phone; and people using devices to read emails under the brightly-lit environment.
- Both the content and attachments would contribute to the accessibility of emails. It is always good to communicate with target recipients, understand their access needs, and modify the email content in response to their needs accordingly.
- There is a wide range of programmes for sending emails, such as Gmail and Microsoft Outlook. Outlook offers a range of accessible-related editing features similar to Microsoft Word. Note that the accessibility-related functions of these programmes and set of commands may vary across the programme versions and/or operating systems, but the general ideas still apply. For example, Microsoft Outlook desktop version contains relatively more comprehensive features for text editing than the web version.
- In this section, we use Gmail, Microsoft Outlook for MacOS desktop version, and Microsoft Outlook 2016 for Windows desktop version for illustrative purpose. Please keep in mind that the accessible practices mentioned below are not exhaustive. It is important to note that programmes and operating systems are constantly and rapidly developing along with changing accessibility functions. Statements on this page about the accessibility-related functions of the programmes and operating systems may no longer represent their current status.
Overview of suggested practices
- Message format
-
- Use HTML message format.
- Subject line
-
- Use a concise subject line.
- Avoid spam-like subject line.
- Avoid using all capital letters in subject line.
- Content structure
-
- Use simple or blank background.
- Use accessible themes.
- Avoid image-only email content.
- Make important points in ordered or bullet points.
- Format lengthy email into paragraphs with headings.
- Create accessible signature.
- Text formatting
-
- Use appropriate font, punctuation, spacing, alignment.
- Do not insert indentation or spacing by Spacebar or Enter
- Use emojis and emoticons appropriately.
- Hyperlinks
-
- Use descriptive link text for hyperlinks.
- Graphics
-
- Provide alternative text (“Alt Text”) for graphics.
- Position non-text elements as In Line with Text.
- Use of colour
-
- Ensure sufficient colour contrast.
- Do not use colour as the sole visual cue.
- Email attachment
-
- Ensure accessibility of email attachment.
- Accessibility check
-
- Make content compatible with different screen sizes.
- Use built-in Accessibility Checker to fix potential issues.
Message format
- There are in general three types of formats for email content, namely plain text format, rich text format, or HTML format. Consider the appropriate use of the format. In general, it is preferred to use HTML format.
- Plain text format does not give any structure to content, but it is generally compatible with many assistive technologies such as screen readers. The hyperlinks are limited to full URLs instead of formatted URLs with specified display texts.
- Rich text format helps structure the email content, but it may not be compatible across different email applications or some assistive technologies such as screen readers.
- HTML format supports formatted and structured email content across email applications along with other elements such as formatted hyperlinks with specified display texts and alternative texts to images. These features would facilitate access to assistive technologies such as screen readers.
- To set HTML format for individual email:
- Gmail:
-
-
- Set rich text mode for HTML format in Gmail. In the New Message composer window, select the settings options command next to the trash can icon to open the options menu.
- In the options menu, make sure the option of Plain text mode is unchecked to adopt the rich text mode. If the option of Plain text mode is checked, it means the plain text mode is adopted.
- When you switch between the option, the top bar of the New Message composer window will display the adopted mode.
-
-
- Outlook on Mac:
-
-
- Choose New Email to start a new message.
- In the email composer window, go to Options > Format Text. Switch from Plain to HTML.
-
-
- Outlook on Windows:
-
-
- Choose New Email to start a new message.
- In the email composer window, go to Format Text > Format. Select HTML.
- The top of the compose-email window will display Message (HTML).
-
- To set HTML as the default format:
- Gmail: Not applicable.
- Outlook on Mac:
-
-
- Go to Outlook > Preferences. The Outlook Preferences pane opens.
- In the Outlook Preferences pane, go to Email > Composing. Go to the Format and account Select the option Compose messages in HTML by default.
-
-
- Outlook on Windows:
-
-
- Go to File > Options. The Outlook Options pane opens.
- In the Outlook Options pane, go to Mail > Compose messages. Select HTML from the dropdown menu of Compose messages in this format.
- Select OK.
-
Subject line
- The subject line may influence the recipients’ decision to open and further read the email or not. It is important that the subject line can let recipients quickly know the email purpose and whether the email is relevant to them.
- Keep the subject line short and clear. Avoid subject line that is too complicated to understand.
- It may be confusing and annoying for screen reader users and users of voice readers such as Siri to hear a long subject line before knowing the purpose of the email.
- Avoid a blank subject line because it cannot give any meaningful information about the content of the email.
- Avoid spam-like subject line, such as those with excessive use of punctuation marks like “$$$”. Emails with spam-like subject lines may be sent into the spam folder and difficult for the recipients to notice.
- Excessive of punctuation marks may affect screen reader users. Screen reader may read aloud each punctuation mark. It may affect the ease of understanding.
- Avoid using too much punctuation marks to allow screen reader to read more smoothly and enhance understanding. For example:
- Original version: {Webinar} Fri 1/18 at 12 PM – Learn more about accessible email!
- Screen reader may read: left curly bracket webinar right curly bracket Friday one slash at twelve PM learn more about accessible email
- An improved version: Webinar: Fri 1/18 at 12 PM – Learn more about accessible email!
- Screen reader may read: webinar Friday one slash at twelve PM learn more about accessible email
- Original version: {Webinar} Fri 1/18 at 12 PM – Learn more about accessible email!
- Use appropriate punctuation. Be aware of punctuation that visually looks similar but symbolize different meanings. Otherwise, it would make users assistive technologies such as screen readers difficult to understand the content.
- For example, be aware of the differences between the marks of ” inches, ‘ feet, ’ apostrophe, “ ” quotation marks. Use the marks of “smart quotes” as the quotation marks. Do not use the marks of “straight quotes” as the quotation marks.
- Different assistive technologies may recognize symbols differently.
- For example, some screen readers may recognize and/or read out the “ – ” symbol differently. Some screen readers may not understand whether the “ – ” symbol represents the meaning or function of “en dash”, “em dash”, “negative”, “minus”, or “hyphen”.
- Avoid capitalizing all text in the subject line. It is difficult for most people to read.
- Text with all caps may show no differences in the shapes of texts, and all the texts may visually appear a single “rectangle”. It would particularly create barriers to some people with visual impairment and some people with reading disabilities.
- Less preferred version: “ACKNOWLEDGEMENT ON REGISTERING SEMINAR”
- Better version: “Acknowledgement on registering seminar”
Content structure
- Use simple or blank background for better readability.
- Avoid background colour or images. The image may interfere the text in the email content. Some recipients may find it different to read. The colour contrast between the background and the text may or may not be sufficient for reading the text easily.
- If you really need to use colour background, make sure to check the colour contrast. Adjust the colours of the background and/or the text that can give sufficient colour contrast.
- To set background colour or image:
- Gmail: Not applicable.
- Outlook on Mac: Not applicable.
- Outlook on Windows:
-
-
- Go to Options > Themes > Page Color. You may select the target colour, or No Color. You may also go to More Colors for more colour choices.
- Go to Fill Effects. Fill Effects dialog pane opens. You may go to the Gradient, Texture, Pattern, or Picture tab to set the background to suit your needs.
-
- If you want to use themes in the email content, make sure the design of the theme would fulfil the suggested accessible design principles, such as the font, font size, font colour, and background colour.
- To select and customize theme:
- Gmail: Not applicable.
- Outlook on Mac: Not applicable.
- Outlook on Windows:
-
-
- Go to Options > Themes. Select the target theme.
- Customize the theme using the Colours, Fonts, Effects, Page Color commands to enhance accessibility.
-
- Avoid including only images (such as infographics, posters) in the email content without any supplementary text.
- Images without Alt Text would be inaccessible to different recipients, such as users of assistive technologies such as screen readers and Braille readers, some people with visual impairments, or people with colour blindness.
- Some browsers and operating systems may block images in the incoming emails by default, such as email programmes using plain text format.
- Some mobile device browsers may or may not automatically download images depending on the availability of Wi-Fi and/or data on mobile phone.
- Provide a text version of the content contained in the image. The information conveyed by the text and image should be equivalent. Recipients should be able to receive the same information from the email if they access either the text or the image alone.
- Disseminate the images and the text version together within the same email.
- For example, you may include a note of “Text version follows the poster” along with the brief title of the image content (such as the event title) at the beginning of the email to notify the recipients so that they would go to the text version directly.
- Avoid including the note of “Text version follows the poster” toward the end of the email message. You may not want recipients to go through a series of inaccessible contents before they can come to the note of “Text version follows the poster”. Some recipients may also tend to ignore the rest of the contents soon after they encounter inaccessible contents at the beginning of the email message.
- A list could facilitate reading and information processing.
- Create lists using the built-in text editing functions for ordered (numbered) or unordered (bullets) lists.
- Gmail:
- Go to the Bullets options in the text editor. Select the desired formatting of the numbering or bullets. To add sub-bullets, click on the bulleted line where you want to add-bullets, go to More Options > Indent.
- Outlook on Mac:
- Go to the Message tab > Bullets. Select the desired formatting of the numbering or bullets. To add sub-bullets, click on the bulleted line where you want to add-bullets, go to More Options > Indent.
- Outlook on Windows:
- Go to Message or Format Text tab > Bullets. Select the desired formatting of the numbering or bullets. To add sub-bullets, click on the bulleted line where you want to add-bullets, go to More Options > Indent.
- Gmail:
- If the lists are formatted using the built-in functions properly:
- When the author adds or remove items, the order and numbering will automatically adjust. It can save time editing.
- Screen readers can recognize it as a “list” and identify the number of items in the list before it begins to read the items. Screen readers would first read that there is a list, followed by the number of items in the list. When screen readers finish reading all the items in the list, screen readers would read the end of the list.
- Do not create lists by manually typing numbers or symbols at the beginning of each line. For example:
- 1) group project 2) individual paper 3) final exam
- It may visually look like a “list”. However, screen readers cannot recognize them as a “list”. Screen readers cannot identify the number of items in the list or where to end the list. It could be confusing.
- Avoid long and complicated sentences. Divide long body of text into different sections.
- Structure lengthy email content into meaningful paragraphs or sections. Give meaningful, concise, and specific heading to each section. Recipients could decide which part to read by judging from the headings. It could facilitate everyone to read and understand the email, and to look for certain information form lengthy email content.
- Users of assistive technologies such as screen readers and keyboard-control may navigate the email efficiently by jumping between headings. Without heading structure, they may need to go through the whole email every time they want to look for certain parts of the email.
- It is important to note that while headings created by only applying font sizes, colours, and/or bold to the text may make the text visually appear to be a heading, these “headings” could not be recognized by screen readers as truly “headings”. Only those headings created by using the built-in function for setting heading styles could be identified by screen readers.
- However, such built-in functions may not be available in all email programmes or operating systems. For example, headings created by using the built-in Styles Pane (instead of the Font Pane) in Microsoft Outlook could be identified by screen readers. The built-in Styles Pane functions in Microsoft Outlook is currently available in the Windows version but not the Mac version.
- Since the formatting tools for applying headings is currently unavailable in Gmail nor Outlook on Mac, it is suggested to attach an accessible Word or PDF document version of lengthy email contents with formatted headings. In the email message, you may refer recipients to the attachment.
- To format heading structure in Outlook on Windows:
- Make sure to follow the heading hierarchy in logical order starting from Heading 1 to Heading 2, along with the Normal Do not skip heading levels.
