Enhancing accessibility of Word documents
Table of Contents

Introduction
- Word documents that are accessible would enable users of assistive technologies such as screen readers to process the information easily and logically. Accessible layout and content are easier to follow and benefit all users.
- In this section, we use Microsoft Word for MacOS version 16.64 to illustrate a set of essential principles for creating accessible word documents. The principles follow the general sequence of steps in creating word documents; and are not exhaustive. The sets of commands may be slightly different across computer systems (such as MacOS and Windows) but the general ideas still apply.
- It is important to note that software and computer programmes are constantly and rapidly developing along with changing accessibility functions. Statements on this page about the accessibility-related functions of the programmes and operating systems may no longer represent their current status.
- It is always good to communicate with students, understand their learning and access needs, and modify the teaching and learning materials in response to their needs accordingly.
Overview of suggested practices
- Text formatting
-
- Sans-Serif fonts are preferred to Serif fonts.
- Use appropriate punctuation.
- Use appropriate font size.
- Avoid using all caps or small caps for the text.
- Use Styles Pane instead of the Font Pane for text formatting.
- Use Styles Pane to set font style for conveying meanings.
- Document structure
-
- Set appropriate alignment and segments of text.
- Create lists using built-in numbered or bulleted lists.
- Format meaningful heading structure of the document.
- Make use of Navigation Pane to check heading structure.
- Create table of contents.
- Do not put important information in headers, footers, or watermarks.
- Spacing
-
- Set sufficient line spacing.
- Do not insert spacing by “Enter” key.
- Insert page break to create a new page.
- Do not insert indentation by “Spacebar” key.
- Use of tables
-
- Do not use tables for layout formatting.
- Use Word’s built-in functionality to insert and format tables.
- Always specify the header row of a table.
- Insert descriptive caption for table.
- Use of colour
-
- Ensure sufficient colour contrast.
- Do not use colour as the sole visual cue.
- Use of graphics
-
- Avoid using text boxes or putting text over images.
- Provide alternative text (“Alt Text”) for graphics.
- Position non-text elements as “In Line with Text”.
- Hyperlinks
-
- Use descriptive link text for hyperlinks.
- Inclusive content
-
- Be mindful of inclusive language and disability representation.
- Accessibility Check
-
- Use built-in Accessibility Checker to fix potential issues.
- File sharing
-
- Set document languages.
- Edit file information and properties.
- Convert to PDF by “Save As” instead of “Print to PDF”.
Text formatting
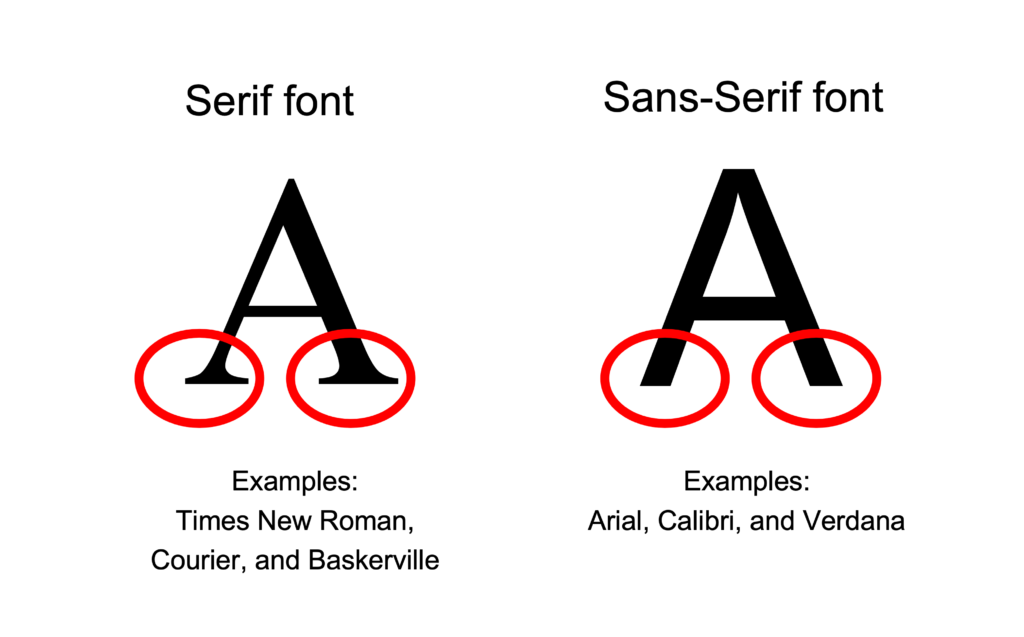
- Sans-Serif fonts, such as Arial, Calibri, and Verdana, are generally preferred to Serif fonts.
- Sans-Serif font do not have decorative lines at the edge. An example is Arial.
- Serif fonts have small lines at the edge that may hamper readability. Some users, especially people with dyslexia, might find it hard to read decorative fonts and those whose letters are close to one another. An example is Garamond.

- Some fonts may not be available in most of the common computer systems. For example, Helvetica is a recommended Sans-Serif font. It is available on Mac but not Windows. Be aware that Helvetica text may or may not displayed as Helvetica style in different computers as intended.
- Avoid only decorative fonts or light fonts. Be aware of whether the “WordArt” is easily readable. Be aware that SmartArt requires Alt Text and assistive technologies such as screen readers may not be able to read the text on SmartArt.
- References: Typefaces and Fonts. WebAIM.
- Use appropriate punctuation. Be aware of punctuation that visually looks similar but symbolize different meanings. Otherwise, it would make users assistive technologies such as screen readers difficult to understand the content.
- For example, be aware of the differences between the marks of ” inches, ‘ feet, ’ apostrophe, “ ” quotation marks. Use the marks of “smart quotes” as the quotation marks. Do not use the marks of “straight quotes” as the quotation marks.
- Use 12-point or larger font size for the body text.
- Appropriate font size can make the documents more comfortable and easier to read.
- Larger fonts would be more accessible for people with visual impairment. It also helps students sitting at the far end of classrooms or lecture halls.
- Avoid having extremely large and small texts in the same document.
- Ensure the proportion of font sizes within the same document. Some readers may need to magnify the electronic version of the documents. They may get lost in the texts with extreme font sizes after magnifying the documents.
- Avoid capitalizing all text. It is difficult for most people to read.
- Avoid using all caps and small caps.
- Text with all caps or small caps may show no differences in the shapes of texts, and all the texts may visually appear a single “rectangle”. It would particularly create barriers to some people with visual impairment and some people with reading disabilities.
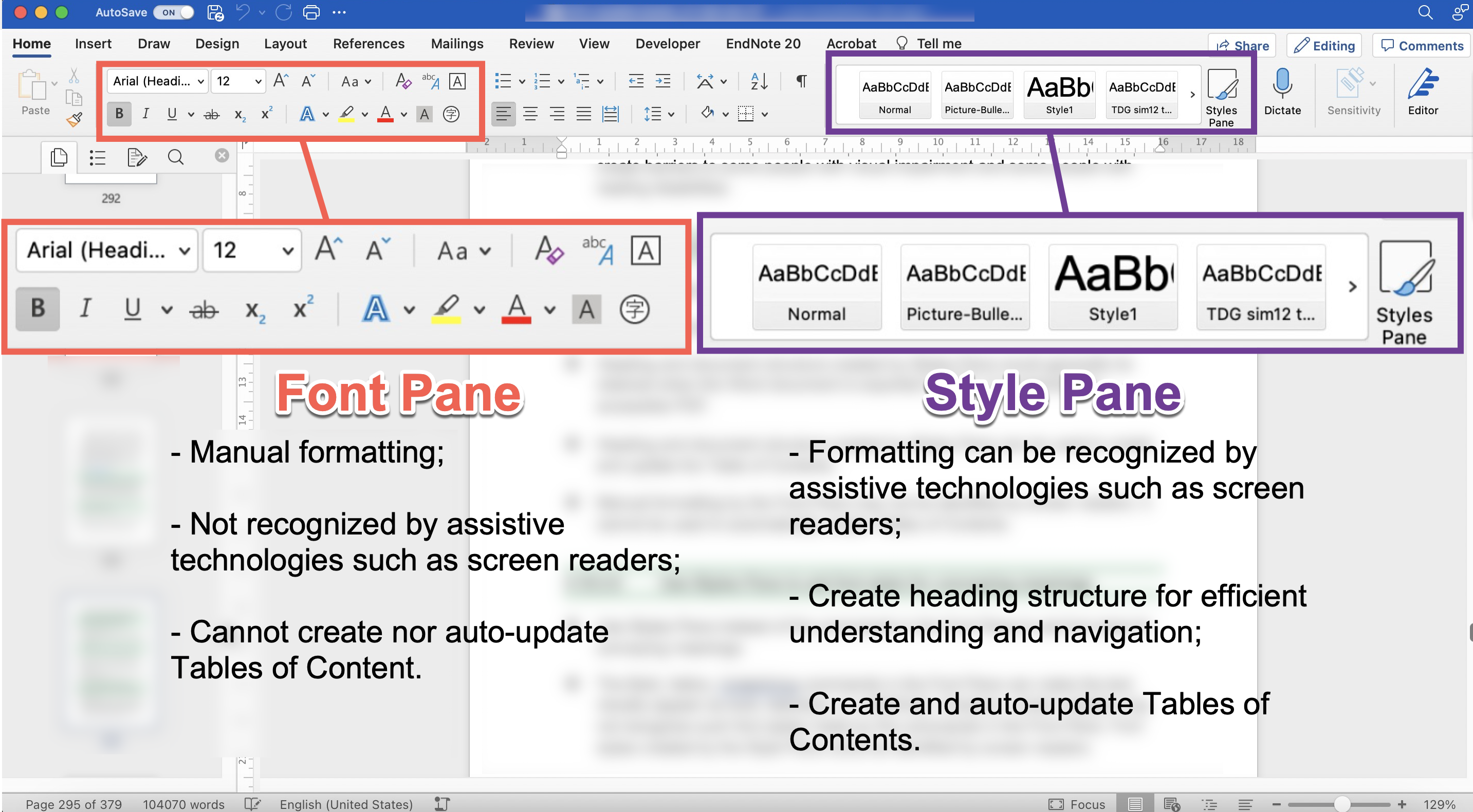
- Use the “Styles Pane” to format text style, heading and document structure.
- Formatting created by Styles Pane can be identified by screen readers.
- Heading and document structure created by Styles Pane would generally be retained when the Word document is exported to PDF. It is essential for accessible PDF.
- Heading and document structure created by Styles Pane can be used to create and update the Table of Contents.
- Manual formatting by the Font Pane may not be identified by screen readers. It cannot be used to automatically create Tables of Contents.

