Enhancing accessibility of social media posts
Table of Contents

Introduction
- The use of social media becomes more and more common in teaching and learning.
- Instructors may make use of social media platforms to engage students in different in-class activities for both face-to-face and virtual classes, online or offline group discussions, or community engagement, such as service-learning projects and experiential learning.
- Instructors may make use of and share materials from social media in teaching and learning, such as videos from YouTube.
- Instructors and students may maintain interactions and stay in touch through social media platforms, such as WhatsApp and Facebook.
- Teaching units may create course-specific social media platforms to engage prospective students.
- Researchers may make use of social media platforms for dissemination of research deliverables and knowledge exchange with the community.
- In this section, there are some recommended practices of designing accessible social media content, regardless of the platforms or applications. These practices are not exhaustive or definitive. The sets of commands may be different across social media platforms and applications, but the general ideas of the accessibility practices still apply. Note that social media platforms and applications are constantly and rapidly developing along with changing accessibility functions.
- It is always good to consider the contexts as well as the diverse characteristics and needs of the target audience of the social media content. Modify the choice of social media platforms and content in response to their needs accordingly.
Overview of suggested practices
- Media platforms
-
- Be aware of restricted access to certain platforms.
- Refer to platform-specific accessibility support updates.
- Inclusive content
-
- Use plain language and keep content concise.
- Be mindful of inclusive language and disability representation.
- Use appropriate font, punctuation, and symbols.
- Hashtags and emojis
-
- Use camel case hashtags.
- Use emojis and emoticons appropriately.
- Graphics
-
- Provide alternative text (“Alt Text”) for graphics.
- Create transcripts for infographics.
- Audio-visual content
-
- Avoid animation, GIFs, or flashing content.
- Provide accessible video and audio.
- Avoid default autoplay of media.
- Hyperlinks
-
- Include any hyperlinks in QR codes in the posts.
- Use descriptive link text for hyperlinks.
- Use of colour
-
- Ensure sufficient colour contrast.
- Sharing third-party content
-
- Share content from other sources in accessible ways.
- Support for visitors
-
- Provide information about accessibility support.
- Provide contact information for visitors’ enquiry.
- Post the same content on multiple platforms.
- Accessibility check
-
- Conduct accessibility test on the platforms and posts.
Media platforms
- There might be varying extent of restricted access to some social media platforms and applications at some geographical locations. Be aware that some students may not be able to access the social media content due to such restriction in access.
- It is always important to communicate with students, understand their learning and access needs, and modify the use of social media in teaching and learning in response to students’ needs accordingly.
- Refer to the social media platform-specific accessibility support updates from time to time to enhance the accessibility of your platform settings and posts for different users. Six social media platforms are included below as examples.
- Twitter
- Accessibility features of Twitter
- Twitter account of Twitter Accessibility
- Twitter Accessibility team sharing of best practices for creating Twitter content
- How to make images accessible for people on Twitter
- How to add image descriptions in Twitter
- How to write great image descriptions on Twitter
- How to use the ALT badge and GIF label in Twitter
- How to upload caption (.srt) file to Tweets in Twitter
- YouTube
Inclusive content
- Use plain language to promote understanding of the content by audience whose native language is different from the language used in the social media posts.
- Avoid many jargons, acronyms, or abbreviations.
- Use more straight-forward language.
- Avoid capitalizing all text. It is difficult for most people to read. It may also look like “shouting” to audience.
- Avoid long and complicated sentences. Keep the text concise. Divide long body of text into different sections.
- Make use numbered or bulleted lists to deliver the text.
- Listed items could help people to read and understand information more easily. People with dyslexia or cognitive impairments may find it difficult to understand large chunks of text.
- Use inclusive language in writing social media content. Avoid biased language.
- Bias-Free Language. American Psychological Association.
- Inclusive Language Guidelines (PDF; 3.2 MB). American Psychological Association.