- Heading 1: Title of the email content. Therefore, there must be one and only one Heading 1 for each email.
- Heading 2: Heading of each major section of the email content.
- Normal: For the body text of each section.
- Make sure to follow the heading hierarchy in logical order starting from Heading 1 to Heading 2, along with the Normal Do not skip heading levels.
- Use built-in heading styles in the Styles Pane in Outlook to format the heading structure.
-
- Select and highlight the text that you want to make into a heading.
- Go to Format Text tab > Styles Pane.
- Select the Styles gallery to expand a dropdown menu that displays all the styles.
- Select the Heading 1 style for the email content title. Select the Heading 2 style for headings of each major section of the email content, and Normal style accordingly based on your email content structure.
- Do not use the Title in the Styles Pane to format the title of the email content. It might not be recognized by assistive technologies such as screen readers as truly the Heading 1 (the title of the email content). Use Heading 1 in the Styles Pane
- Use the Styles Pane to modify the design of each Style, such as font, font size, background colours, boarder, and line spacing, to suit your needs. Check and ensure sufficient colour contrast between the text and its background. There are three possible methods:
- Method 1: Go the Styles gallery. Right-click the Style you want to modify. Select Modify in the dropdown menu to open the Modify Style Then, make the changes you want accordingly.
- Method 2: Click and expand the Styles Pane. Go to the Style that you want to modify. Then, select the arrow on the left of this Style command to open the dropdown menu. Select Modify in the dropdown menu to open the Modify Style Then, make the changes you want accordingly.
- Method 3: Click and expand the Styles Pane. Go to the Style that you want to modify. Then, modify the look of the text that has already a Style applied (e.g., Heading 2) by using the Font pane. Afterwards, select this part of the text. Go to the Styles Pane and look for the Style command of this part of the text (i.e., Heading 2 in this example). Then, select the arrow on the left of this Style command to open the dropdown menu. Finally, select Update to Match Selection in the dropdown menu. As a result, all text with this Style (i.e., Heading 2 in this example) in the email content will automatically be changed to match this new look.
- Ensure the signature is accessible so everyone can access your signature. The information included in your signature could provide a channel for recipients to know more about you.
- A script style font or handwritten signature may provide a personal touch for your signature. However, these fonts may be difficult for some people to read, such as people with dyslexia and people with visual impairment.
- Sometimes, colours without sufficient contrast may be used to create a signature with unique design, such as light shades of grey against a white background. Such design may be inaccessible to people with visual impairment and/or people in environment with too bright or dull lighting.
- Gmail:
- To set the default signature in Gmail:
-
-
- Go to Settings > Signature > Create new. The Name new signature dialog box opens. Input your preferred name of this signature. Select Create.
- Then, design and input the detail of your signature using the different editing commands, such as font style, size and colour. You may insert an image. Be sure to insert Alt Text for the image.
-
-
- To insert Alt Text for image in the signature in Gmail:
-
-
- In the compose email window, go to Signature, then look for the name of your default signature and select it. The signature will be inserted in the email content accordingly.
- Select and click-on the image to display the short-cut menu. Select Edit alt text from the short-cut menu. The Alt text Pane opens for inputting the Alt Text. Select Apply.
- Sometimes, a description is auto-generated but it might not be accurate. Remove this auto-generated descriptive and input your own Alt Text.
-
- Outlook on Mac:
- To set the default signature for all emails:
-
-
- Go to Outlook > Preferences. The Outlook Preferences dialog pane opens. Go to Email > Signatures.
- The Signatures dialog pane opens. Select the plus + sign to create a new signature. Select an existing signature and select Modify to edit the style. Select the minus – sign to remove an existing signature.
- An editing pane opens. Input the name for this signature. Then, design and input the detail of your signature using the different editing commands in this editing pane, such as font style, size and colour. You may also insert an image. Be sure to insert Alt Text for the image and set the position to be In Line with Text.
- To insert Alt Text for an image in the signature, right-click on the image and select Edit Alt Text from the short-cut dropdown menu. The Alt Text pane opens. Insert Alt Text in the Alternative text Select OK.
-
-
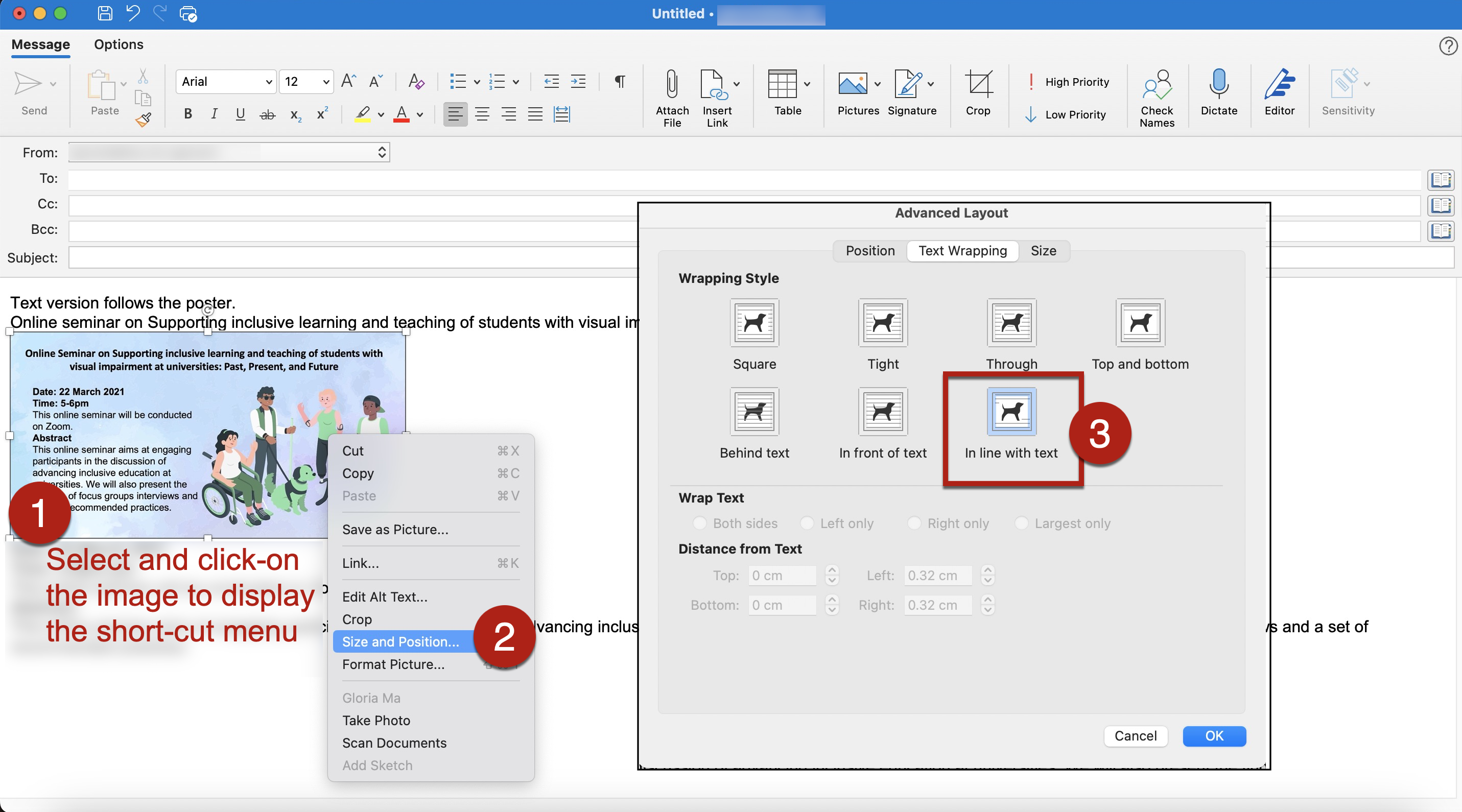
- To set the position of the image in the Signature to be In Line with Text:
-
-
- In the email composer window, go to Message > Signature. Look for the name of your default signature and select it. The signature will be inserted in the email content accordingly.
- Right-click on the image. Select Size and Position from the short-cut dropdown menu. The Advanced Layout dialog pane opens. Go to Text Wrapping tab, and select In line with text.
-
- Outlook on Windows:
- To set the default signature for all emails:
-
-
- Go to File > Options. The Outlook Options dialog pane opens.
- In the Outlook Options dialog pane, go to Mail > Compose messages > Create or modify signatures for messages. Select Signatures.
- The Signatures and Stationery dialog pane opens. Select New, and type the name for this signature.
- Design and input the detail of your signature using the different editing commands in the Signatures and Stationery dialog pane, such as font style, size and colour. You may also insert an image. Be sure to insert Alt Text for the image and set the position to be In Line with Text. Select OK.
- Go back to the compose email window. Go to Signature, then look for the name of your default signature and select it. The signature will be inserted in the email content accordingly.
- Insert Alt Text for the image and set the position to be In Line with Text.
-
Text formatting
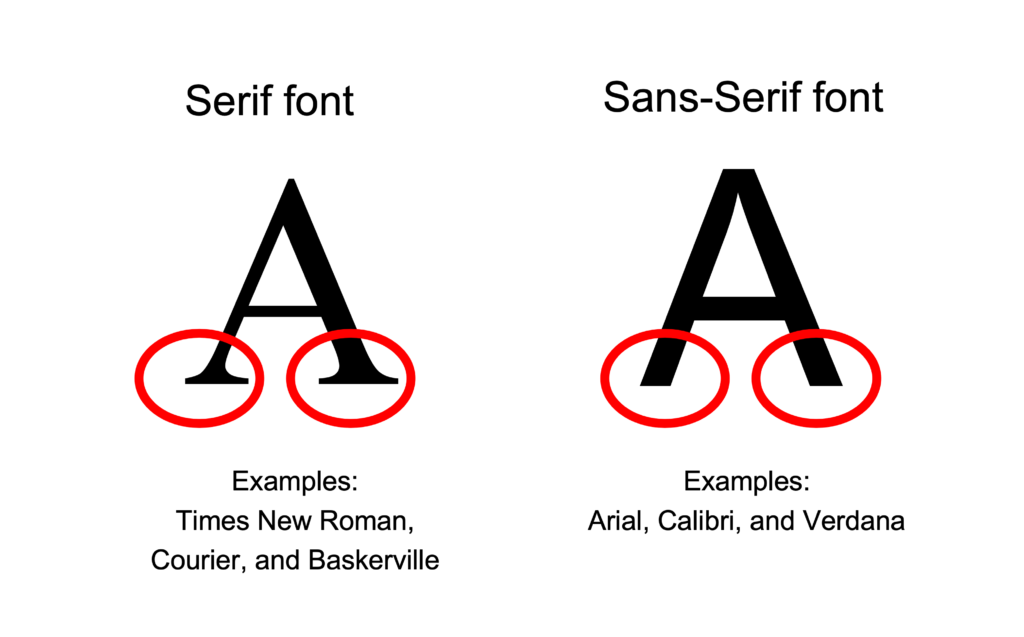
- Sans-Serif fonts, such as Arial, Calibri, and Verdana, are generally preferred to Serif fonts.
- Sans-Serif font do not have decorative lines at the edge. An example is Arial.
- Serif fonts have small lines at the edge that may hamper readability. Some users, especially people with dyslexia, might find it hard to read decorative fonts and those whose letters are close to one another. An example is Garamond.