- Use Styles Pane instead of the commands in the Font Pane to set font style for conveying meanings.
- The Bold, Italics, Underlining commands in the Font Pane can make the text visually appear as bold, italicized, or underlined. However, screen readers may not recognize such font styles made by the commands in the Font Pane. Font styles created by the Style Pane could be identified by screen readers.
- Use the font style “Strong” in the Styles Pane to indicate important text content, instead of using “Bold” or “Underlining” in the Font Pane.
- Use the font style “Emphasis” in the Styles Pane to emphasize that text content, instead of using “Italics” in the Font Pane.
- Avoid underlining text to indicate emphasized text. Screen readers and some people with visual impairment may interpret underlined text as hyperlinks.
Document structure
- Left justification is generally preferred to full justification.
- Left-justified text is more readable. The uneven spacing between the words in full justified text could make readers difficult to follow and understand the text.
- Avoid long and complicated sentences. Divide long body of text into different sections.
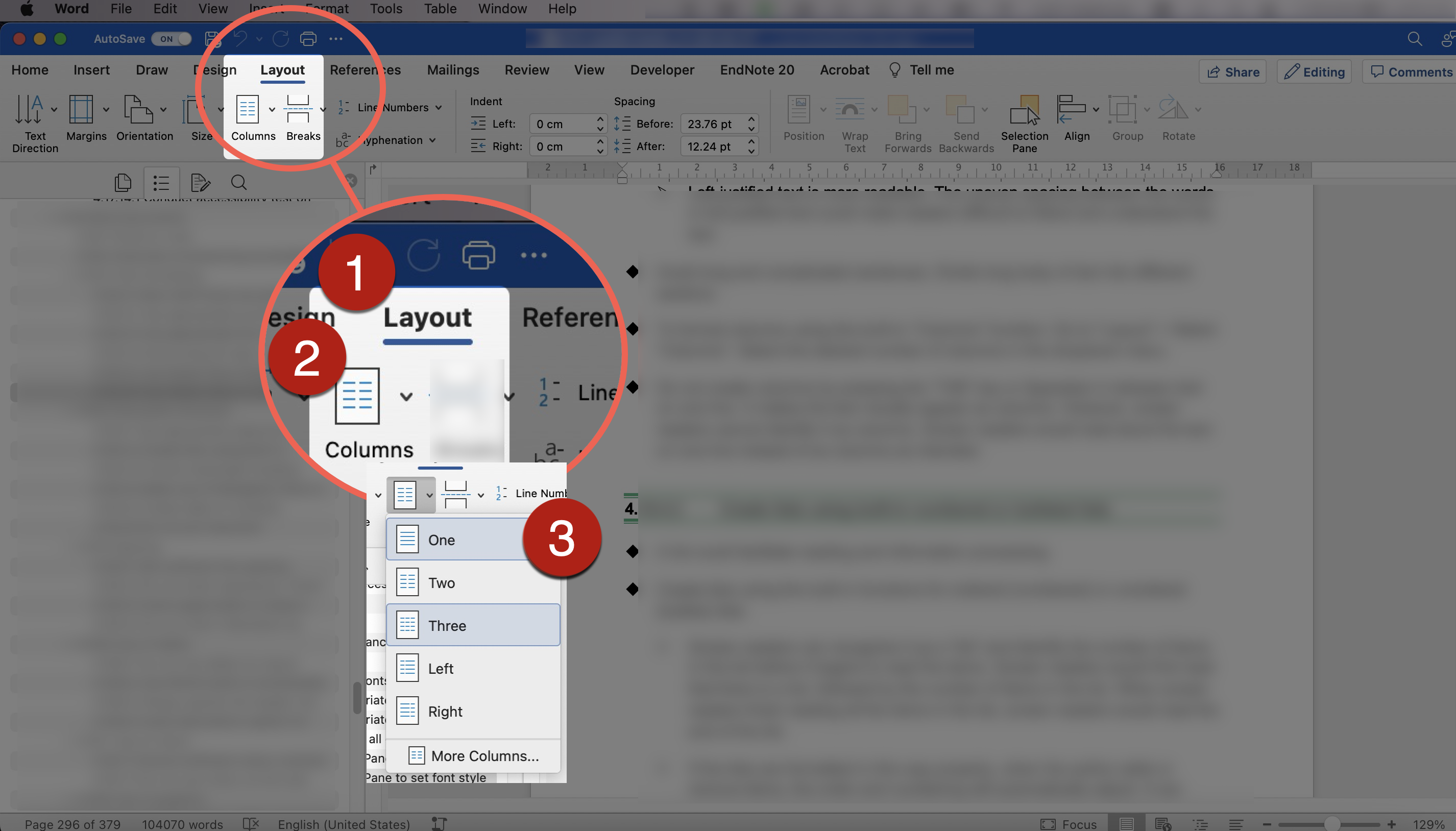
- To format columns using the built-in “Columns” function: Go to Layout > Select Columns. Select the desired number of columns in the dropdown menu.
- Do not create columns by pressing the TAB key or Spacebar in between text on one line. It makes the text visually appear as columns. However, screen readers cannot identify it as columns. Screen readers would read aloud the text on one line instead of as columns as intended.

- A list could facilitate reading and information processing.
- Create lists using the built-in functions for ordered (numbered) or unordered (bullets) lists.
- Screen readers can recognize it as a “list” and identify the number of items in the list before it begins to read the items. Screen readers would first read that there is a list, followed by the number of items in the list. When screen readers finish reading all the items in the list, screen readers would read the end of the list.
- If the lists are formatted in this way properly, when the author adds or remove items, the order and numbering will automatically adjust. It can save time editing.
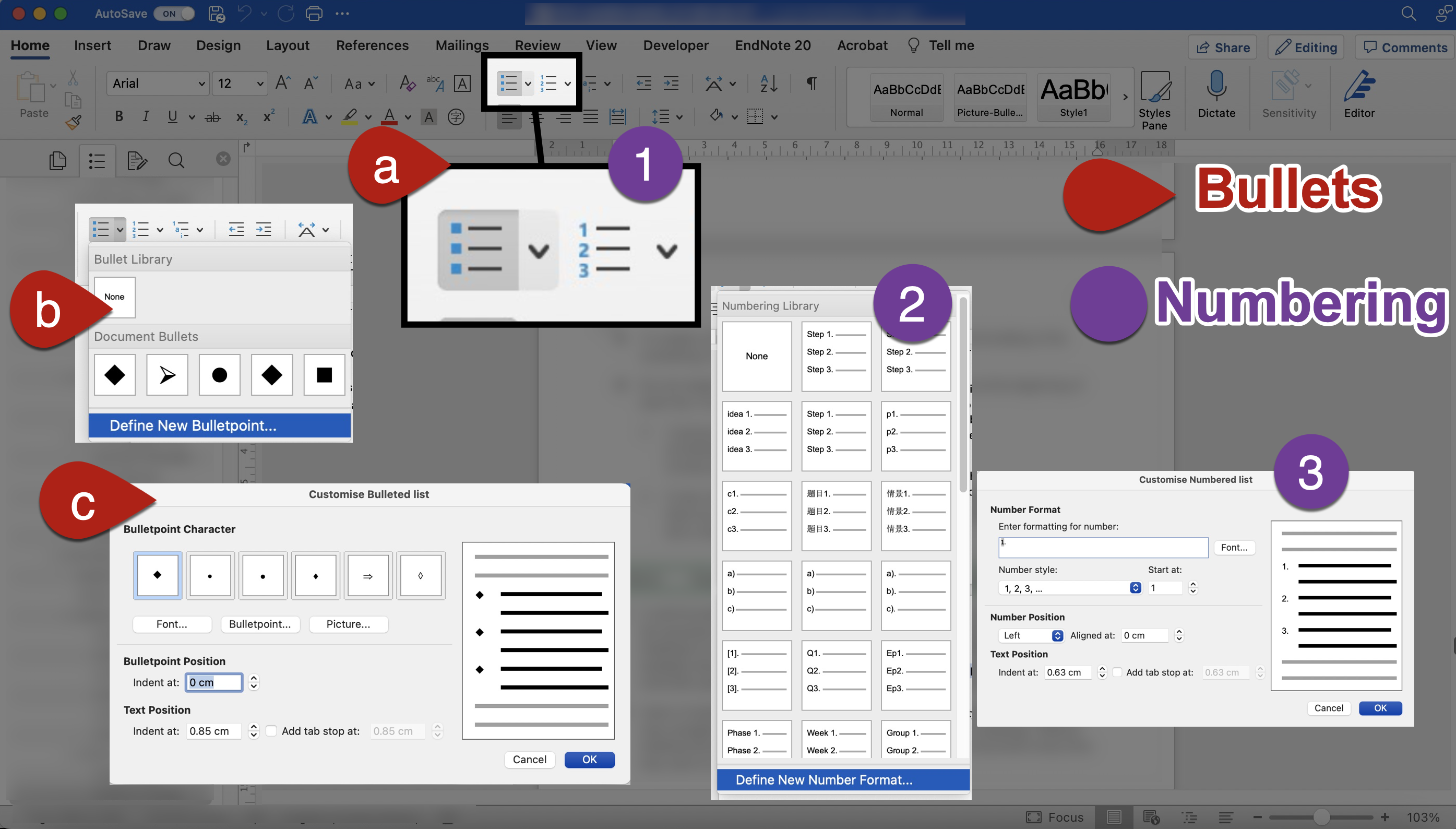
- To create a list, go to Home > Bullets. Select the desired formatting of the numbering or bullets.

- Do not create lists by manually typing numbers or symbols at the beginning of each line. For example:
- 1) group project 2) individual paper 3) final exam
- It may visually look like a “list”. However, screen readers cannot recognize them as a “list”. Screen readers cannot identify the number of items in the list or where to end the list. It could be confusing.
- A well-formatted and meaningful heading structure allows users to understand the semantic structure of the document better. Users could jump between headings to look for information from large piece of text efficiently. It may facilitate information processing. A formatted heading structure enables the automatic generation of a table of contents for the document.
- Users of assistive technologies such as screen readers and keyboard-control may navigate the document efficiently by jumping between headings. Without heading structure, they may need to go through the whole document every time they want to look for certain parts of the text.
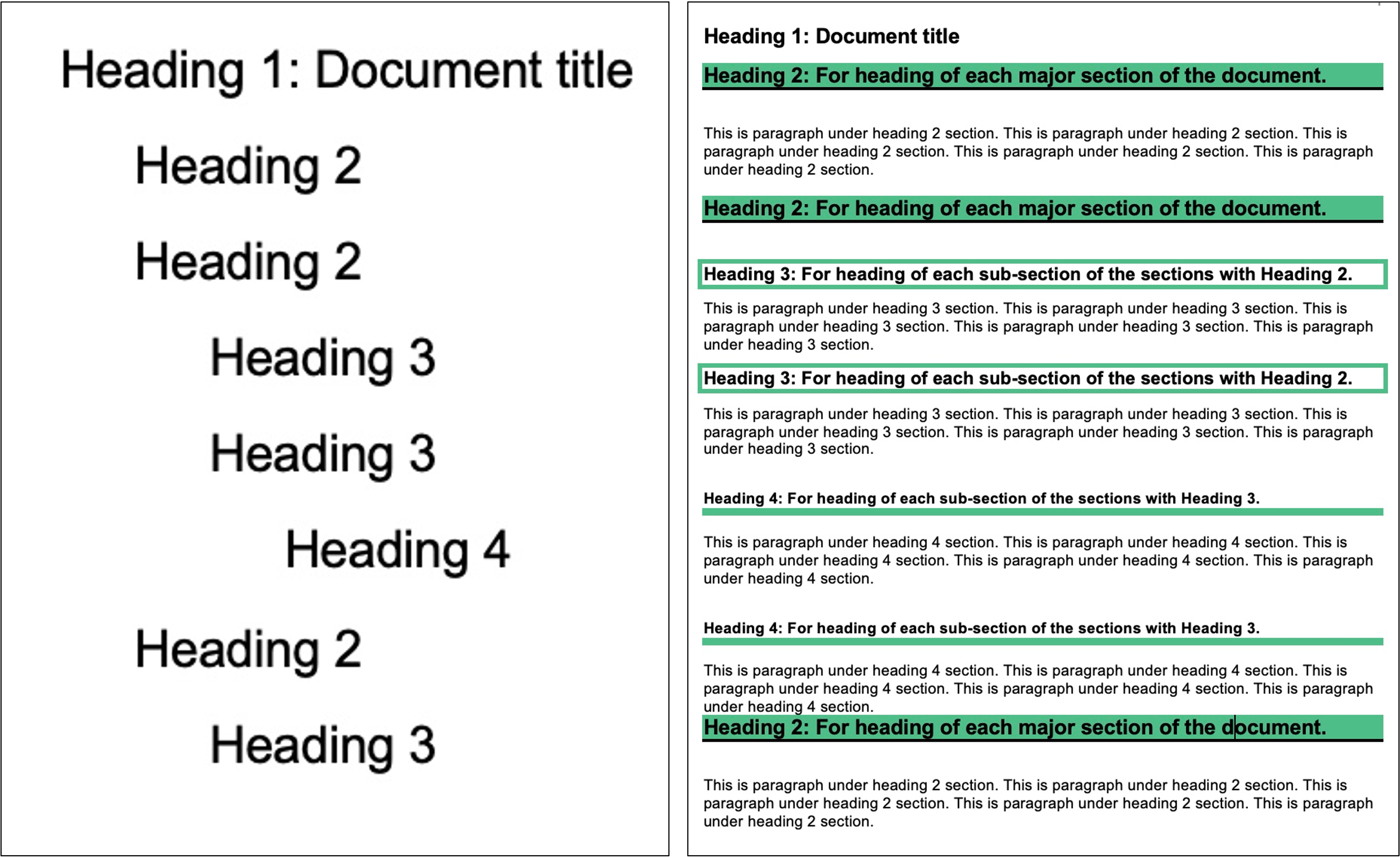
- Examples demonstrating the differences between formatted and non-formatted heading for screen readers. Source: The Australian Disability Clearinghouse on Education and Training (ADCET).
- Keep headings concise, specific to the content that belongs to that section, and clear to someone new to the topic. A concise heading would also be useful to Braille display users. Refreshable Braille display may present up to 80 characters at a time.
- Make sure to follow the heading hierarchy in logical order starting from Heading 1 to Heading 6 and so on, along with the “Normal” style. Do not skip heading levels. For example:
- Heading 1: Document title. Heading 2: For heading of each major section of the document. Heading 3: For heading of each sub-section under each Heading 2 section. Heading 4: For heading of each sub-section under each Heading 3 section. Heading 5: For heading of each sub-section under each Heading 4 section. Heading 6: For heading of each sub-section under each Heading 5 section. Normal: For the body text of each section.