- Disability Language Style Guide. National Center on Disability and Journalism.
- ACS Inclusive Style Guide. American Chemical Society.
- Guidelines for Inclusive Language. Linguistic Society of America.
- Guideline on fostering practices for disability inclusion at higher education institutions. The University of Hong Kong.
- Consider disability representation and diversity in mind when creating the social media content.
- Diversity & Inclusion in Images, ACS Inclusive Style Guide. American Chemical Society.
- Portray disabled people as ordinary people in society as they are. Do not create an impression of separateness, specialness, and dependence. Avoid focusing on their medical conditions.
- Avoid portraying disabled people as a passive recipient of help from others.
- For example, a student with visual impairment being helped to cross the road or the wheelchair of a wheelchair-using student being pushed by a fellow classmate.
- Portray diversity. Show people with disabilities in everyday social situations and campus environment.
- For example, a picture on the university website showing a group of students walking around the campus may include students with diverse characteristics to represent the inherent diversity, e.g., disability and skin colour.
- Avoid emphasizing too much on some people with disabilities who have “remarkable achievements” as role models through storytelling or first-person sharing on social media content.
- Storytelling approach is often used to “inspire” others by conveying the idea of “see how these people with disabilities can overcome barriers with a never-give-up attitude and complete this and that” to motivate people without disabilities to try harder.
- The hidden agenda is that if people with disabilities can achieve their goals, then surely can people without disabilities. It might also put much pressure on students with disabilities to think that they have to be an “inspiration” to matter. Mind the issues of possibly manifesting “inspiration porn”.
- Inspiration porn is the stereotypical portrayal of people with disabilities doing something ordinary as “inspirational” solely or in part on the basis of their disabilities (Stella Young, 2014).
- After all, the accomplishments of people with disabilities are worth celebrating on the basis of their competency (instead of their disability status) just as it is to celebrate the accomplishments of people without disabilities.
- Avoid using all caps and small caps.
- Text with all caps or small caps may show no differences in the shapes of texts, and all the texts may visually appear a single “rectangle”. It would particularly create barriers to some people with visual impairment and some people with reading disabilities.
- Use appropriate punctuation. Be aware of punctuation that visually looks similar but symbolize different meanings. Otherwise, it would make users assistive technologies such as screen readers difficult to understand the content.
- For example, be aware of the differences between the marks of ” inches, ‘ feet, ’ apostrophe, “ ” quotation marks. Use the marks of “smart quotes” as the quotation marks. Do not use the marks of “straight quotes” as the quotation marks.
- Different assistive technologies may recognize symbols differently.
- For example, some screen readers may recognize and/or read out the “ – ” symbol differently. Some screen readers may not understand whether the “ – ” symbol represents the meaning or function of “en dash”, “em dash”, “negative”, “minus”, or “hyphen”.
- Consider spelling out the intended meaning or function of the symbol in text to avoid confusion. For example, write “25% to 50%” instead of “25% – 50%”; and write “A minus” instead of “A-”. Make a remark within the document to indicate the intended meaning or function of the symbols if needed.
Hashtags and emojis
- Hashtags can be created for users to follow specific topics on websites and social media platforms such as Twitter and Instagram.
- Adopt camel case in creating hashtags by capitalizing the first letter of each word and/or adding underscore in the multiple-word hashtags. An example is “#adoptcamelcase” versus “#Adopt_Camel_Case”.
- It would enhance the readability of the hashtags for everyone. It would provide cue to people with dyslexia or cognitive disability to identify the word pattern and recognize the words in the hashtag.
- It could give the cue that there are different words in the hashtag. Screen readers might be able to read aloud the hashtag as different words as intended. Without spaces between words in the same hashtag, there would be no cues for the screen readers to distinguish the separate words in the hashtags. The screen readers might turn out to read aloud the whole hashtag as one long word.
- Do not use hashtags alone to convey important information.
- Do not overuse hashtags in social media content. Having too many hashtags within the same piece of content would make audience difficult to understand the content.