- Some fonts may not be available in most of the common computer systems. For example, Helvetica is a recommended Sans-Serif font. It is available on Mac but not Windows. Be aware that Helvetica text may or may not displayed as Helvetica style in different computers as intended.
- Avoid only decorative fonts or light fonts.
- To set the default font:
- Gmail:
- Go to Settings > General > Default text style.
- Outlook on Mac:
- Go to Outlook > Preferences.
- The Outlook Preferences dialog pane opens. Go to Personal Settings > Fonts > New email. Set your preferred font and font size, etc.
- Outlook on Windows:
- File > Options > Mail > Compose messages > Stationery and Fonts.
- The Signatures and Stationery Set your preferred font and font size, etc. Select OK.
- Use 12-point or larger font size for the body text.
- Appropriate font size can make the documents more comfortable and easier to read.
- Larger fonts would be more accessible for people with visual impairment.
- Avoid having extremely large and small texts in the same document.
- Ensure the proportion of font sizes within the same email message. Some readers may need to magnify the screen for reading. They may get lost in the texts with extreme font sizes after magnifying the screen.
- Use appropriate punctuation. Be aware of punctuation that visually looks similar but symbolize different meanings. Otherwise, it would make users assistive technologies such as screen readers difficult to understand the content.
- For example, be aware of the differences between the marks of ” inches, ‘ feet, ’ apostrophe, “ ” quotation marks. Use the marks of “smart quotes” as the quotation marks. Do not use the marks of “straight quotes” as the quotation marks.
- Different assistive technologies may recognize symbols differently.
- For example, some screen readers may recognize and/or read out the “ – ” symbol differently. Some screen readers may not understand whether the “ – ” symbol represents the meaning or function of “en dash”, “em dash”, “negative”, “minus”, or “hyphen”.
- Consider spelling out the intended meaning or function of the symbol in text to avoid confusion. For example, write “25% to 50%” instead of “25% – 50%”; and write “A minus” instead of “A-”. Make a remark within the document to indicate the intended meaning or function of the symbols if needed.
- Left justification is generally preferred to full justification. Left-justified text is more readable. The uneven spacing between the words in full justified text could make readers difficult to follow and understand the text.
- To set left justification:
- Gmail: Use the built-in text editing functions in Gmail.
- Outlook on Windows: Go to Format Text > Paragraph.
- Outlook on Mac: Go to Format > Alignment > Left.
- To set left justification:
- Introduce sufficient line spacing within the text. Avoid densely packed sentences. Line spacing may affect readability.
- If the line spacing is too tight, the text lines would appear crowded and become harder to read. Sometimes, the characters between lines may even overlap.
- If the line spacing is too large, the text lines would appear disconnected and unrelated, and become difficult to understand.
- Inserting indentation, paragraph spacing, or empty lines manually by pressing the Enter or Spacebar key is a common practice. While this makes the email content appear to have paragraph spacing, screen readers would read these empty lines created by Enter or Spacebar keys as “Blank”.
- If there are many empty spaces or lines created in this way, users of screen readers would keep listening “Blank”. It can be very annoying and confusing to the users. They may also assume they have already reached the end of the email message.
- To create indentation in email content:
- Gmail: Use the built-in formatting tools in Gmail instead of pressing the Spacebar
- Outlook on Mac or Windows: Select the texts concerned. Go to Format > Increase Indent or Decrease Indent.
- To adjust paragraph spacing or create empty lines in email content, use the built-in formatting tools instead of pressing the Enter key:
- Gmail: Not applicable.
- Outlook on Mac: Not applicable.
- Outlook on Windows:
-
-
- Go to Format Text > Paragraph > Line and Paragraph Spacing. Select Line Spacing Options in the dropdown menu to open the dialog pane.
- In the Spacing section of the Paragraph dialog pane, adjust the value for the Before and After, respectively, to set the amount of paragraph spacing you want. You may also adjust the amount of indentation and line spacing in this dialog pane.
-
- To adjust the amount of space between headings and the paragraphs before and after each heading in email content instead of pressing the Enter key:
- Gmail: Not applicable.
- Outlook on Mac: Not applicable.
- Outlook on Windows:
- Method 1: Go to Styles Right-click the Style of the heading concerned. Select Modify in the dropdown menu to open the Modify Style pane. Then, select Paragraph in the Format dropdown menu. Under Spacing, adjust the value for the Before and After, respectively, to set the amount of spacing between that heading and the paragraphs before and after that heading.
- Method 2: Click and expand the Styles Pane. Go to the Style that you want to modify. Then, select the “arrow” on the left of this Style command to open the dropdown menu. Select Modify in the dropdown menu to open the Modify Style Then, select Paragraph in the Format dropdown menu. Under Spacing, adjust the value for the Before and After, respectively, to set the amount of spacing between that heading and the paragraphs before and after that heading.
- Method 3: Make use of the Line and Paragraph Spacing dialog pane to adjust the spacing before and after the heading as described above. Afterwards, select this part of the text. Click and expand the Styles Pane. Look for the Style command of this part of the text (i.e., Heading 2 in this example). Then, select the arrow on the left of this Style command to open the dropdown menu. Finally, select Update to Match Selection in the dropdown menu. As a result, all text with this Style (i.e., Heading 2 in this example) in the email content will automatically be changed to match this new look.
- Emojis and emoticons could help convey different emotions and create a more welcoming and friendly tone of the email content.
- Use emojis or emoticons to supplement words rather than replace them.
- Do not use emojis and emoticons to convey important information. Add text description to help everyone understand the email content if needed.
- Each emoji has a default alternative text. Screen readers would read aloud the corresponding alternative text of each emoji.
- Refer to Emojipedia which documents the descriptions and variation of emoji display across online platforms in the Unicode Standard.