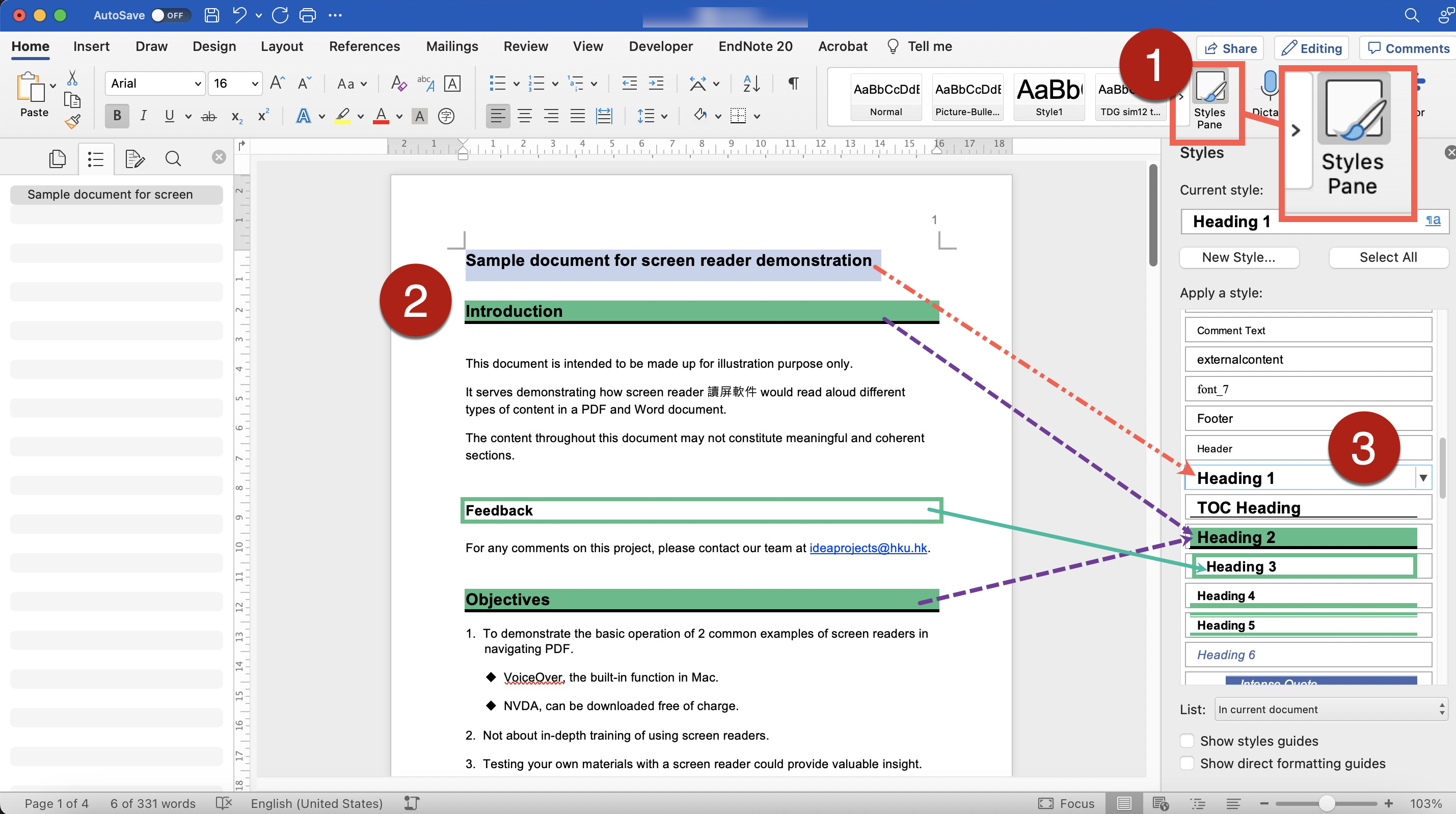
- To format the heading structure, use built-in heading styles in the “Styles Pane”.
- Select the text that you want to make into a heading.
- Go to Home tab > Select the Styles Gallery to expand a dropdown menu that displays all the styles.
- Select the Heading 1 style for the document title. Select the Heading 2 style for headings of each major section of the document. Select the Heading 3, Heading 4, Heading 5, or Heading 6, and Normal style accordingly based on your document structure.

- Do not use the Title or Subtitle in the Style Pane to format headings. Text with the Title or Subtitle styles would not show up in the Navigation Pane as headings. Such Title or Subtitle formatting may not be retained and recognized when the Word document is exported to PDF.
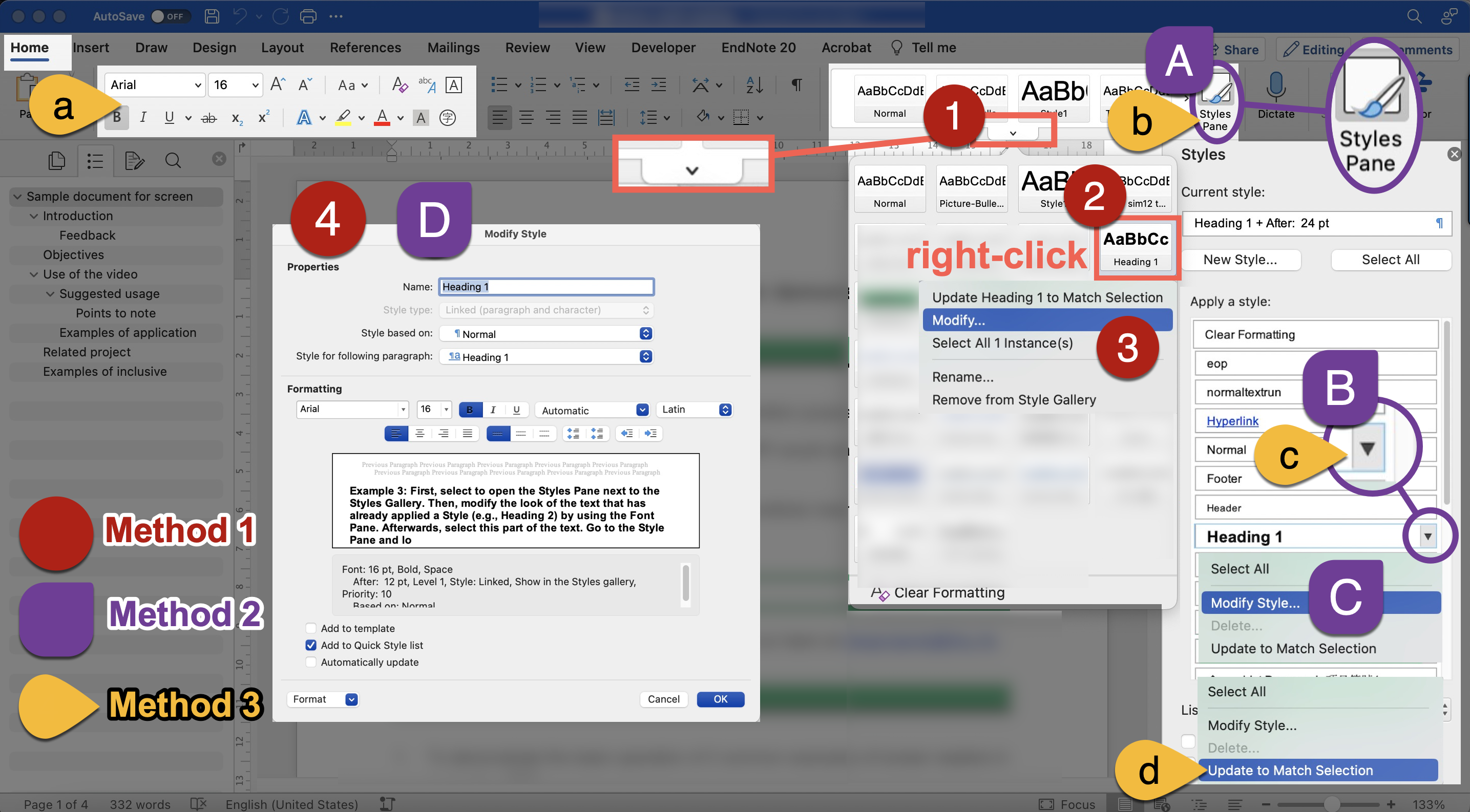
- Customize the design of each Style, such as font, font size, background colours, boarder, and line spacing, to suit your needs. Check and ensure sufficient colour contrast between the text and its background. Below are three examples of how to customize the style design.
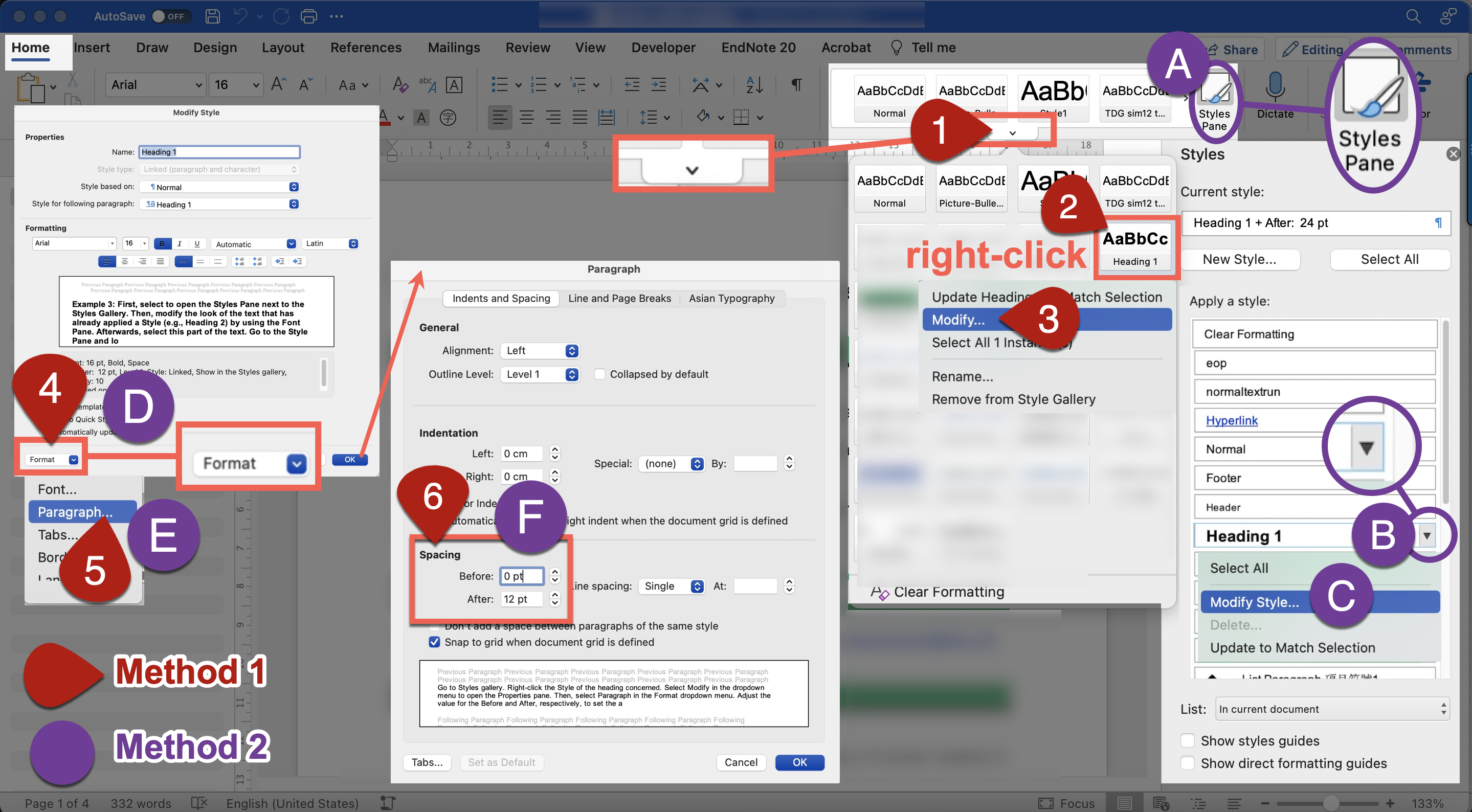
- Example 1: Go to the Styles Gallery. Right-click the Style you want to modify. Select Modify in the dropdown menu to open the Properties Then, make the changes you want accordingly.
- Example 2: Select to open the Styles Pane next to the Styles Gallery. Look for the Style you want to modify and select the “arrow” on the right of this Style command to open the dropdown menu. Select Modify in the dropdown menu to open the Properties Then, make the changes you want accordingly.
- Example 3: First, select to open the Styles Pane next to the Styles Gallery. Then, modify the look of the text that has already applied a Style (e.g., Heading 2) by using the Font Pane. Afterwards, select this part of the text. Go to the Style Pane and look for the Style command of this part of the text (i.e., Heading 2 in this example). Then, select the “arrow” on the right of this Style command to open the dropdown menu. Finally, select “Update to Match Selection” in the dropdown menu. As a result, all text with this Style (i.e., Heading 2 in this example) in the document will automatically be changed to match this new look.