- Emojis and emoticons could help convey different emotions and create a more welcoming and friendly tone of the social media content.
- Use emojis or emoticons to supplement words rather than replace them.
- Do not use emojis and emoticons to convey important information. Add text description to help everyone understand the social media content if needed.
- Each emoji has a default alternative text. Screen readers would read aloud the corresponding alternative text of each emoji.
- Refer to Emojipedia which documents the descriptions and variation of emoji display across online platforms in the Unicode Standard.
- Different computer operating systems may display the same emojis differently. It may cause differences in interpretation of the same information.
- Example: the “International Symbol of Access” emoji (“♿”)
- Do not overuse emojis or emoticons. Having too many emojis within the social media content would make it difficult to understand the social media content.
- For example, the default alternative text for the emoji “😆” on Apple iOS system is “Grinning Squinting Face”. If a series of emoji “😆” is used continuously, such as “😆😆😆😆😆”, screen readers might read aloud as “Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face, Grinning Squinting Face”. It can be annoying and confusing to the users. It may disrupt the flow of reading and understanding.
- Emoticons are generally created by combination of symbols, alphabets, and characters. Although the use of emoticons becomes more and more common, not everyone understand their meanings. The meanings of each emoticon may not be universal.
- While sighted users could read and interpret the visual presentation of the emoticons as a whole directly, screen reader users may hear the components of an emoticon separately. It would be confusing to screen reader users and affect their understanding of the content.
- For example, screen readers might read aloud the emoticon “ 🙂 ” as “semicolon parenthesis”; and “XD” as “X D” instead of the intended meaning of “laughing”.
Graphics
- Alternative text (“Alt Text”) concisely describes the content and the purposes of the graphical content in brief phrases or 1-2 sentences. Examples of graphical content include shapes, pictures, charts, and graphics.
- Alt text enables screen reader users to understand graphical content. When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Sighted users generally do not see the Alt Text. However, when images do not load successfully and/or the browsers block images by default, Alt Text of that image may display to let users know what the image is about. Sighted users would also see the Alt Text under this situation even if they are not using assistive technologies.
- In general, no need to begin the Alt Text with phrases such as “Picture of…” or “Image of…”
- When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Include the informative text embedded within the graphical content in the Alt Text.
- Be aware that hyperlinks in the Alt Text cannot be activated or presented by link text.
- Use punctuation such as periods to end the Alt Text. Otherwise, screen readers may mix up the Alt Text and the main body text that follows. It may confuse the users.
- For any acronym to be read aloud letter-by-letter (such as “I” – “D” – “E” – “A”) instead of as a word (such as “IDEA”), the letters in the acronym may be spaced out (such as “I D E A”) so assistive technologies such as screen readers would read aloud letter-by-letter.
- The set of commands to insert Alt Text may be different across social media platforms. Refer to the platform’s user guidelines for details.
- Sometimes, an Alt Text is auto-generated by the system of some social media platforms, but it might not be accurate. Remove this auto-generated descriptive and input your own Alt Text.
- Graphical content that are purely for visual decorative purposes, for formatting purposes (such as stylistic borders), repetitively used, or do not provide meaningful information generally do not require Alt Text.
- You may enter “Decorative” in the Alt Text. Users will understand they do not miss important information.
- Select the “Mark as decorative” option if some social media platforms provide such option. This hides the image from screen readers. Screen readers will not read aloud this image.
- Do not write detailed and lengthy description of complex graphical content as Alt Text, e.g., charts and graphs. Consider providing the lengthy description within the body text of the social media posts. It can also help every user understand the content, not only screen reader users.
- Image captions are visible to all users, but Alt Text is generally visible to mainly screen reader users. You may write the image caption at the end of the posts.
- For example: “Image description: A ramp access to the classroom”
- Sometimes, the word limit does not allow you to include the image description in the body text of the post. You may first write “Image description in comments” in the body text of the post. Then, write the image description in the first comment under that post.