- Different computer operating systems may display the same emojis differently. It may cause differences in interpretation of the same information.
- Example: the “International Symbol of Access” emoji (“♿”)
- Do not overuse emojis or emoticons. Having too many emojis within the email content would make it difficult to understand the email content.
- For example, the default alternative text for the emoji “😆” on Apple iOS system is “Grinning Squinting Face”. If a series of emoji “😆” is used continuously, such as “😆😆😆😆😆”, screen readers might read aloud as “Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face”. It can be annoying and confusing to the users. It may disrupt the flow of reading and understanding.
- Emoticons are generally created by combination of symbols, alphabets, and characters. Although the use of emoticons becomes more and more common, not everyone understand their meanings. The meanings of each emoticon may not be universal.
- While sighted users could read and interpret the visual presentation of the emoticons as a whole directly, screen reader users may hear the components of an emoticon separately. It would be confusing to screen reader users and affect their understanding of the content.
- For example, screen readers might read aloud the emoticon “ 🙂 ” as “semicolon parenthesis”; and “XD” as “X D” instead of the intended meaning of “laughing”.
Hyperlinks
- Users of assistive technologies such as screen readers users may scan a list of hyperlinks in the email content without the need to go through the whole email message for effective navigation and understanding.
- Screen readers would read aloud link text, such as “link, [link text], out of link”, to notify users that this is a hyperlink.
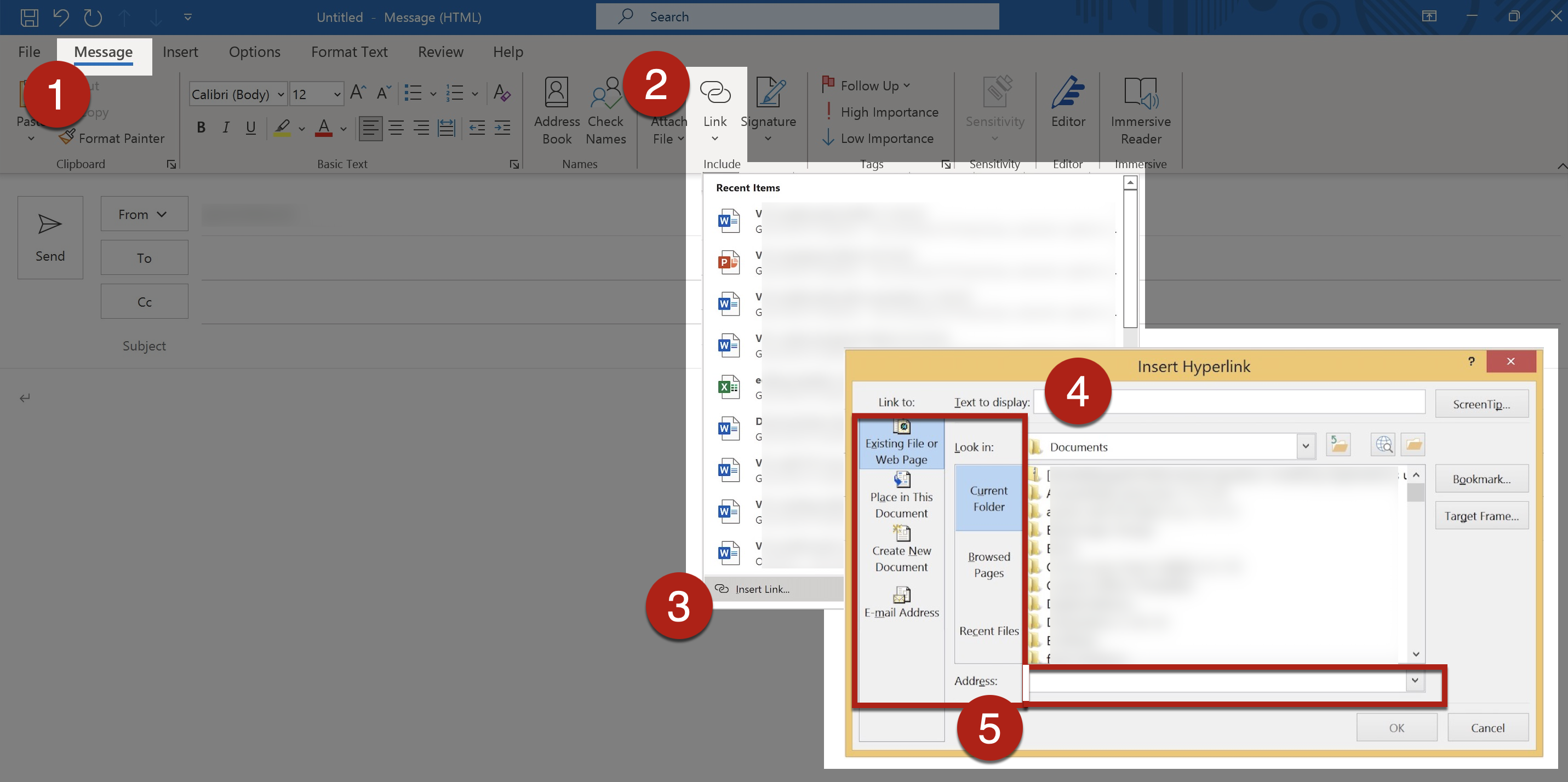
- To insert hyperlinks and the display text:
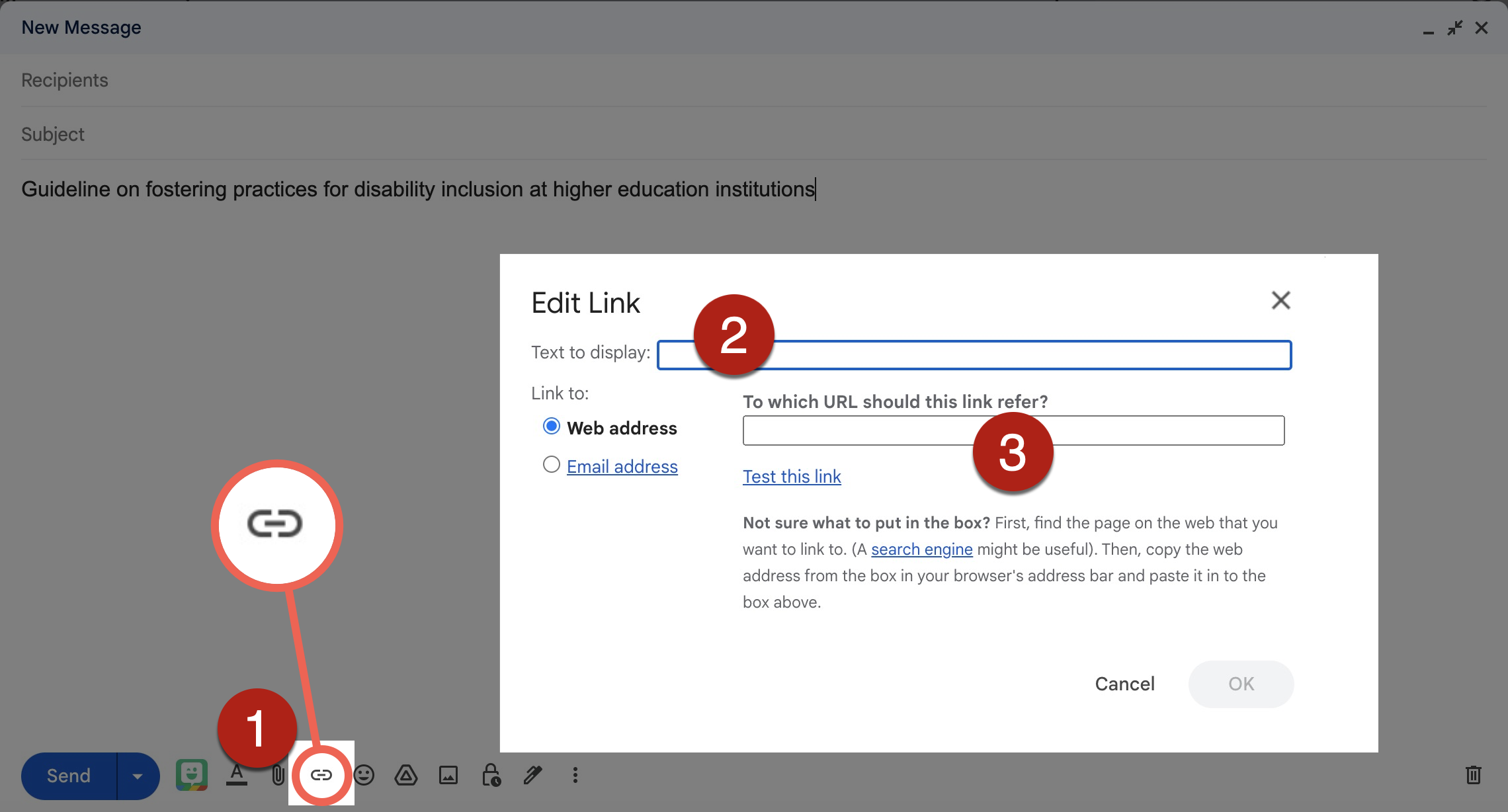
- Gmail:
- Select Insert Link to open the Edit Link
- Input a descriptive and meaningful text for the hyperlink in the Text to display command in the Insert Hyperlink Enter the full URL in the field of To what URL should this link go? Besides hyperlinks to webpages, you may insert email address. Select OK.
- Gmail:

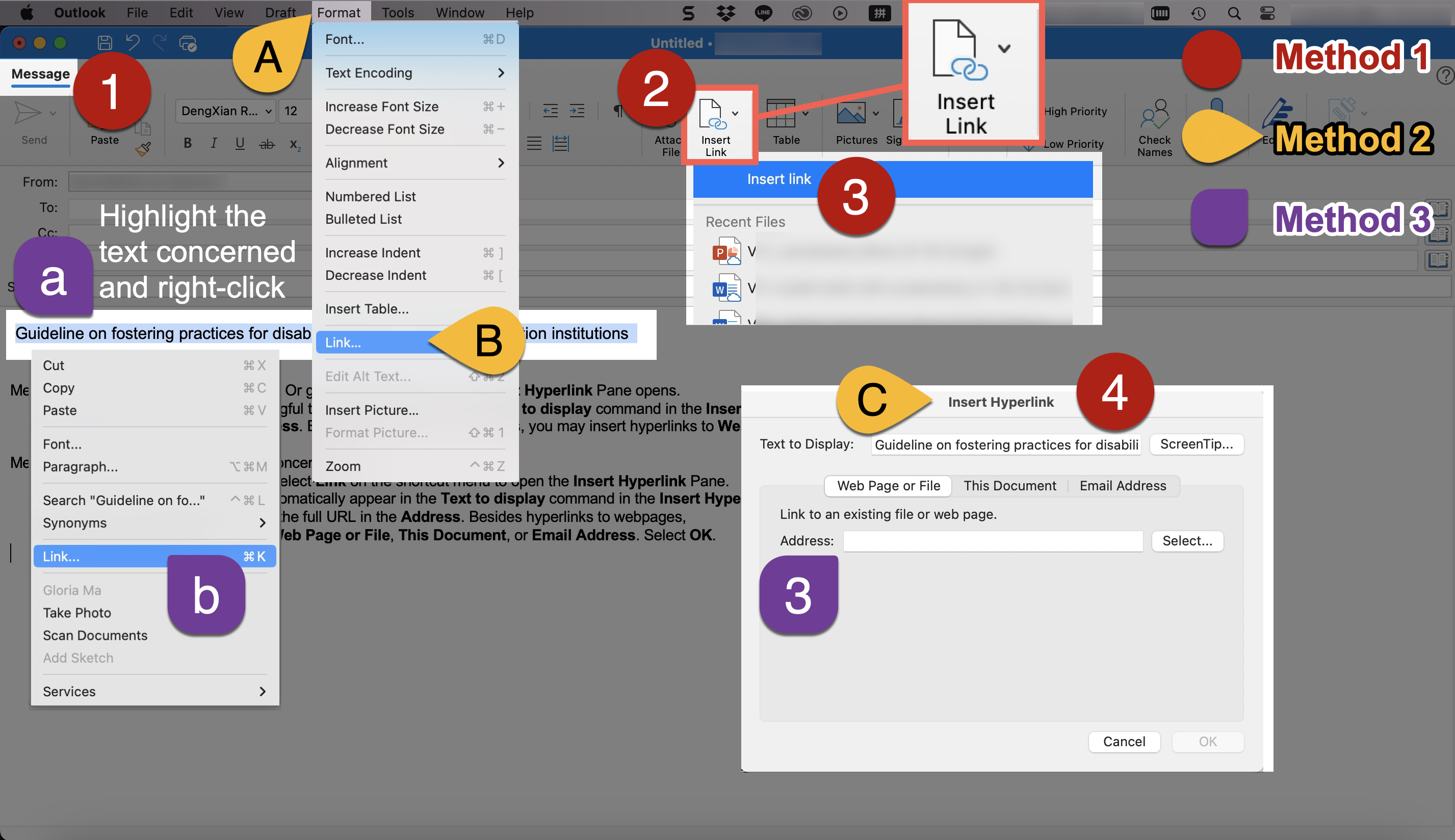
- Outlook on Mac:
- Method 1: Go to Message > Insert Link. The Insert Hyperlink Pane opens. Input a descriptive and meaningful text for the hyperlink in the Text to display command in the Insert Hyperlink Enter the full URL in the Address. Besides hyperlinks to webpages, you may insert hyperlinks to Web Page or File, This Document, or Email Address. Select OK.
- Method 2: Go to Format > Link. The Insert Hyperlink Pane opens. Input a descriptive and meaningful text for the hyperlink in the Text to display command in the Insert Hyperlink Enter the full URL in the Address. Besides hyperlinks to webpages, you may insert hyperlinks to Web Page or File, This Document, or Email Address. Select OK
- Method 3: Select and highlight the text concerned. Then, right-click the text and select Link on the shortcut menu to open the Insert Hyperlink The highlighted text would automatically appear in the Text to display command in the Insert Hyperlink Pane to become the link text. Enter the full URL in the Address. Besides hyperlinks to webpages, you may insert hyperlinks to Web Page or File, This Document, or Email Address. Select OK.
- Outlook on Mac:

- Outlook on Windows:
- Go to Insert tab > Link. Or right-click on the email content input field, select Link from the short-cut dropdown menu. The Insert Hyperlink Pane opens.
- Input a descriptive and meaningful text for the hyperlink in the Text to display command in the Insert Hyperlink Enter the full URL in the Address. Besides hyperlinks to webpages, you may insert hyperlinks to Existing File or Web Page, Place in This Document, Create New Document or E-mail Address. Select OK.

- Do not simply use non-descriptive link text such as “Read more”, “More information here”, or “Click here” to present the hyperlink. It is important the link text is concise and give relevant information of the action and destination of the hyperlinks.
- Screen readers would read it as “Read more, link” or “Click here, link”. It is confusing as it does not provide meaningful information of where or what the hyperlinks will take the users to and when used out of context.
- Depending on the context, in general, do not embed the links using the full URL as the link text. Using the full URL as link text would make screen readers read aloud every single character of the URL which can be confusing to the users
- For email contents likely to be presented both electronically and in print, you may want to retain the full URL for users’ reference. The link text may include both the URL and brief description of the hyperlink’s destination. Embed the “short URL”, if possible, to keep the link text concise.
- For reference list items, the work’s URL or DOI may be retained for users’ information. The title of the work can be the link text under these situations. The difference between a reference list and the body content is that the reference list is not meant to be read from start to finish. The information in the reference list is only needed if readers want more information about some specific references cited in the body content. Not every reader, including screen reader users, would follow every link in a reference list. It is helpful to preserve the actual link address.
- Example: Ma, G. Y. K., Chan, B. L. F., Wu, F. K. Y., Ng, S. T. M., Ip, E. C. L., & Yeung, P. P. S. (2021). Enhancing Learning Experience for Students with Visual Impairment in Higher Education. Guideline on fostering practices for disability inclusion at higher education institutions. (Trial ed.). The University of Hong Kong. (146 pages.). https://doi.org/10.25442/hku.17032685
- Use concise link text. If the link text is too long, it may visually appear to break across separate lines. Some users may misunderstand there are several hyperlinks. A long link text may also hinder understanding.
- Add remarks in a bracket to indicate it will open in new browser tab.
- If the hyperlink downloads a file, indicate the file type and file size in link text.
- Use the full email address as the link text.
- Accessible: [email protected]
- It shows the hyperlink opens email instead of webpages or documents.
- Not accessible: Contact the Project Team or Email us
- It does not indicate that this hyperlink is an email address.
- Accessible: [email protected]
- Avoid using the same link text for different hyperlinks within the same email content.
- Avoid using different link texts for the same hyperlinks within the same email content.