- Do not use the Font Pane to create headings by only applying font sizes, colours, and/or bold to the text. While this makes the text visually appear to be a “heading”, the document is not truly structured with headings. Screen readers cannot identify any heading structure. Only heading structure created by using the Style Pane can be identified by screen readers and retained when the Word document is exported to PDF.
- Check whether the heading structure is properly formatted using Navigation Pane or Table of Contents.
- Headings that have already been applied heading styles appear in the Navigation Pane.
- It can help you check whether the heading structure is properly formatted. It can also help you browse the document efficiently by selecting the heading from the Navigation Pane.
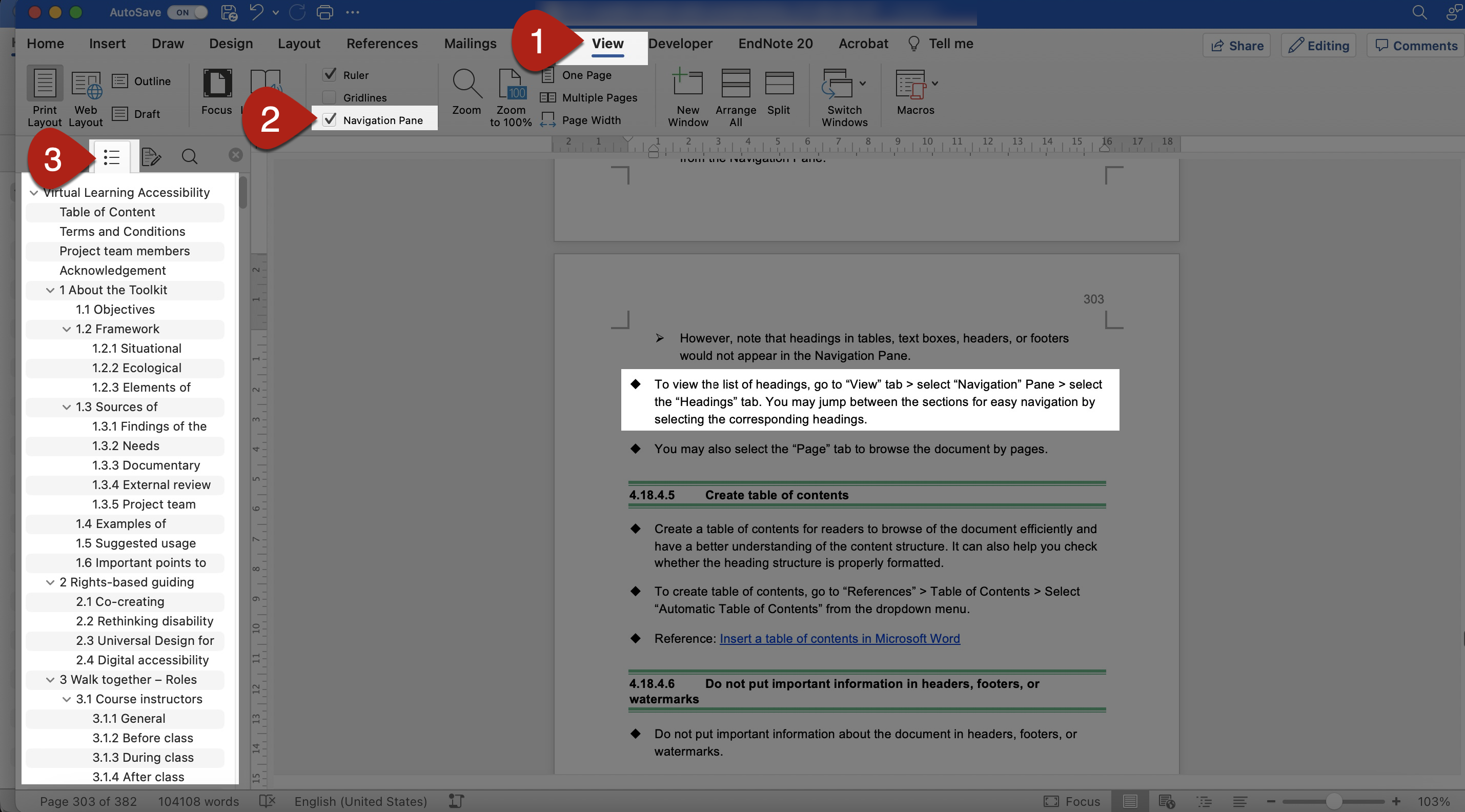
- However, note that headings in tables, text boxes, headers, or footers would not appear in the Navigation Pane.
- To view the list of headings, go to View tab > select Navigation Pane > select the Headings You may jump between the sections for easy navigation by selecting the corresponding headings.
- You may also select the Page tab to browse the document by pages.

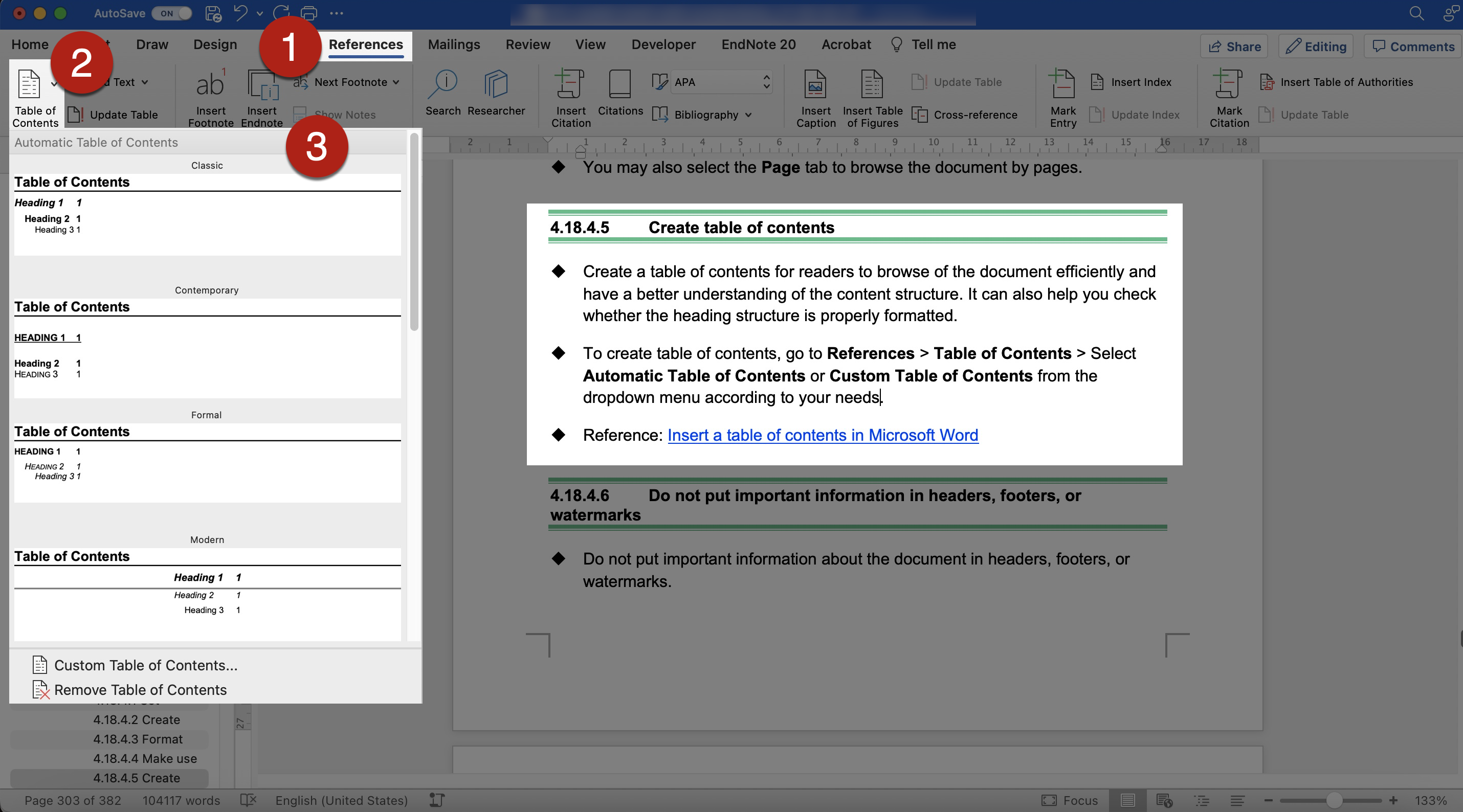
- Create a table of contents for readers to browse of the document efficiently and have a better understanding of the content structure. It can also help you check whether the heading structure is properly formatted.
- To create table of contents, go to References > Table of Contents > Select Automatic Table of Contents or Custom Table of Contents from the dropdown menu according to your needs.
- Reference: Insert a table of contents in Microsoft Word

- Do not put important information about the document in headers, footers, or watermarks.
- Some users of assistive technologies may or may not access the headers or footers like the body text.
- Watermarks are generally inaccessible to screen readers.
- Watermarks and the body text may overlap. It may make readers more difficult to read the text clearly, especially for people with visual impairment and people with reading disabilities.
Spacing
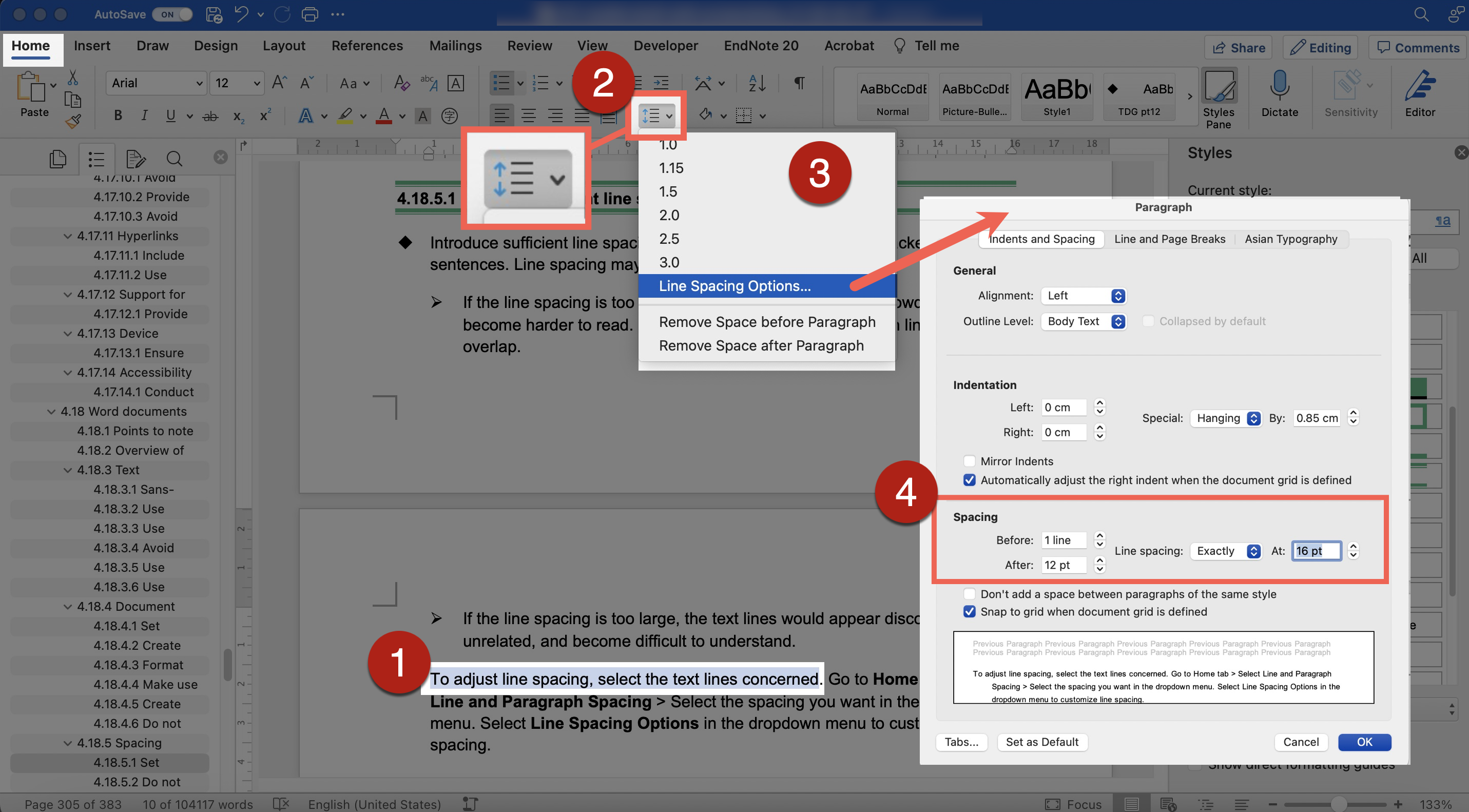
- Introduce sufficient line spacing within the text. Avoid densely packed sentences. Line spacing may affect readability.
- If the line spacing is too tight, the text lines would appear crowded and become harder to read. Sometimes, the characters between lines may even overlap.
- If the line spacing is too large, the text lines would appear disconnected and unrelated, and become difficult to understand.
- To adjust line spacing, select the text lines concerned. Go to Home tab > Select Line and Paragraph Spacing > Select the spacing you want in the dropdown menu. Select Line Spacing Options in the dropdown menu to customize line spacing.