- Do not repeat the same information in the Alt Text and the image caption.
- If you have already provided detailed description in the image caption, you may write “Refer to the image caption” in the Alt Text.
- The information conveyed by the Alt Text or image caption and the associated graphical content should be equivalent. Audience should be able to receive the same information if they access either the non-visual content or the Alt Text or image caption alone.
- Further guidelines for writing Alt Text and image descriptions:
- Alternative Text. WebAIM.
- Documentation Screen Captures. Pennsylvania State University.
- Flowcharts & Concept Maps. Pennsylvania State University.
- Image Description Guidelines (Art, Chemistry, Diagrams, Flow Charts, Formatting & Layout, Graphs, Maps, Mathematics, Page Layout, Tables, Text-only images). The DIAGRAM Center.
- Best Practices for Accessible Images. California State University, Northridge.
- Effective Practices for Description of Science Content within Digital Talking Books. The WGBH National Center for Accessible Media.
It covers guidelines for writing image descriptions for bar chart, line graph, Venn diagram, scatter plot, table, pie chart, flow chart, standard diagrams or illustrations, and complex diagrams or illustrations. - NWEA Image Description Guidelines for Assessments (PDF; 5.6 MB). The Carl and Ruth Shapiro Family National Center for Accessible Media at WGBH (NCAM).
It cover discussion about challenges and guidelines for writing image descriptions for a variety of images, charts, and graphics targeted to the assessment of reading, language usage, science, and mathematics. - Excerpts from the NBA Tape Recording Manual, Third Edition. National Braille Association.
Instruction and examples of describing complex images.
- Provide both the infographics and the associated transcripts within the same social media post.
- It would enhance the access for assistive technologies users, people with visual impairment, and/or users with limited Internet access which could not support downloading the infographics.
- Display the full text of the transcript directly above, below, or next to the graphics whenever it is possible.
- Example 1: Web Accessibility for Designers. WebAIM.
- Example 2: CETL Tips of the Week – Disability inclusion in teaching. The HKU Centre for the Enhancement of Teaching and Learning.
- Example 3: CETL Tips of the Week – Accessibility arrangement during course preparation. The HKU Centre for the Enhancement of Teaching and Learning.
- Use toggle to show or hide the transcript.
- Provide a link to a file or webpage for the transcript.
- Add a note of “Transcript follows the flyer” or “Refer to the attachment [or other specified location] for the transcript” to notify users if needed.
- Transcripts are the text version of the content conveyed by the infographics.
- The information conveyed by the transcripts and the associated infographics should be equivalent. Users should be able to receive the same information if they access either the graphics or transcripts alone.
- If the infographics include any dialogue, the transcripts should indicate the “speakers” of the dialogue.
Audio-visual content
- Creative use of animation, GIFs, or flashing content may promote user engagement. Common examples of animations appearing on social media posts are slideshows, motion graphics and animated backgrounds. However, be aware of the use of animations or flashing objects.
- Content that flashes more than three times per second may trigger unpleasant feelings, dizziness, nausea, or seizures in some people, such as people who are photosensitive.
- According to the WCAG Success Criterion 2.3.1, websites should not contain “anything that flashes more than three times in any one second period”.
- World Wide Web Consortium (W3C) guidelines on flash thresholds and a more precise technical formula are available for calculating general flash and red flash thresholds.
- The Trace Center at the University of Maryland has developed a Photosensitive Epilepsy Analysis Tool (PEAT) for measuring whether web or computer applications are likely to cause seizures.
- Animation, GIFs, or flashing content may distract some users from the main content, especially people who have difficulties in reading or concentrating.
- Users of assistive technologies such as screen readers and magnifier may not be able to interpret the rapidly changing animated content in time before the content goes away.
- Provide an option (e.g., “On Click”) to allow users to play, pause, or stop the autoplay of the flashing content, if possible. It allows users to read the content at their own pace or as they want to.