- The look of the link text should be visually different from other nonlinked text in the document. Usually, the link text is underlined and in blue.
- It would be inaccessible to use colour alone to indicate link text. It would create barriers to some users such as people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Check that users can access the hyperlinks using multiple commands, e.g., the mouse, keyboard, or speech recognition systems.
Graphics
- Alternative text (“Alt Text”) concisely describes the content and the purposes of the graphical content in brief phrases or 1-2 sentences.
- Alt Text enables users of assistive technologies to understand graphical content. When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Sighted users generally do not see the Alt Text. However, when images do not load successfully and/or the browsers block images by default, Alt Text of that image may display to let users know what the image is about. Sighted users would also see the Alt Text under this situation even if they are not using assistive technologies.
- To insert Alt Text for images:
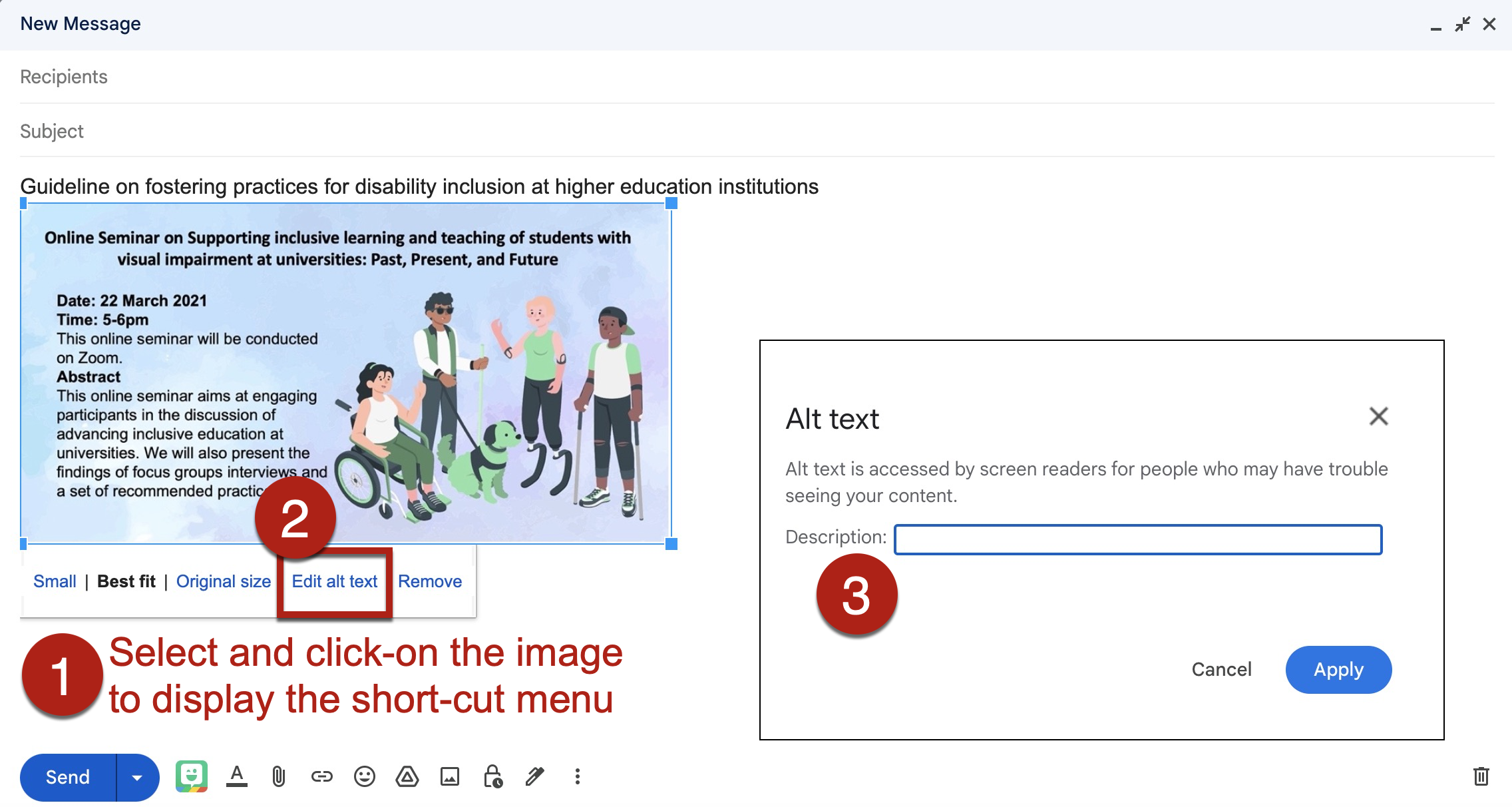
- Gmail:
- Select and click-on the image to display the short-cut menu. Select Edit alt text from the short-cut menu.
- The Alt text Pane opens for inputting the Alt Text. Select Apply.
- Sometimes, a description is auto-generated but it might not be accurate. Remove this auto-generated descriptive and input your own Alt Text.

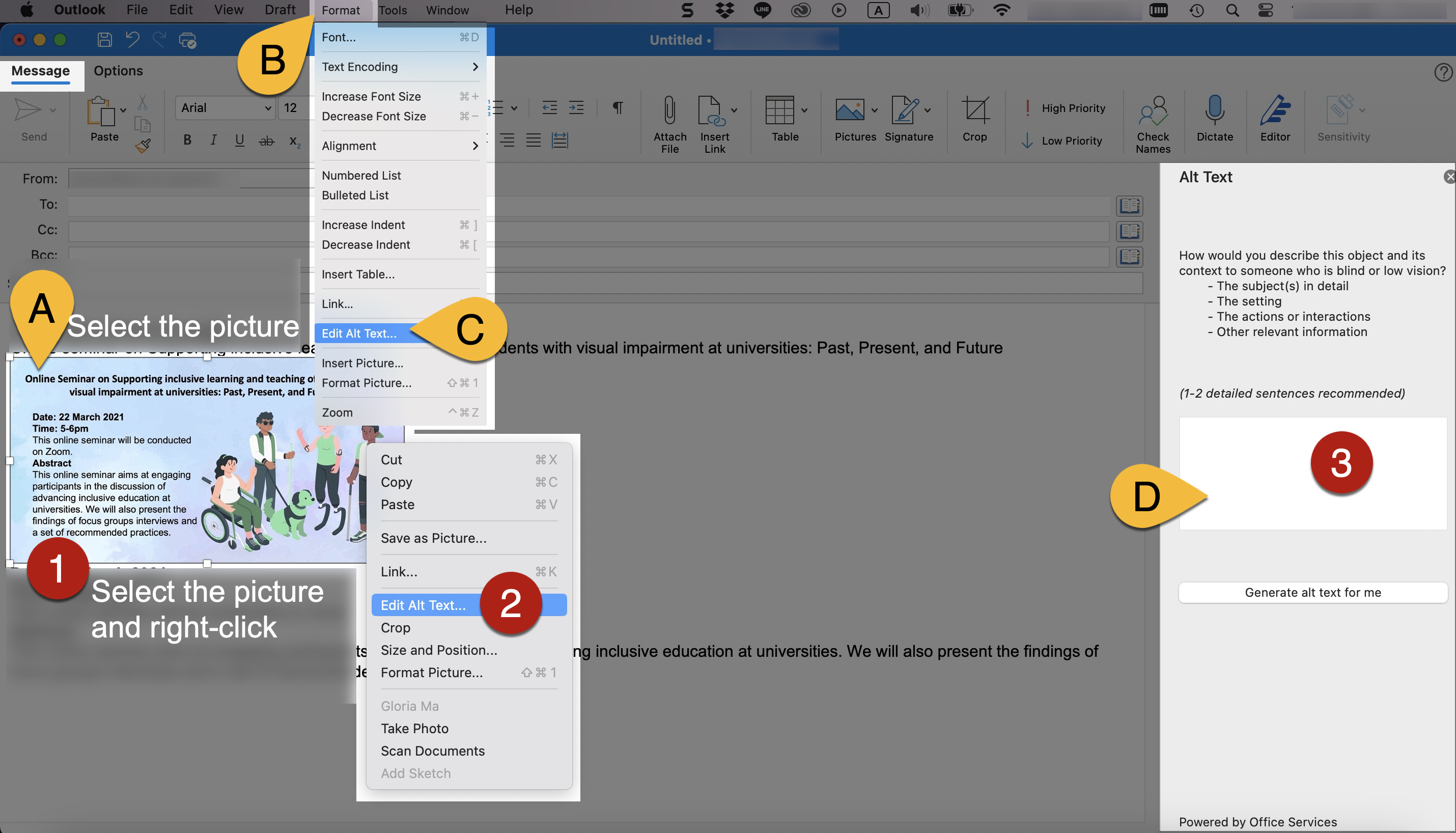
- Outlook on Mac:
- Select and right-click the image. Select Edit Alt Text from the dropdown menu. Or select the image, and go to Format > Edit Alt Text.
- The Alt Text Pane opens for inputting the Alt Text.
- Do not select the Generate alt text for me command in the Alt Text Pane. The automatically generated description may not be accurate.
- Sometimes, a description is auto-generated but it might not be accurate. Remove this auto-generated descriptive and input your own Alt Text.

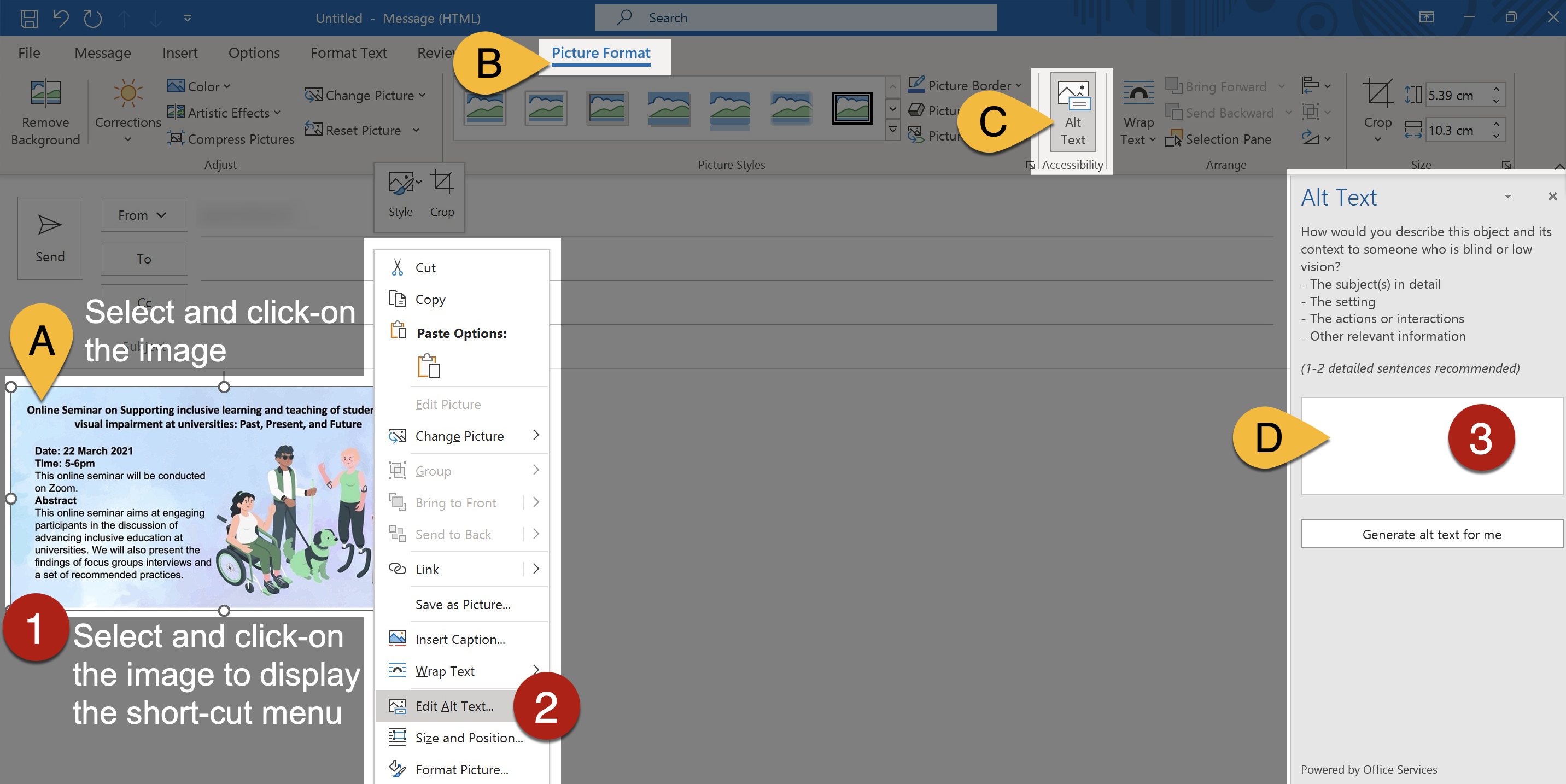
- Outlook on Windows:
- Select and right-click the image. Select Edit Alt Text from the dropdown menu. Or select the image. Go to Picture format > Alt Text.