- Inserting paragraph spacing or empty lines manually by pressing the Enter or Return key is a common practice. While this makes the document appear to have paragraph spacing, screen readers would read aloud these empty lines created by Enter or Return keys as “Blank”. If there are many empty lines created in this way, users of screen readers would keep listening “Blank”. It can be very annoying and confusing to the users. They may also assume they have already reached the end of the document.
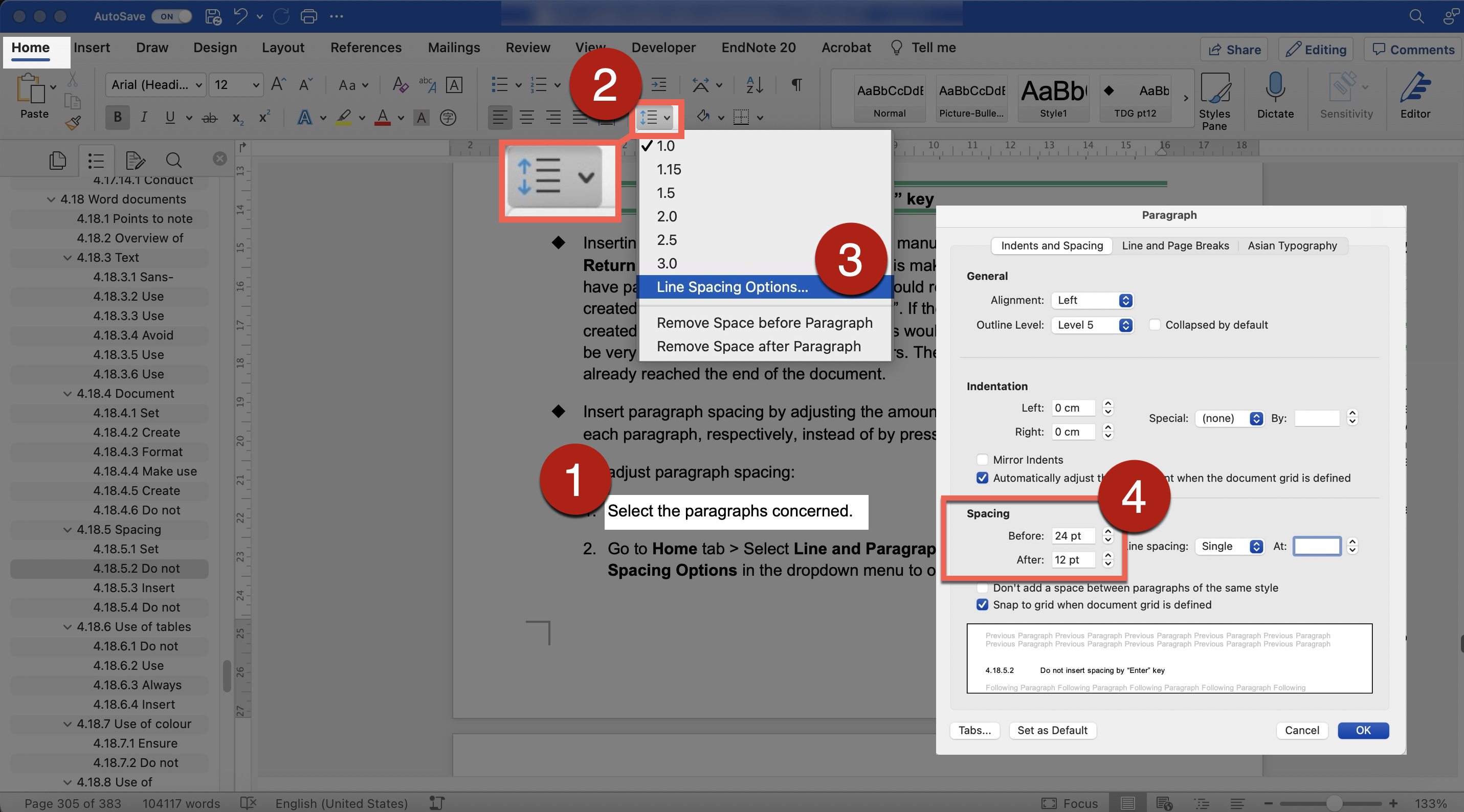
- Insert paragraph spacing by adjusting the amount of space before and after each paragraph, respectively, instead of by pressing the Enter or Return
- To adjust paragraph spacing:
- Select the paragraphs concerned.
- Go to Home tab > Select Line and Paragraph Spacing > Select Line Spacing Options in the dropdown menu to open the dialog.
- Then, in the Spacing section of the Paragraph dialog, adjust the value for the Before and After, respectively, to set the amount of paragraph spacing you want.

- Adjust the amount of space between headings and the paragraphs before and after each heading. Do not adjust these spaces by pressing the Enter or Return There are two recommended methods.
- Method 1: Go to Styles Right-click the Style of the heading concerned. Select Modify in the dropdown menu to open the Properties pane. Then, select Paragraph in the Format dropdown menu. Adjust the value for the Before and After, respectively, to set the amount of spacing between that heading and the paragraphs before and after that heading.
- Method 2: Select the Styles Pane next to the Styles Gallery. Go to the Style command of the heading concerned to open the dropdown menu. Select Modify in the dropdown menu to open the Properties pane. Then, select Paragraph in the Format dropdown menu. Adjust the value for the Before and After, respectively, to set the amount of spacing between that heading and the paragraphs before and after that heading.

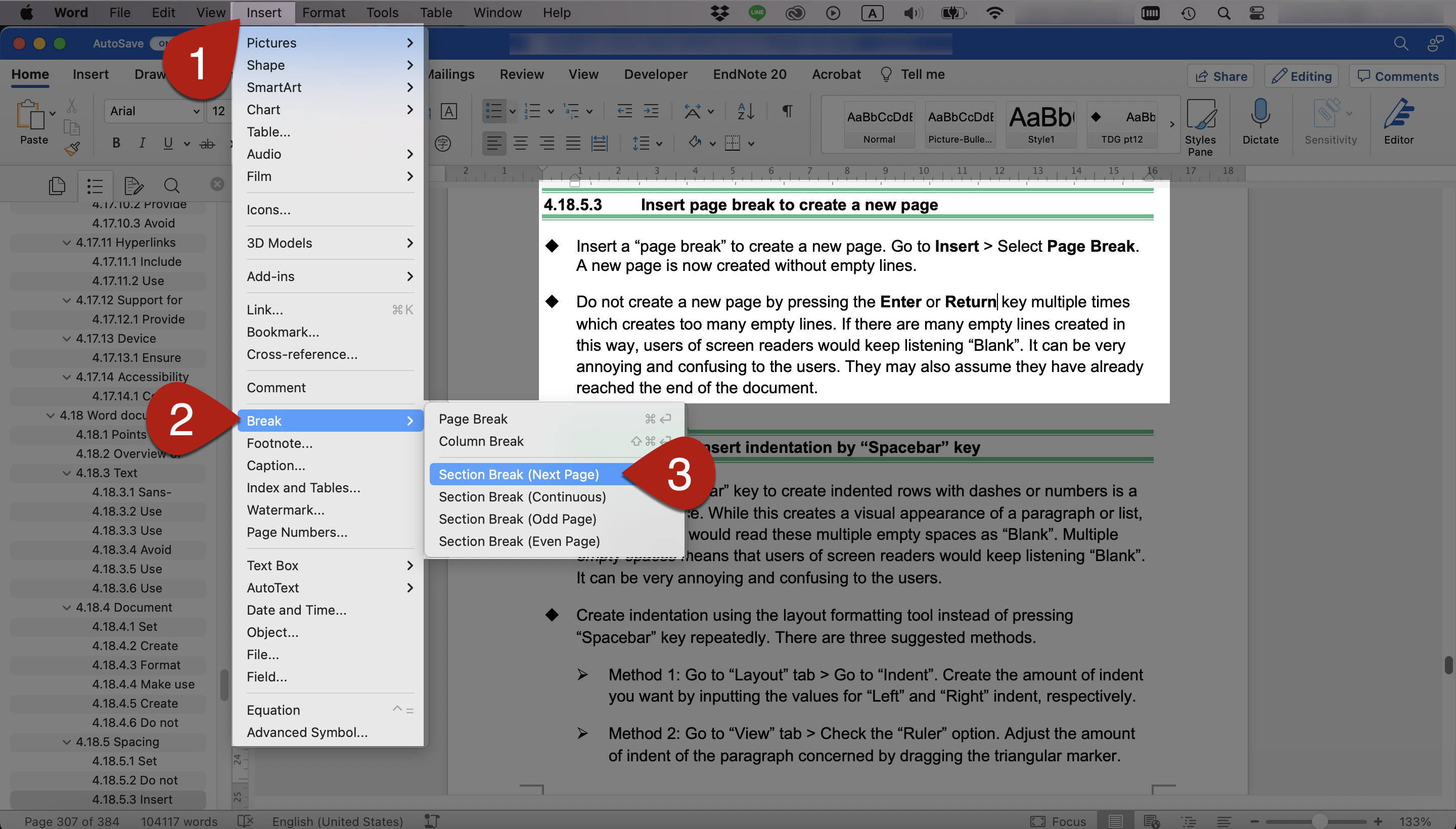
- Insert a “page break” to create a new page. Go to Insert > Select Page Break. A new page is now created without empty lines.