- Do not convey important information solely by animation, GIFs, or flashing content. Provide Alt Text or caption.
- Provide subtitles, transcripts, and audio descriptions for video and audio. Audio description provides narration of the key visual elements in the video. It makes the video more accessible to people with visual impairment.
- Provide transcripts and timestamps for different sub-sections of the video or audio for users’ easy navigation.
- Some social media platforms provide auto-captioning function. However, be aware of the accuracy of the auto-generated captions.
- Some social media platforms allow users to input their own captions and timestamps. It is the recommended practice.
- If you embed the subtitles in the video file directly, make sure the font, font size, and colour contrast of the text and background are accessible and easy to read.
- If you really cannot provide subtitles and/or transcripts of the video or audio, you may mention this point in the posts to notify the users.
- Avoid autoplay of media such as video and audio by default.
- Unexpected content and default autoplay may be inaccessible to some users of assistive technologies such as screen readers.
- Unexpected sound or flashing content may trigger seizures or discomfort in some people.
- Unexpected sound may be shocking or distracting to some users.
- If there will be sudden loud noise or any potentially triggering scenes in the media, mention this information in the posts to alert the users. For example, users may want to turn down the volume of their earphones before playing the media file.
- Allow users to control playback of the media at the own pace whenever it is possible. Users may want to re-visit certain parts of the media content at their own pace.
Hyperlinks
- If there are any QR codes in the posts that contains hyperlink, provide the URL full address and/or the link text for that URL in the posts.
- Do not include the URL only in the Alt Text of the QR codes. Screen reader users may not be able to click and activate the URL in Alt Text.
- Users of assistive technologies such as screen readers users sometimes scan a list of hyperlinks for effective navigation and understanding.
- Screen readers would read aloud link text, such as “link, [link text], out of link”, to notify users that this is a hyperlink.
- Example of a screen reader (NVDA) reading link text. Source: California State University, Northridge.
- Do not simply use non-descriptive link text such as “Read more”, “More information here”, or “Click here” to present the hyperlink. It is important the link text is concise and give relevant information of the action and destination of the hyperlinks.
- Screen readers would read it as “Read more, link” or “Click here, link”. It is confusing as it does not provide meaningful information of where or what the hyperlinks will take the users to and when used out of context.
- Depending on the context, in general, do not embed the links using the full URL as the link text. Using the full URL as link text would make screen readers read aloud every single character of the URL which can be confusing to the users.
- For contents likely to be presented both electronically and in print, such as students’ lecture notes, you may want to retain the full URL for users’ reference. The link text may include both the URL and brief description of the hyperlink’s destination. Embed the “short URL”, if possible, to keep the link text concise.
- For reference list items, the work’s URL or DOI may be retained for users’ information. The title of the work can be the link text under these situations. The difference between a reference list and the body content is that the reference list is not meant to be read from start to finish. The information in the reference list is only needed if users want more information about some specific references cited in the body content. Not every user would follow every link in a reference list. Sometimes, the materials may be printed out as hardcopy. It is helpful to preserve the actual link address.
- Example: Ma, G. Y. K., Chan, B. L. F., Wu, F. K. Y., Ng, S. T. M., Ip, E. C. L., & Yeung, P. P. S. (2021). Enhancing Learning Experience for Students with Visual Impairment in Higher Education. Guideline on fostering practices for disability inclusion at higher education institutions. (Trial ed.). The University of Hong Kong. (146 pages.). https://doi.org/10.25442/hku.17032685
- Use concise link text. If the link text is too long, it may visually appear to break across separate lines. Some users may misunderstand there are several hyperlinks. A long link text may also hinder understanding.
- Add remarks in a bracket to indicate it will open in new browser tab.
- If the hyperlink downloads a file, indicate the file type and file size in link text.
- Use the full email address as the link text.
- Accessible: [email protected]
- It shows the hyperlink opens email instead of webpages or documents.