- The Alt Text Pane opens for inputting the Alt Text.
- Do not select the Generate alt text for me command in the Alt Text Pane. The automatically generated description may not be accurate.
- Sometimes, a description is auto-generated but it might not be accurate. Remove this auto-generated descriptive and input your own Alt Text.

- Graphical content that are purely for visual decorative purposes, for formatting purposes (such as stylistic borders), repetitively used, or do not provide meaningful information do not require Alt Text. Currently there is no option of “Mark as decorative image” in Gmail nor Microsoft Outlook. You may consider writing “Decorative” as the Alt Text instead. Screen reader users will understand that this image is decorative, and they do not miss important information.
- Do not write detailed and lengthy description of complex graphical content as Alt Text, e.g., charts and graphs. Consider providing the lengthy description either within the body text of the email or by including an attachment to the email.
- It helps every user understand complex graphical content, not only screen reader users.
- In general, no need to begin the Alt Text with phrases such as “Picture of…” or “Image of…”
- When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Include the informative text embedded within the graphical content in the Alt Text.
- Be aware that hyperlinks in the Alt Text cannot be activated or presented by link text.
- Use punctuation such as periods to end the Alt Text. Otherwise, screen readers may mix up the Alt Text and the main body text that follows. It may confuse the users.
- For any acronym to be read aloud letter-by-letter (such as “I” – “D” – “E” – “A”) instead of as a word (such as “IDEA”), the letters in the acronym may be spaced out (such as “I D E A”) so assistive technologies such as screen readers would read aloud letter-by-letter.
- Further guidelines for writing Alt Text and image descriptions:
- Alternative Text. WebAIM.
- Documentation Screen Captures. Pennsylvania State University.
- Flowcharts & Concept Maps. Pennsylvania State University.
- Image Description Guidelines (Art, Chemistry, Diagrams, Flow Charts, Formatting & Layout, Graphs, Maps, Mathematics, Page Layout, Tables, Text-only images). The DIAGRAM Center.
- Best Practices for Accessible Images. California State University, Northridge.
- Effective Practices for Description of Science Content within Digital Talking Books. The WGBH National Center for Accessible Media.
It covers guidelines for writing image descriptions for bar chart, line graph, Venn diagram, scatter plot, table, pie chart, flow chart, standard diagrams or illustrations, and complex diagrams or illustrations. - NWEA Image Description Guidelines for Assessments (PDF; 5.6 MB). The Carl and Ruth Shapiro Family National Center for Accessible Media at WGBH (NCAM).
It cover discussion about challenges and guidelines for writing image descriptions for a variety of images, charts, and graphics targeted to the assessment of reading, language usage, science, and mathematics. - Excerpts from the NBA Tape Recording Manual, Third Edition. National Braille Association.
Instruction and examples of describing complex images.
- Image position may affect readability. Some sighted readers may prefer floating images with text wrapped around the image. However, text wrapped around images may not be identified by screen readers. Screen readers may be unable to determine the part and location of the text content that is associated with the image. Screen readers may also be unable to identify the Alt Text of the images with text wrapped around.
- The images and texts should be positioned “in line”. The images should be positioned on their own lines.
- To position of non-text elements to be In Line with Text (using an image as an example):
- Gmail:
- Not applicable.
- Outlook on Mac:
- Right-click on the image. Select Size and Position from the short-cut dropdown menu. The Advanced Layout dialog pane opens. Go to Text Wrapping tab, and select In line with text.
- Gmail:

- Outlook on Windows:
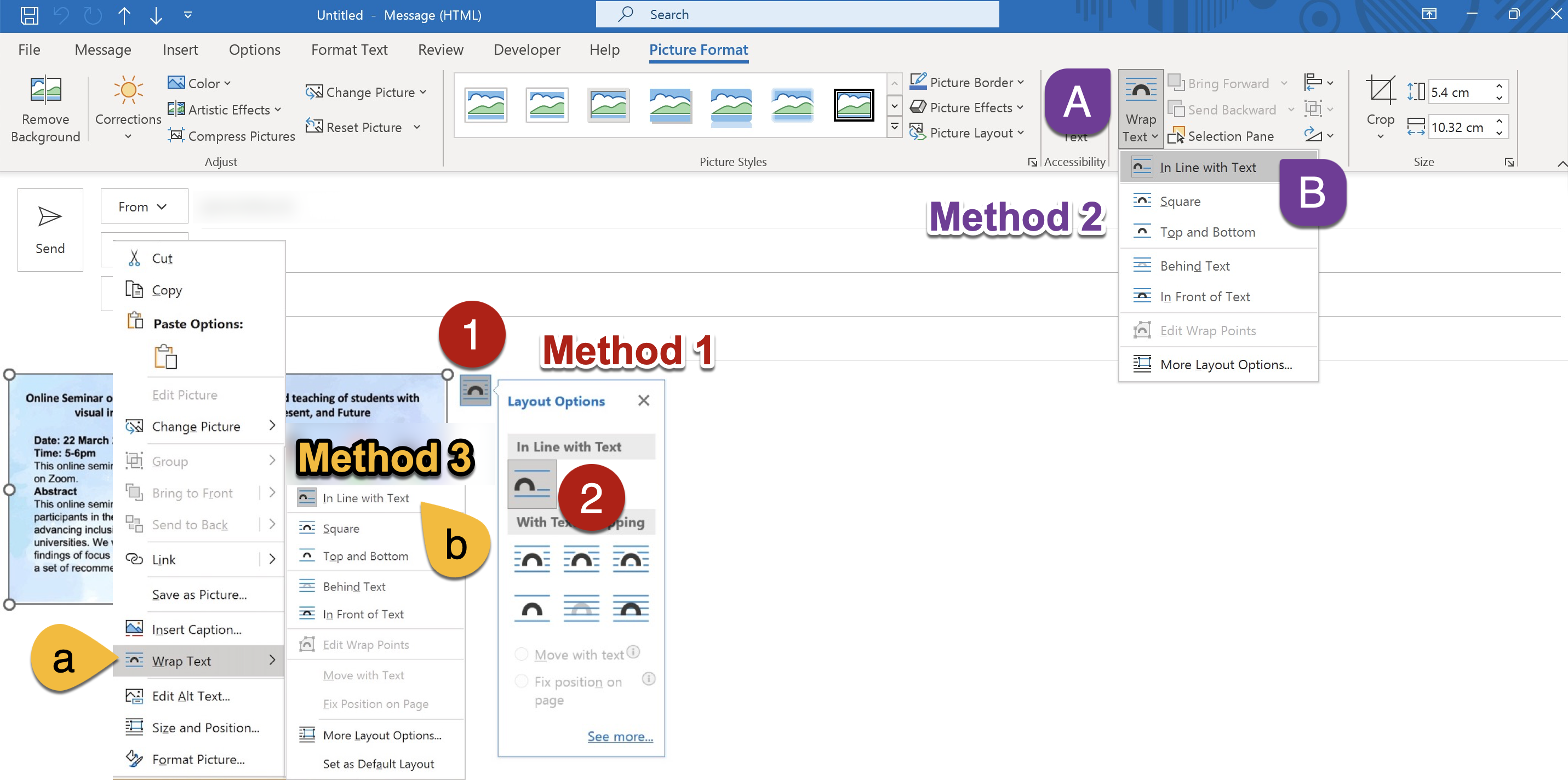
- Method 1: Select the image. Click the icon of Layout Options near the top right corner of the image. Select In Line with Text.
- Method 2: Select the image. > Go to Picture Format > Arrange > Wrap Text > Select In Line with Text.
- Method 3: Right-click on the image. > Select Wrap Text from the short-cut dropdown menu. Select In Line with Text.
- Outlook on Windows:

Use of colours
- Make sure to check colour contrast. Content with sufficient colour contrast is easier for everyone to read. Content without sufficient colour contrast would be inaccessible to some users, particularly:
- People who are colour blind;
- People with visual impairment;
- People viewing the emails through monitors in bright sunlight or glare;
- People viewing the emails through a projector display in a well-lit venue.
- Make use of software applications to check colour contrast. There is a number of colour contrast checkers that are free-of-charge.
- Colour contrast is checked against the Web Content Accessibility Guidelines (WCAG) using these checkers. Enter the colours of the background (e.g., document background) and foreground (e.g., text), respectively. These checkers generally allow multiple methods of entering colours, such as the colour picker tool, RGB colour codes, or hex colour codes. The colour picker is particularly useful to users who are unfamiliar with colour codes. Then, the checkers will tell whether this colour combination would fulfil or fail the colour contrast requirements based on the WCAG Guidelines. If it fails, then it might suggest that we need to consider changing the colour of either the background or the foreground colours, or both. Otherwise, this colour combination might not be visually accessible to some readers. After we change the colours, re-do the check, until you get a combination that fulfils the accessibility requirement.
- Examples of colour contrast checkers that are free-of-charge:
- WebAIM Contrast Checker: An online checker.
- WebAIM Link Contrast Checker: An online checker. It helps check the colour contrast between the link text, the surrounding body text, and the background colour.
- Colour Contrast Analyser (CCA) from TPGi: It needs to be downloaded onto your computer, available for both Windows and Mac. It also provides a Color Blindness Simulator.
- Adobe Colour Contrast Analyzer: An online checker. You may input the text colour and background colour values or upload a screenshot of your project to pick the colours you want to check for contrast. It will also recommend colours that would give better contrast. In the Accessibility Tools tab of the Adobe Colour Contrast Analyzer, apart from general colour contrast checker, you can choose the Colour Blind Safe Checker to check whether the colour theme or palette would be accessible for people with colour blindness.