- Do not create a new page by pressing the Enter or Return key multiple times which creates too many empty lines. If there are many empty lines created in this way, users of screen readers would keep listening “Blank”. It can be very annoying and confusing to the users. They may also assume they have already reached the end of the document.
- Using the Spacebar key to create indented rows with dashes or numbers is a common practice. While this creates a visual appearance of a paragraph or list, screen readers would read these multiple empty spaces as “Blank”. Multiple empty spaces means that users of screen readers would keep listening “Blank”. It can be very annoying and confusing to the users.
- Create indentation using the layout formatting tool instead of pressing Spacebar key repeatedly. There are three suggested methods.
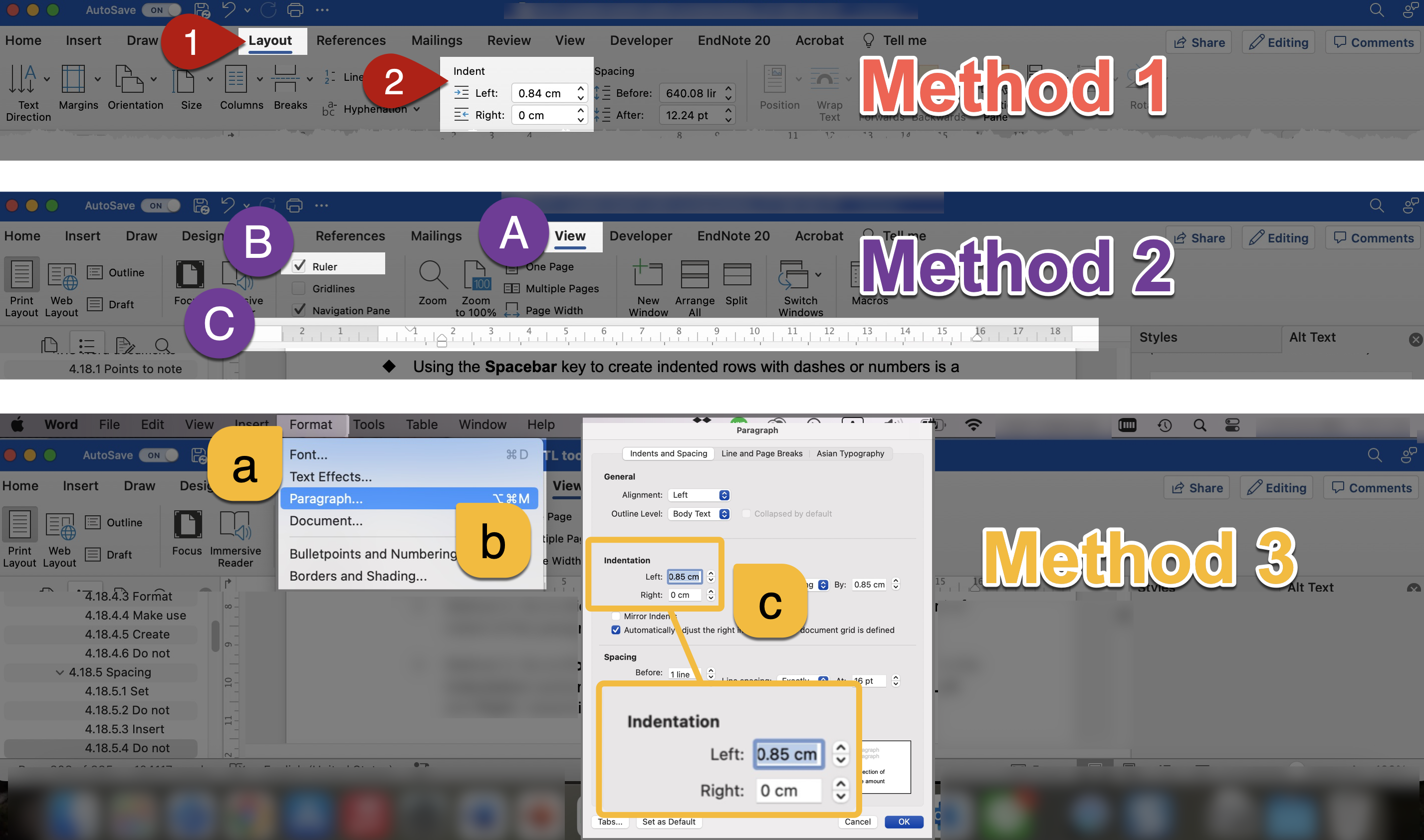
- Method 1: Go to Layout tab > Go to Indent. Create the amount of indent you want by inputting the values for Left and Right indent, respectively.
- Method 2: Go to View tab > Check the Ruler Adjust the amount of indent of the paragraph concerned by dragging the triangular marker.
- Method 3: Go to Format > Select Paragraph to open to dialog. Then, in the Indentation section of the Paragraph Pane, adjust the value for the Left and Right, respectively, to set the amount of indentation you want.

Use of tables
- Use tables for necessary data presentation only.
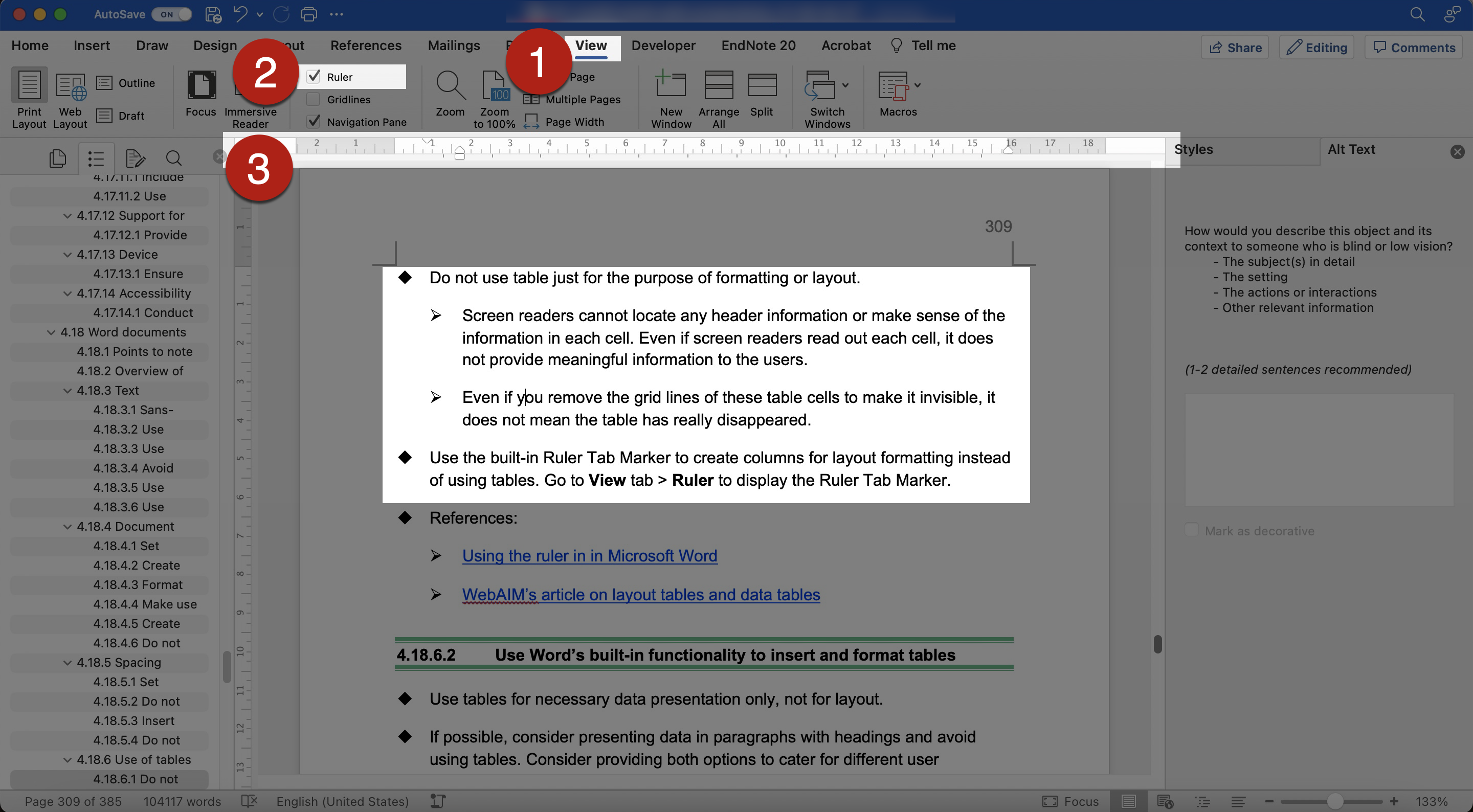
- Do not use table just for the purpose of formatting or layout.
- Screen readers cannot locate any header information or make sense of the information in each cell. Even if screen readers read out each cell, it does not provide meaningful information to the users.
- Even if you remove the grid lines of these table cells to make it invisible, it does not mean the table has really disappeared.

- Use tables for necessary data presentation only, not for layout.
- If possible, consider presenting data in paragraphs with headings and avoid using tables. Consider providing both options to cater for different user preference.
- Use Word’s built-in functionality to insert and format tables.
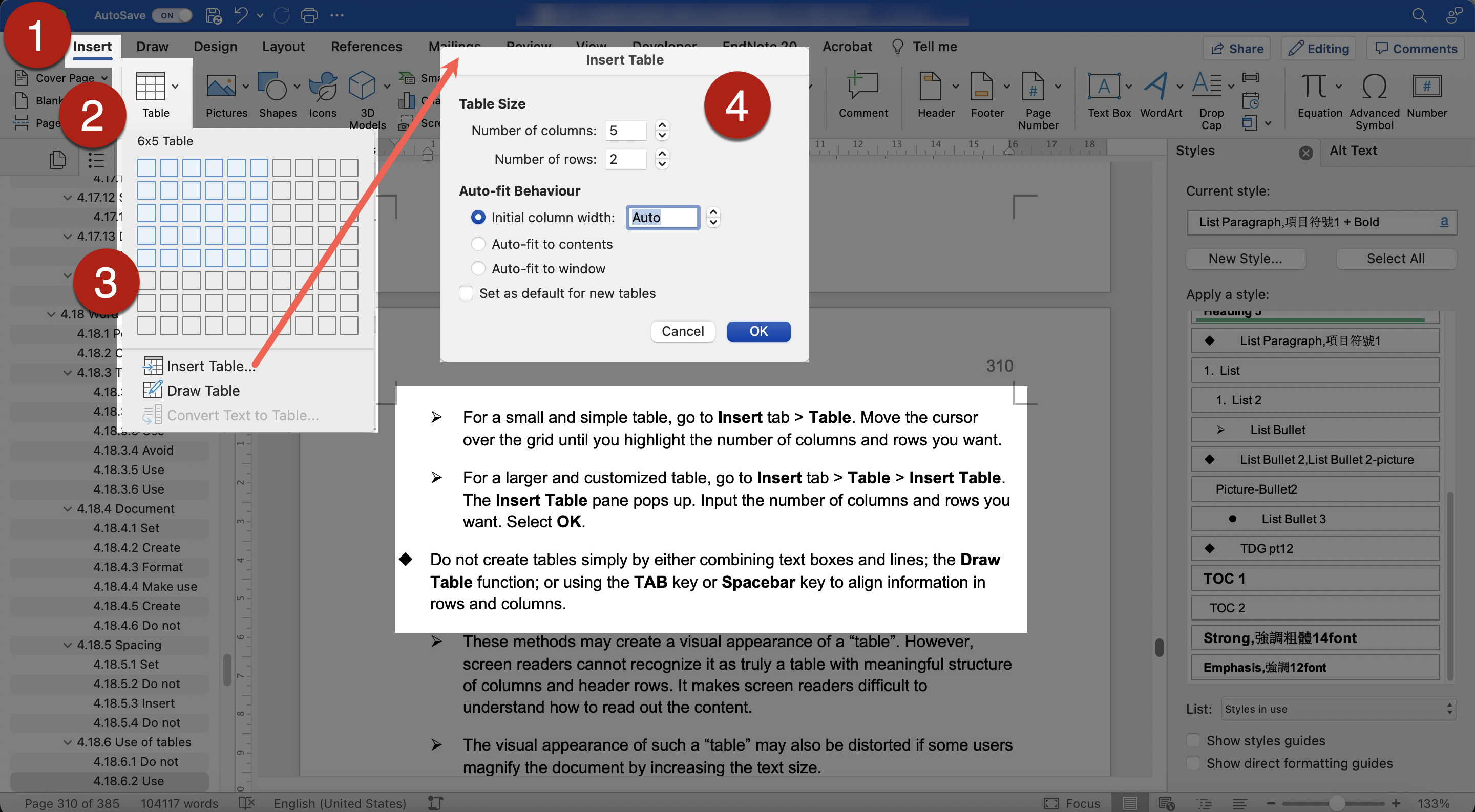
- For a small and simple table, go to Insert tab > Table. Move the cursor over the grid until you highlight the number of columns and rows you want.
- For a larger and customized table, go to Insert tab > Table > Insert Table. The Insert Table pane pops up. Input the number of columns and rows you want. Select OK.