- Not accessible: Contact the Project Team or Email us
- It does not indicate that this hyperlink is an email address.
- Accessible: [email protected]
- Avoid using the same link text for different hyperlinks within the same social media post.
- Avoid using different link texts for the same hyperlinks within the same social media post.
- The look of the link text should be visually different from other nonlinked text in the document. Usually, the link text is underlined and in blue.
- It would be inaccessible to use colour alone to indicate link text. It would create barriers to some users such as people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Check that users can access the hyperlinks using multiple commands, e.g., the mouse, keyboard, or speech recognition systems.
Use of colours
- Make sure to check colour contrast. Content with sufficient colour contrast is easier for everyone to read. Content without sufficient colour contrast would be inaccessible to some users, particularly:
- People who are colour blind;
- People with visual impairment;
- People viewing the posts through monitors in bright sunlight or glare;
- People viewing the posts through a projector display in a well-lit venue.
- Make use of software applications to check colour contrast. There is a number of colour contrast checkers that are free-of-charge.
- Colour contrast is checked against the Web Content Accessibility Guidelines (WCAG) using these checkers. Enter the colours of the background and foreground (e.g., text), respectively. These checkers generally allow multiple methods of entering colours, such as the colour picker tool, RGB colour codes, or hex colour codes. The colour picker is particularly useful to users who are unfamiliar with colour codes. Then, the checkers will tell whether this colour combination would fulfil or fail the colour contrast requirements based on the WCAG Guidelines. If it fails, then it might suggest that we need to consider changing the colour of either the background or the foreground colours, or both. Otherwise, this colour combination might not be visually accessible to some readers. After we change the colours, re-do the check, until you get a combination that fulfils the accessibility requirement.
- Examples of colour contrast checkers that are free-of-charge:
- WebAIM Contrast Checker: An online checker.
- WebAIM Link Contrast Checker: An online checker. It helps check the colour contrast between the link text, the surrounding body text, and the background colour.
- Colour Contrast Analyser (CCA) from TPGi: It needs to be downloaded onto your computer, available for both Windows and Mac. It also provides a Color Blindness Simulator.
- Adobe Colour Contrast Analyzer: An online checker. You may input the text colour and background colour values or upload a screenshot of your project to pick the colours you want to check for contrast. It will also recommend colours that would give better contrast. In the Accessibility Tools tab of the Adobe Colour Contrast Analyzer, apart from general colour contrast checker, you can choose the Colour Blind Safe Checker to check whether the colour theme or palette would be accessible for people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Check whether the social media posts are properly displayed in grayscale and other colour filters that simulate colour blindness situations.
- Examples of colour filters for checking display:
- Windows Built-in colour filters: Go to Start > Settings > Ease of Access > Colour Filters. Switch on the toggle for colour filters.
- Mac Built-in colour filter: Go to Apple menu > System Preferences > Accessibility > Display > Colour Filters > Enable Colour Filters > Select Grayscale in the dropdown menu. Then, the grayscale filter will be applied to the entire screen.
- Try selecting the other colour filters in the dropdown menu to view the posts in simulated colour blindness situations. Fix any parts that do not present the intended meanings under colour filters.
- Examples of colour filters for checking display:
- Do not use “colour-on-colour” background and text, such as light blue text on dark blue background.