- Do not use “colour-on-colour” background and text, such as light blue text on dark blue background.
- Ensure sufficient colour contrast between the link text and its surrounding body text.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Check whether the coloured content are properly displayed in grayscale. It is useful and important practice because many students would print out materials as handouts in black-and-white.
- Examples of colour filters for checking grayscale display:
- Windows Built-in colour filters: Go to Start > Settings > Ease of Access > Colour Filters. Switch on the toggle for colour filters.
- Mac Built-in colour filter: Go to Apple menu > System Preferences > Accessibility > Display > Select Colour Filters > Select Enable Colour Filters > Select Grayscale in the dropdown menu. Then the grayscale filter will be applied to the entire screen.
- Try selecting the other colour filters in the dropdown menu to view the document in simulated colour blindness situations. Fix any parts in the document that do not present the intended meanings under colour filters.
- Examples of colour filters for checking grayscale display:
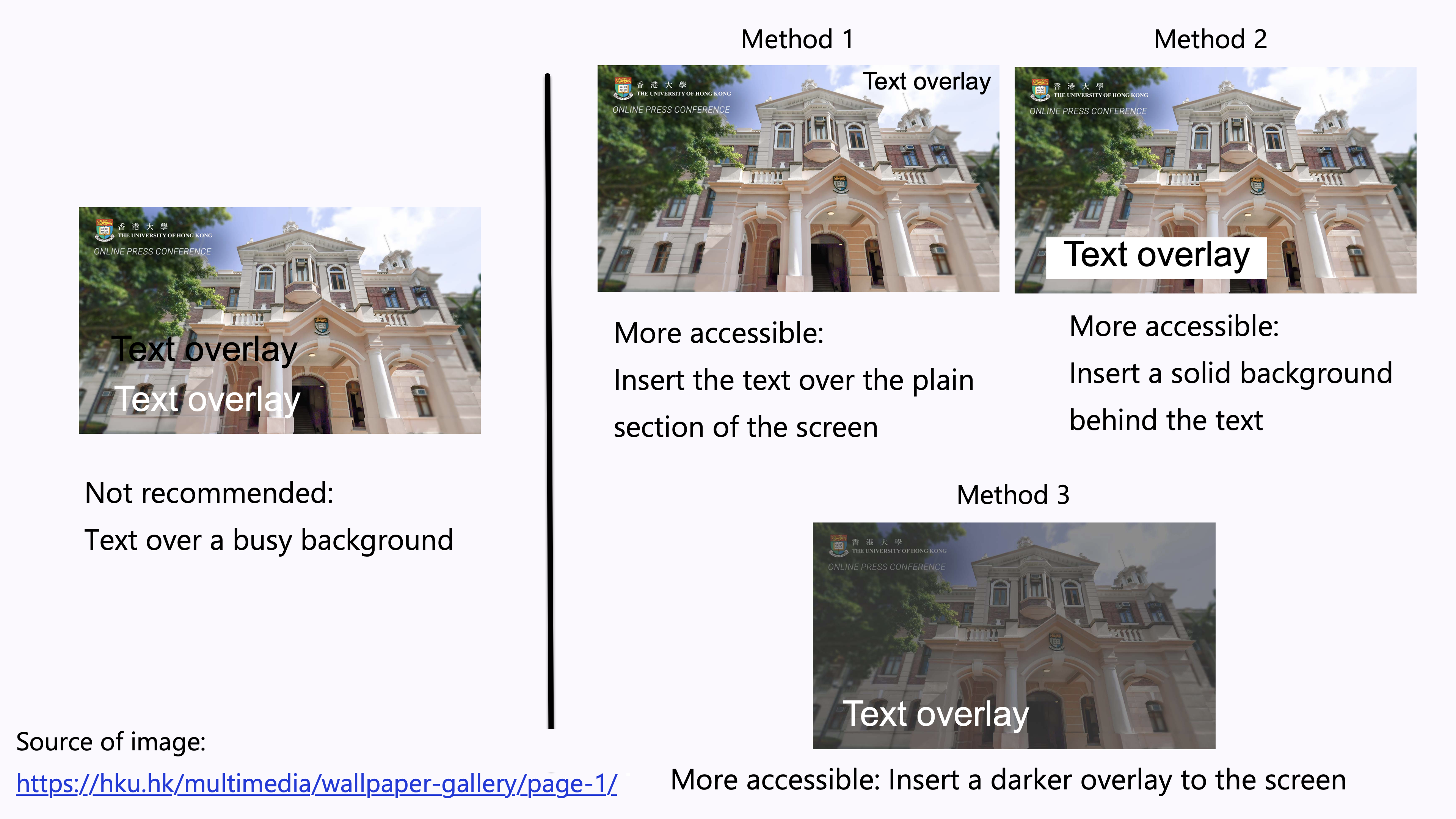
- Avoid overlay text on a busy background.
- Images usually consist of a wide range of colours. It could be difficult to ensure sufficient contrast between the colours in the background image and the text. It is difficult to read the overlaid text.
- Examples of increasing the accessibility of the text overlay:
- Method 1: Insert the text over the plain section of the photo. Ensure sufficient colour contrast between that section and the text.
- Method 2: Insert a solid background behind the text. Ensure sufficient colour contrast between the solid background and the text.
- Method 3: Insert a darker overlay to the image to increase the colour contrast between the background and the text.

- People with colour blindness, low contrast sensitivity, or some visual impairment, may have difficulty distinguishing between certain colours. Therefore, using colour as the only visual cue to convey important information could hinder understanding of the email content.
- For example, a red “X” and a green “X” are used to represent “Compulsory lecture” and “Optional class” in the table, respectively. However, some users such as people with colour blindness may be unable to differentiate the red “X” and the green “X”. Users who print out the slides in grayscale may also be unable to differentiate the colours.
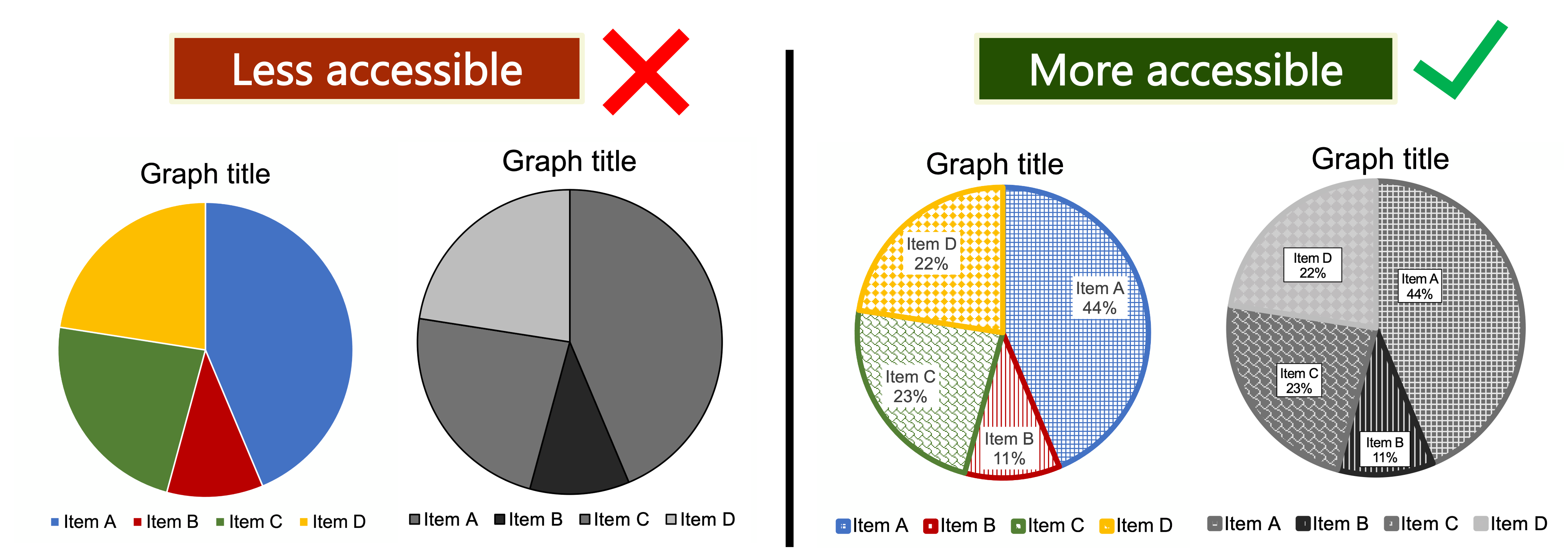
- To enhance accessibility, use multiple visual cues to present information to enhance accessibility to wider range of users, especially graphics, tables, and charts, such as colour, pattern fill, line style (e.g., solid, or dotted lines), data labels, text description, and/or legend.
- Example 1: Use both colour and descriptive text in the table, such as “Compulsory lecture” and “Optional class”, respectively.
- Example 2: Use colour, pattern, and text labels, to identify each pie section of pie charts. Put the text labels near or directly on the corresponding pie section to enable readers to understand the chart clearly. Do not put all the text labels below the chart.

- References: Charts & Accessibility. Pennsylvania State University
- More examples of using multiple visual cues to present information in a more accessible way.
Email attachment
- Email attachments should be accessible.
- Give each email attachment a descriptive name.
- It helps recipients to quickly understand what each attachment is about, and decide whether to download and open the file or not.
- If there are many attached files within an email, you may consider including the brief introduction of the attachments within the email content to facilitate recipients’ understanding.
Accessibility check
- Recipients may use different devices to read emails, such as computers, mobile phones, or tablets. The differences in the screen size of different devices may affect the user experience in reading the email content.
- Take screen size into consideration when you design email content, such as the size of text and any images.
- The built-in Accessibility Checker in Outlook can automatically detect some potential inaccessible features of the email such as missing Alt Text, and provide suggestions for fixing the potentially problematic areas.
- References: Rules for the Accessibility Checker in Microsoft
- To run the built-in Accessibility Checker
- Gmail:
- Not applicable.