- Do not create tables simply by either combining text boxes and lines; the Draw Table function; or using the TAB key or Spacebar key to align information in rows and columns.
- These methods may create a visual appearance of a “table”. However, screen readers cannot recognize it as truly a table with meaningful structure of columns and header rows. It makes screen readers difficult to understand how to read out the content.
- The visual appearance of such a “table” may also be distorted if some users magnify the document by increasing the text size.
- Use the built-in function to add or remove the number of rows or columns. Do not draw grid lines manually to increase or remove rows or columns.
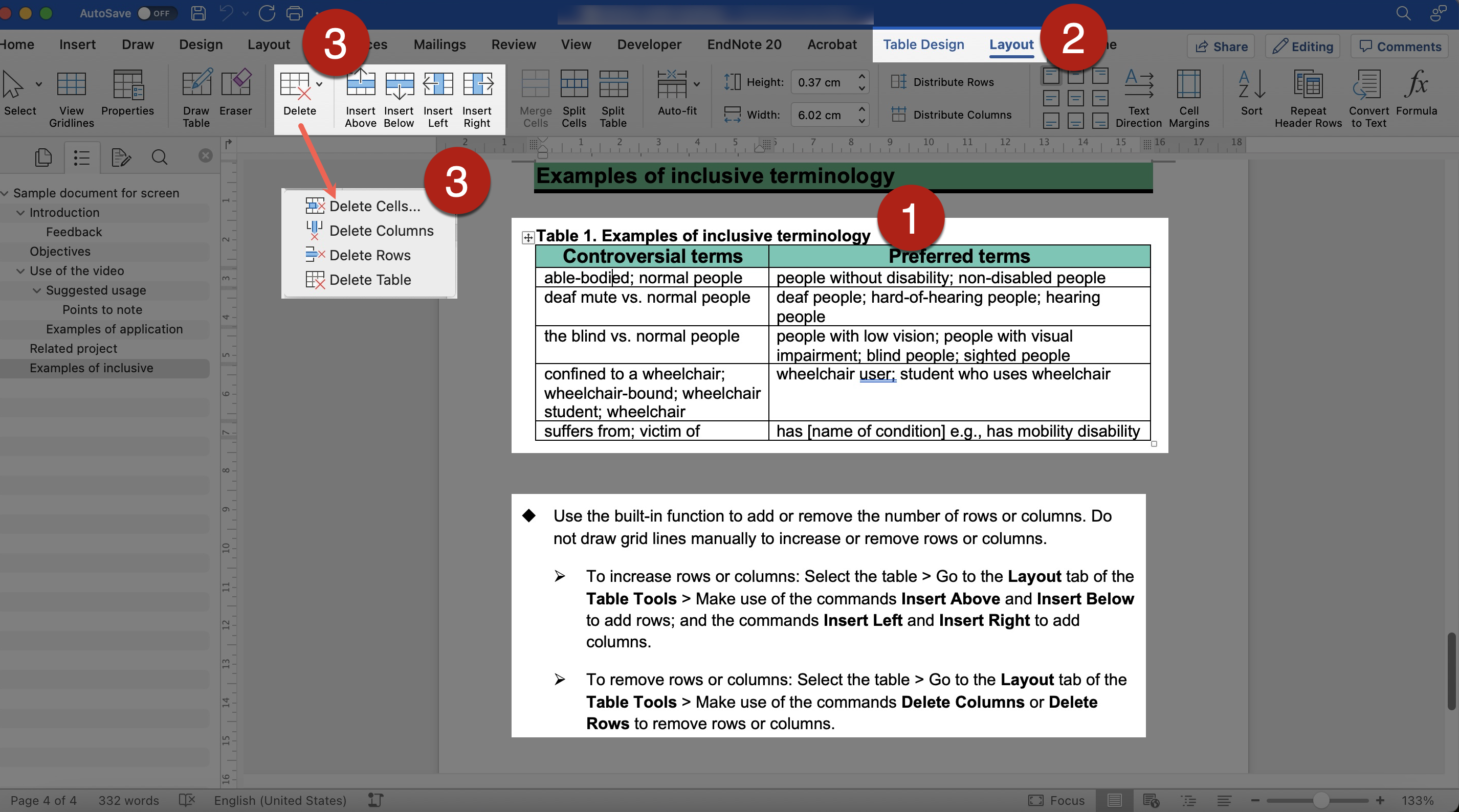
- To increase rows or columns: Select the table > Go to the Layout tab of the Table Tools > Make use of the commands Insert Above and Insert Below to add rows; and the commands Insert Left and Insert Right to add columns.
- To remove rows or columns: Select the table > Go to the Layout tab of the Table Tools > Make use of the commands Delete Columns or Delete Rows to remove rows or columns.

- Do not use merged, split, nested, or multiple headings. Use simple tables, if possible.
- These designs make screen readers lose count of the number of rows and columns and cannot read out meaningful information from the table.
- Screen readers count the number of columns and rows, locate the header information. Screen readers read the information in each cell one by one from left to right, and from the top to the bottom.
- Avoid blank cells.
- Screen readers may assume there is nothing more in the table. It can be confusing.
- Use some text or symbols to clearly indicate cells that are intentionally left blank. It let users, whether using screen readers or not, know whether the blank cells are intentionally left blank or accidentally missing data. It is also a recommended practice of data cleaning in research. Examples: “No data”, “Intentionally left blank”, “n/a”, “Missing data”.
- If you include the blank cells on purpose, you may mention the purpose in the Alt Text of the table or the body text to let screen readers understand it.
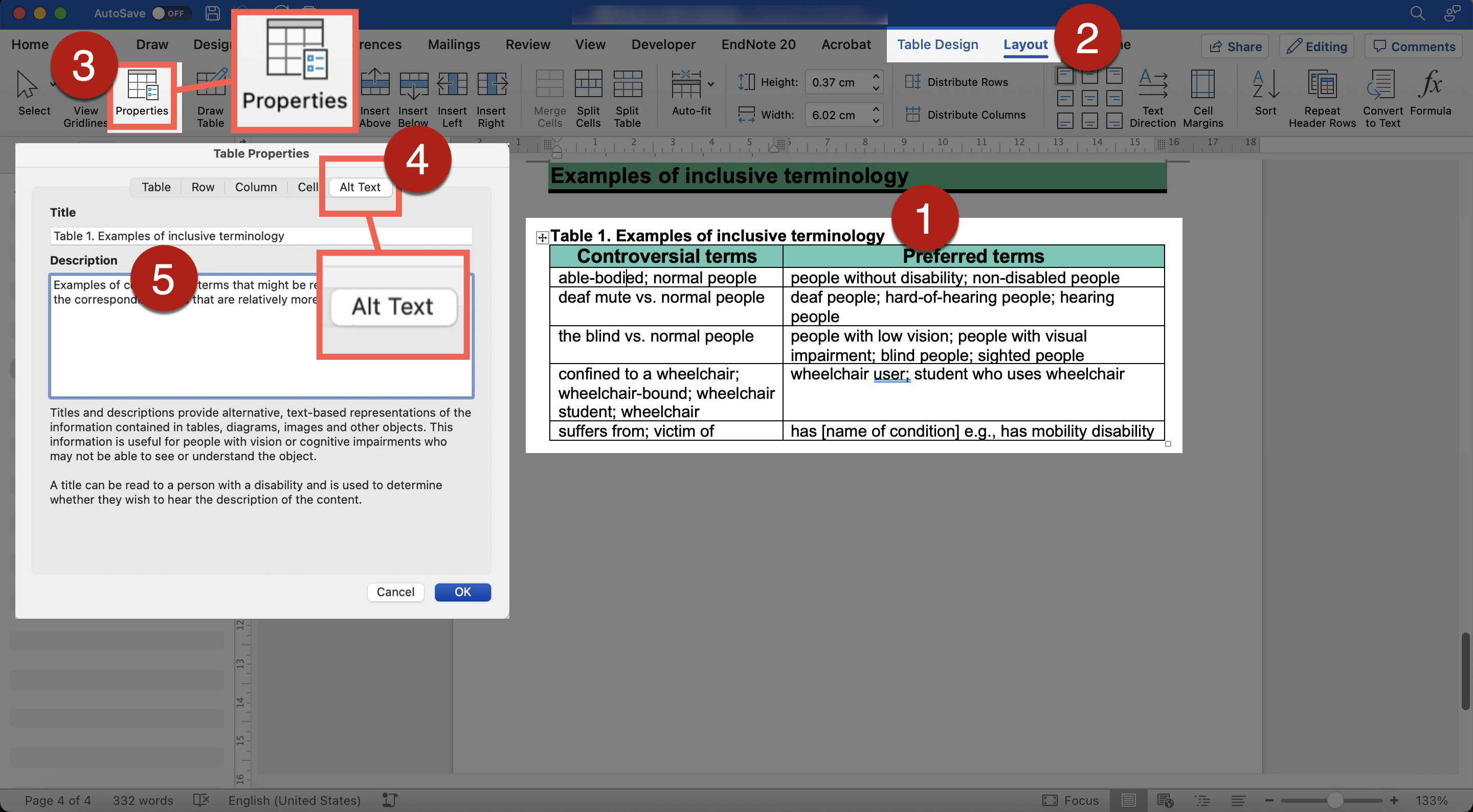
- To add the Alt Text, go to the Layout sub-tab in the Table Tools Select Properties. Go to the Alt Text tab in the Table Properties Pane. Insert the Alt Text in the Description field.

- Avoid inserting tables as an image into the document. Images would be potentially inaccessible to assistive technologies. If image must be used, insert alternative text (“Alt Text”) to the image of the tables to make it more accessible to assistive technologies. Provide a more detailed text description of the image of the tables if needed.
- Check the reading order of the table by pressing only the TAB key starting from the top left cell. Assistive technologies such as screen readers read the information in each cell one by one from left to right, and from the top to the bottom. Tables should follow such a logical reading order from left to right, top to bottom.
- Ensure sufficient colour contrast of the table design.
- Be aware that the default colour scheme for tables may or may not provide sufficient colour contrast.
- Ensure sufficient colour contrast between the background colour of the table cells and the colour of the text in each cell.
- Do not use only coloured text to present information.
- For example, a red “X” and a green “X” are used to represent “Compulsory lecture” and “Optional class” in the table, respectively. However, some users such as people with colour blindness may be unable to differentiate the red “X” and the green “X”. A more accessible method can be using both colour and descriptive text in the table, such as “Compulsory lecture” and “Optional class”, respectively.
- Always specify the header row of a table.
- Sighted users may be able to identify row and column headers based on the visual presentation of the table. However, screen readers need the header information to identify rows and columns. Screen readers can further count and read aloud the number of columns and rows. Then, screen readers can read the information in each cell one by one from left to right, and from the top to the bottom.
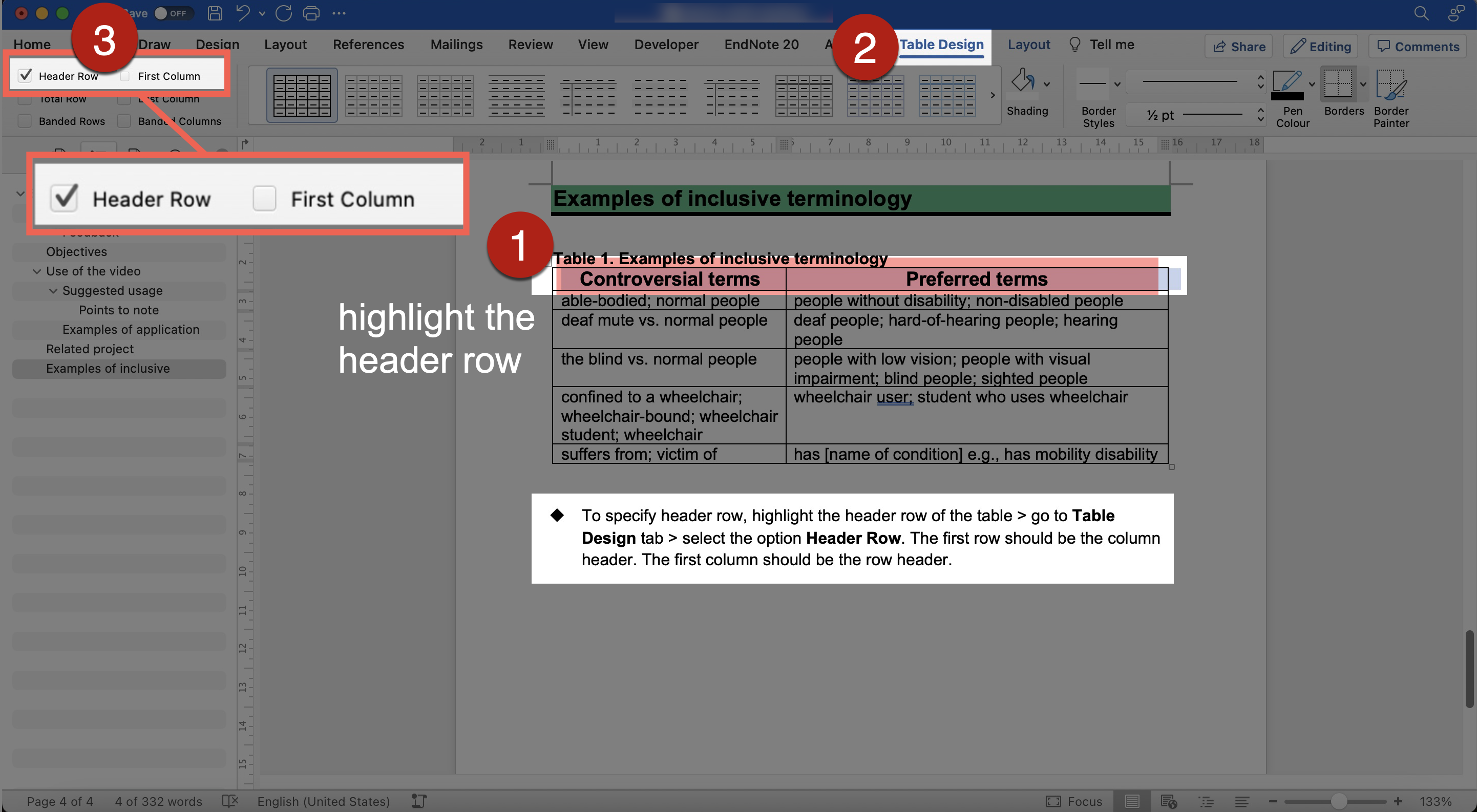
- To specify header row, highlight the header row of the table > go to Table Design tab > select the option Header Row. The first row should be the column header. The first column should be the row header.