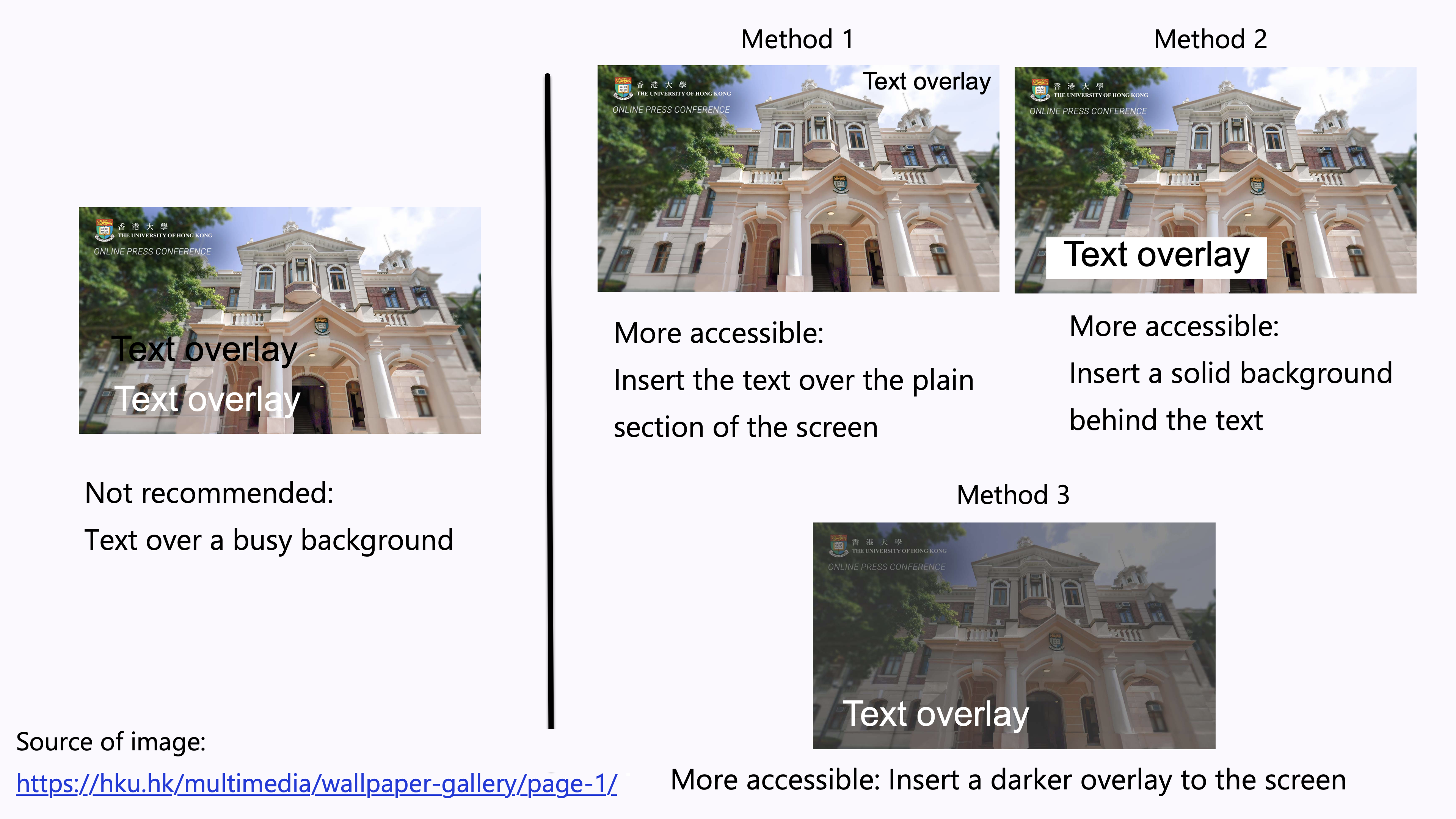
- Avoid overlay text on a busy background.
- Images usually consist of a wide range of colours. It could be difficult to ensure sufficient contrast between the colours in the background image and the text. It is difficult to read the overlaid text.
- Examples of increasing the accessibility of the text overlay:
- Method 1: Insert the text over the plain section of the photo. Ensure sufficient colour contrast between that section and the text.
- Method 2: Insert a solid background behind the text. Ensure sufficient colour contrast between the solid background and the text.
- Method 3: Insert a darker overlay to the image to increase the colour contrast between the background and the text.