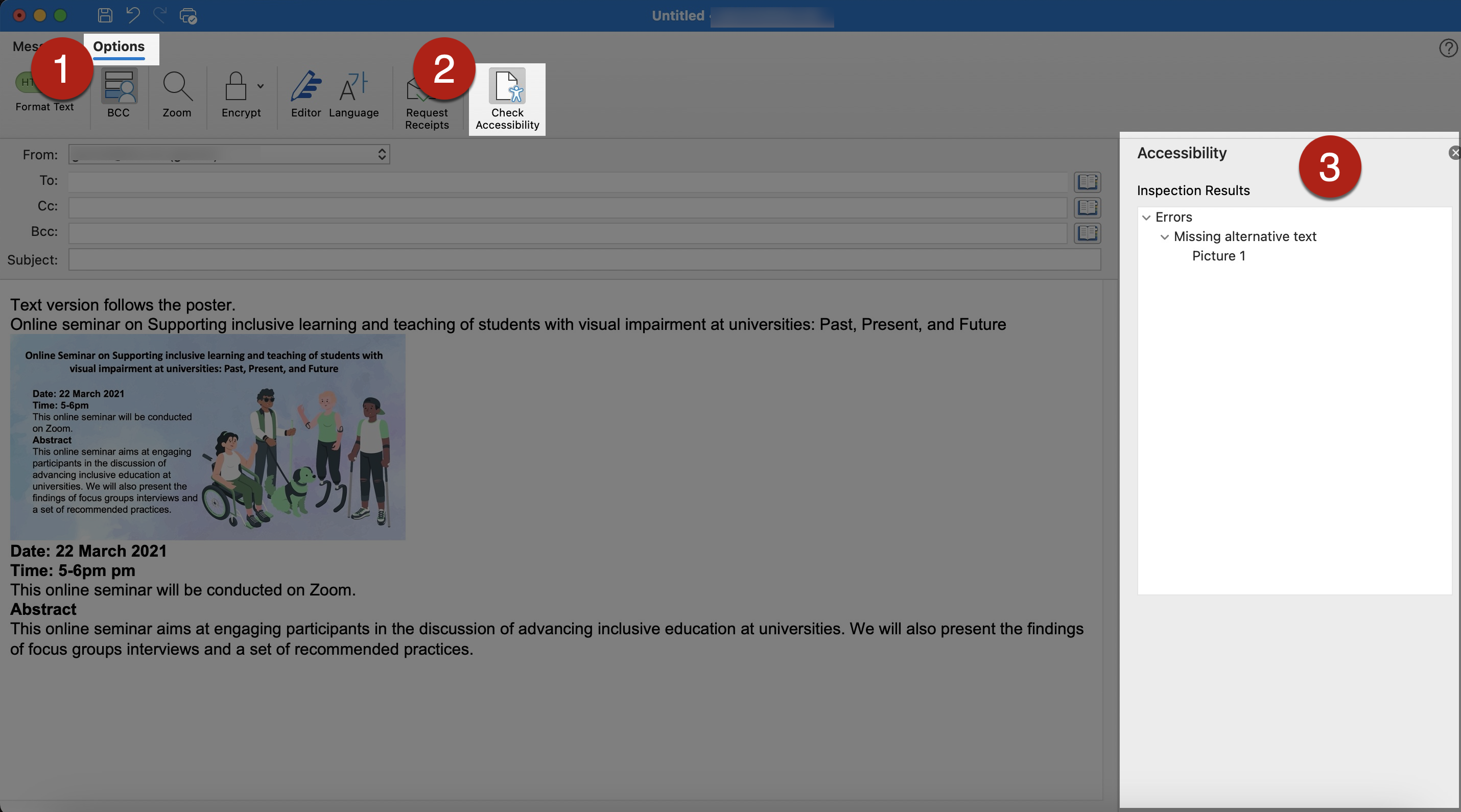
- Outlook on Mac:
- Go to Options > Check Accessibility.
- Gmail:

-
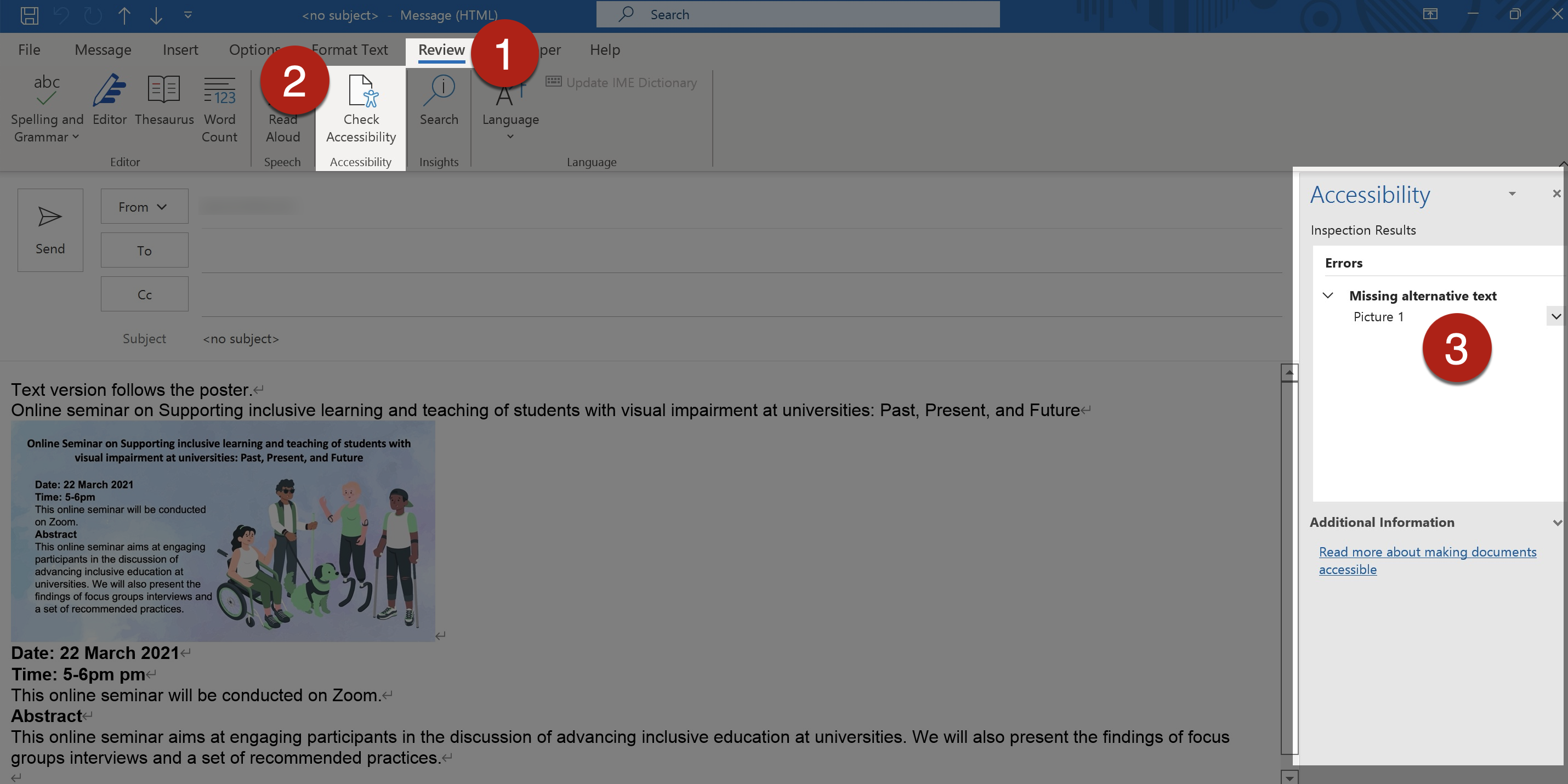
- Outlook on Windows:
-
-
- Go to Review > Accessibility > Check Accessibility.
-

-
-
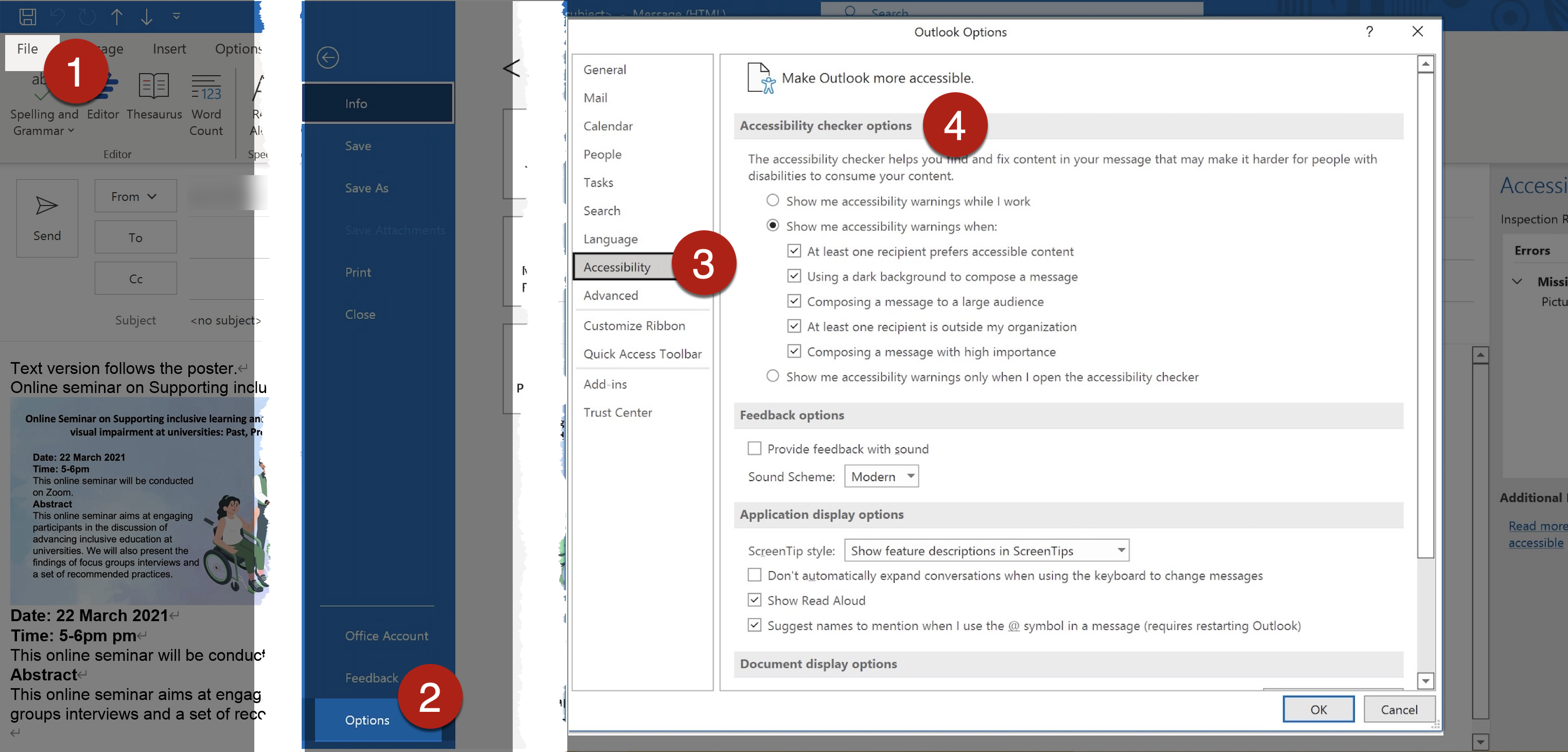
- To modify the settings of the built-in Accessibility Checker: Go to File > Options. The Outlook Options dialog pane opens. In the Outlook Options dialog pane, go to Accessibility. Select your preferred settings for the use of Accessibility Checker.
-

- Note that passing the check does not necessarily guarantee “full accessibility” but failing the check would mean there are some inaccessible features that needs to be addressed. Do not solely rely on this checker for accessible documents. Be aware of the limitations of the built-in Accessibility Checker. For example, the checker could not tell whether the Alt Text is meaningful.
References
- Email Accessibility. California State University, Northridge.
- Make your Outlook email accessible to people with disabilities. Microsoft.
- Create accessible email messages in Outlook. Microsoft.
- Make your content accessible to everyone. Microsoft.
- Creating Accessible Emails using MS Outlook (Win/Mac). Adaptive Technology Centre, Queen’s University.
- Tips For Writing Accessible Emails: Subject Lines. Knowbility.
- What Is Email Accessibility and Why Is It Important