Sharing third-party content
- It is common to share content from other sources on social media platforms. However, these external contents may or may not be accessible. You may try to enhance the accessibility of these shared content through the posts that are posted by you.
- For example, an image you are sharing may not contain Alt Text. You would need to add the image description in the posts that are posted by you.
- When you share a hyperlink, a preview image may display in the post. You may first determine whether this preview image is informative or decorative. If it is informative, then you may provide the image description in your post. If the preview image is mainly decorative, then you may not need to provide image description.
- Sometimes, the word limit does not allow you to include the image description in the body text of the post. You may first write “Image description in comments” in the body text of the post. Then, write the image description in the first comment under that post.
Support for visitors
- Try to provide links to the social media platform’s accessibility support page for visitors’ reference.
- It is recommended that administrators of the social media platforms and applications familiarize themselves with their platform’s accessibility support tips.
- Provide contact information for visitors’ enquiry about any accessibility issues regarding the social media contents.
- Consider providing multi-modal of contact methods, such as email and phone call, to cater for diverse needs of users.
- For example, providing phone hotline as the only contact method might be inaccessible to deaf or hard-of-hearing users.
- If the contact information is too long to be placed somewhere in the social media account or posts due to word limit or other reasons, consider putting a hyperlink that can direct visitors to another destination with the detailed contact information.
- If you manage more than one social media platform or application, post the same content across the multiple platforms. It helps ensure visitors of different platforms could access the same content.
- Sometimes there might be limitations in accessibility support on different platforms. Posting the same content on multiple platforms could help visitors with different access needs to obtain the same information.
- For example, social media platform A supports the Alt Text function, but social media platform B does not. Images posted on the platform A would be likely inaccessible to screen reader users. Alt Text can be added on the platform B for screen reader users’ access.
Accessibility check
- Try inviting people with disabilities through university’s student affairs unit, NGOs referral, open recruitment, or personal invitation, to test the social media platform settings and posts; share their user experience and possible alternative solutions to any potential inaccessibility issues.
- Try navigating the social media platforms and going through the posts using a keyboard (e.g., the TAB key only) instead of a mouse. It helps test the keyboard accessibility for some users.
- Go through the posts with screen magnifier and screen readers. For example:
- Narrator in Windows, built-in voiceover function in Windows.
- VoiceOver on Mac, built-in voiceover function in Mac.
- NVDA, screen reader that can be downloaded free of charge by everyone; available for computers running Microsoft Windows 7 SP1 and later.
- NVDA add-on developed by the Hong Kong Blind Union with a Chinese speech engine.
- Test for any problems with the content when it is magnified to around 200%.
- Test whether the posts are properly displayed across operating systems and devices, such as computers (e.g., Windows and iOS), mobile phones (e.g., Android and iOS), and tablets. Screen size and orientation of the gadgets may also affect the display and readability of the posts. Make sure the content would function properly in both portrait and landscape orientations.
- References: How Important is Supporting Landscape Mode for Accessibility? The Bureau of Internet Accessibility’s blog.
- Some organizations provide professional testing and consultation of website accessibility. Examples of local community resources:
- Digital accessibility consultation service by GATE, Hong Kong Blind Union
The digital accessibility consultation service provides accessibility testing, consultation, training on website and mobile applications construction. The accessibility testing is conducted by experienced testers using automatic testing software and by manual testing using different screen readers and screen magnification software in a systematic way with reference to the Web Content Accessibility Guidelines (WCAG). An assessment report with suggestions for improvement will be provided. - Hong Kong Sign Language Association
Website accessibility testing by deaf or hard-of-hearing individuals.
- Digital accessibility consultation service by GATE, Hong Kong Blind Union
References
- Social Media Accessibility. California State University, Northridge.
- Social Media Accessibility Toolkit. University of Arkansas.
- Boston Children’s Museum Social Media Accessibility Guide (PDF, 6.3 MB).
- Best practices of social media accessibility. Yale University.