- Do not specify header row by manually formatting the cells and texts of the first row, e.g., using bold and larger text. While it may create a visual appearance of “header”, screen readers cannot identify it as truly a header.
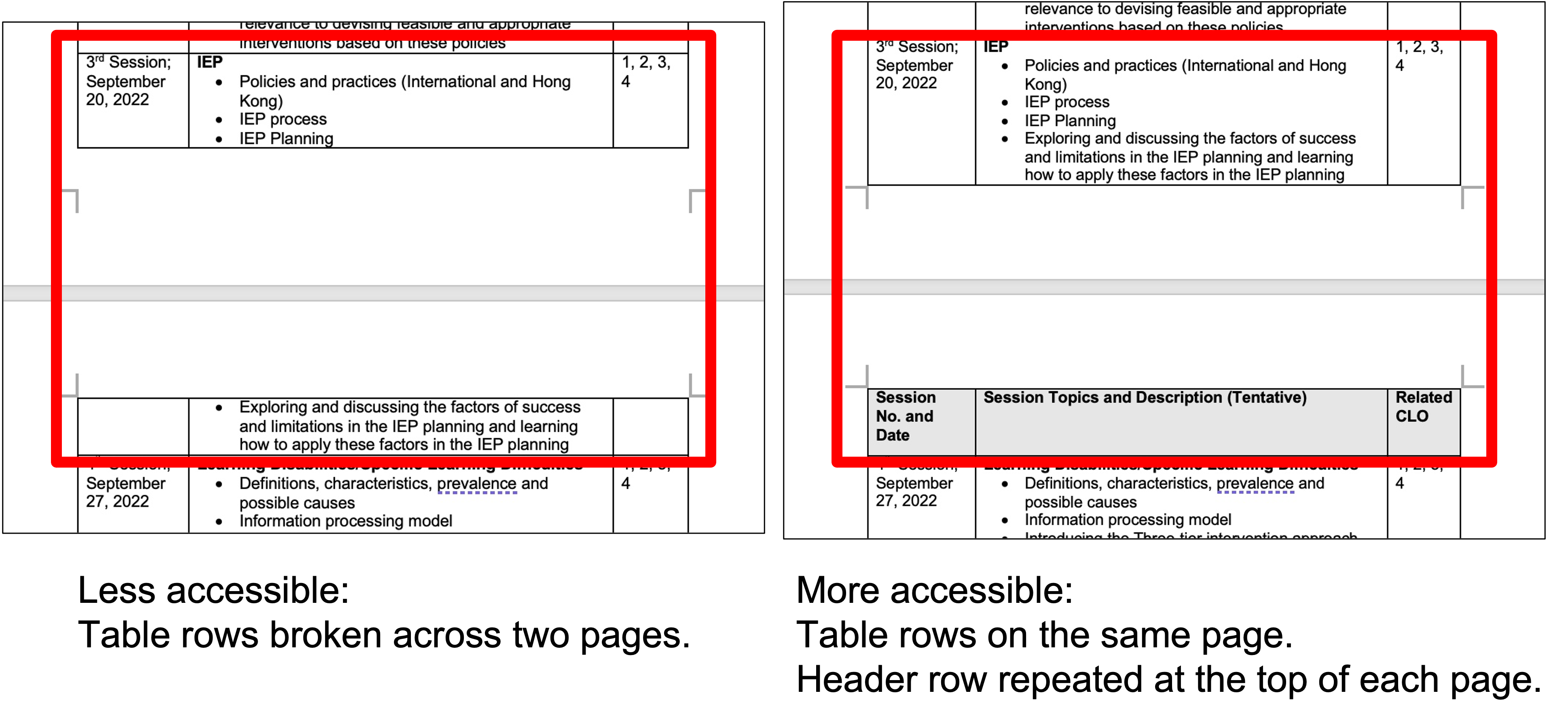
- Keep table rows on the same page.
- Allowing table rows to be broken across two pages may make users difficult to understand the content, such as people with reading disabilities, people with visual impairment, or screen readers users.

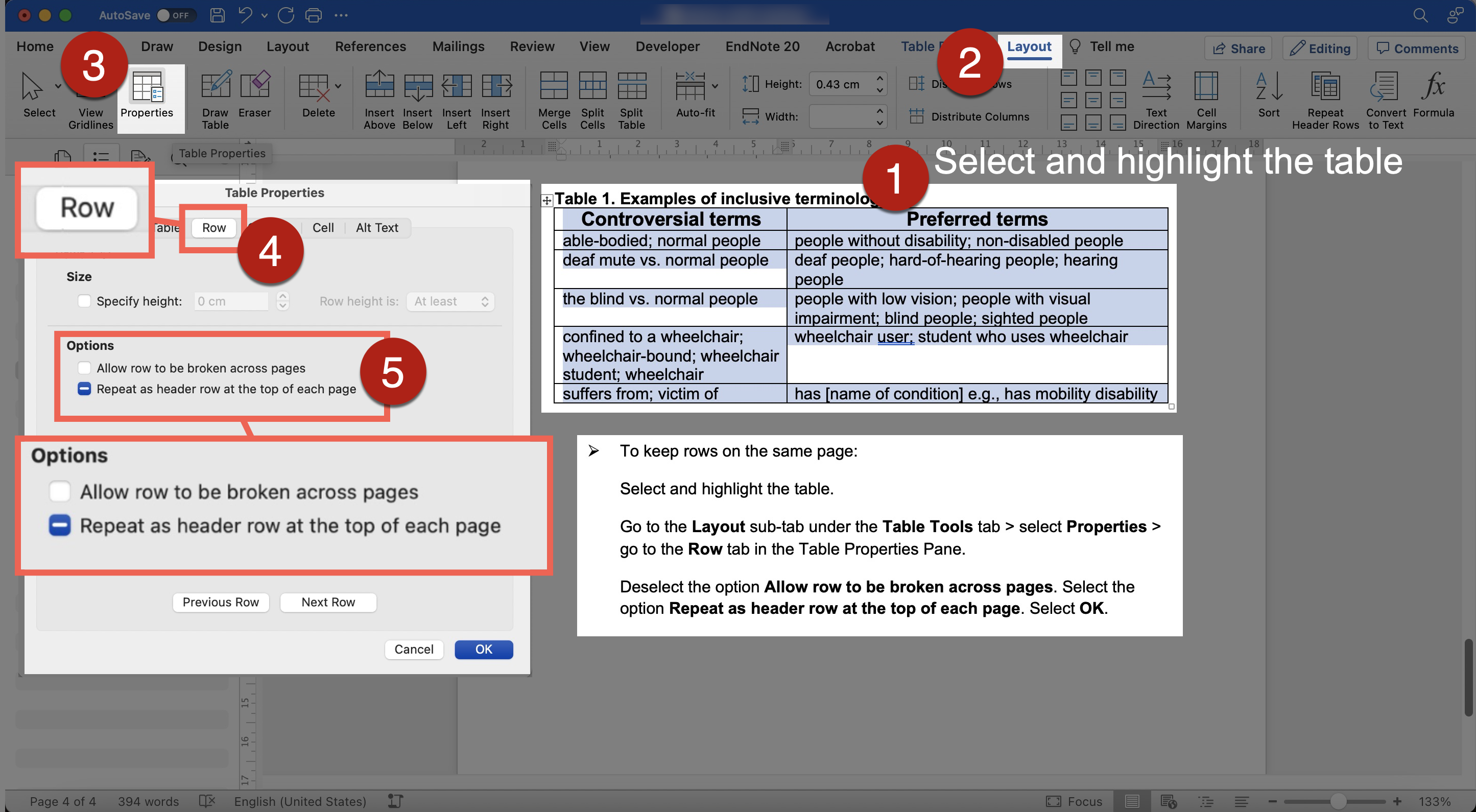
- To keep rows on the same page: Select and highlight the table. Go to the Layout sub-tab under the Table Tools tab > select Properties > go to the Row tab in the Table Properties Pane. Deselect the option Allow row to be broken across pages. Select the option Repeat as header row at the top of each page. Select OK.

- Table captions can enable users of assistive technologies to create a list of tables for easier access and understanding.
- Provide a concise and descriptive caption of the table to facilitate understanding.
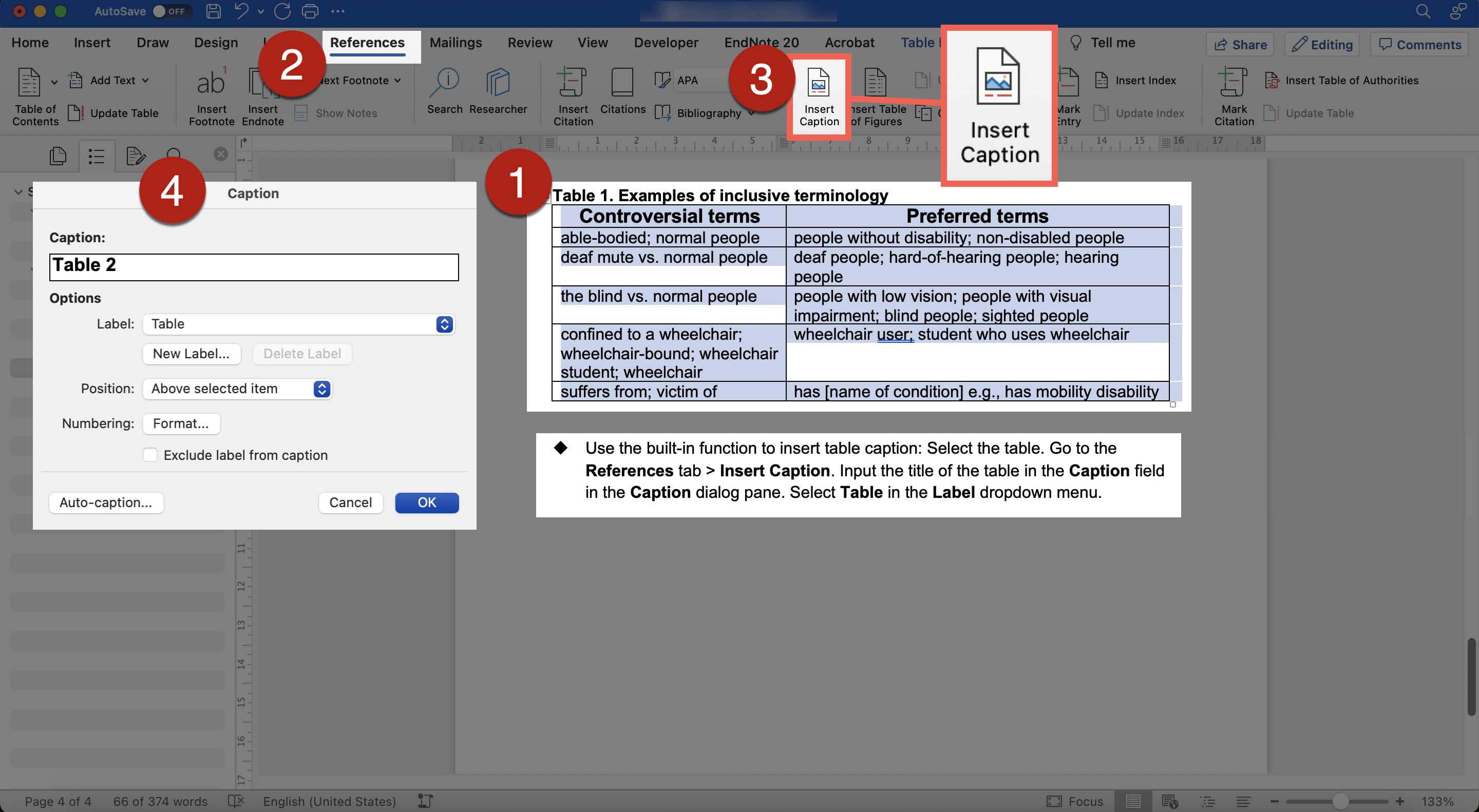
- Use the built-in function to insert table caption: Select the table. Go to the References tab > Insert Caption. Input the title of the table in the Caption field in the Caption dialog pane. Select Table in the Label dropdown menu.

- Do not create a caption manually by typing a “caption” in the body text near the table or formatting (e.g., bold text). While it may create a visual appearance of a table caption, screen readers cannot identify it as truly a table caption. Captions created in this way cannot be used to add cross-referencing.
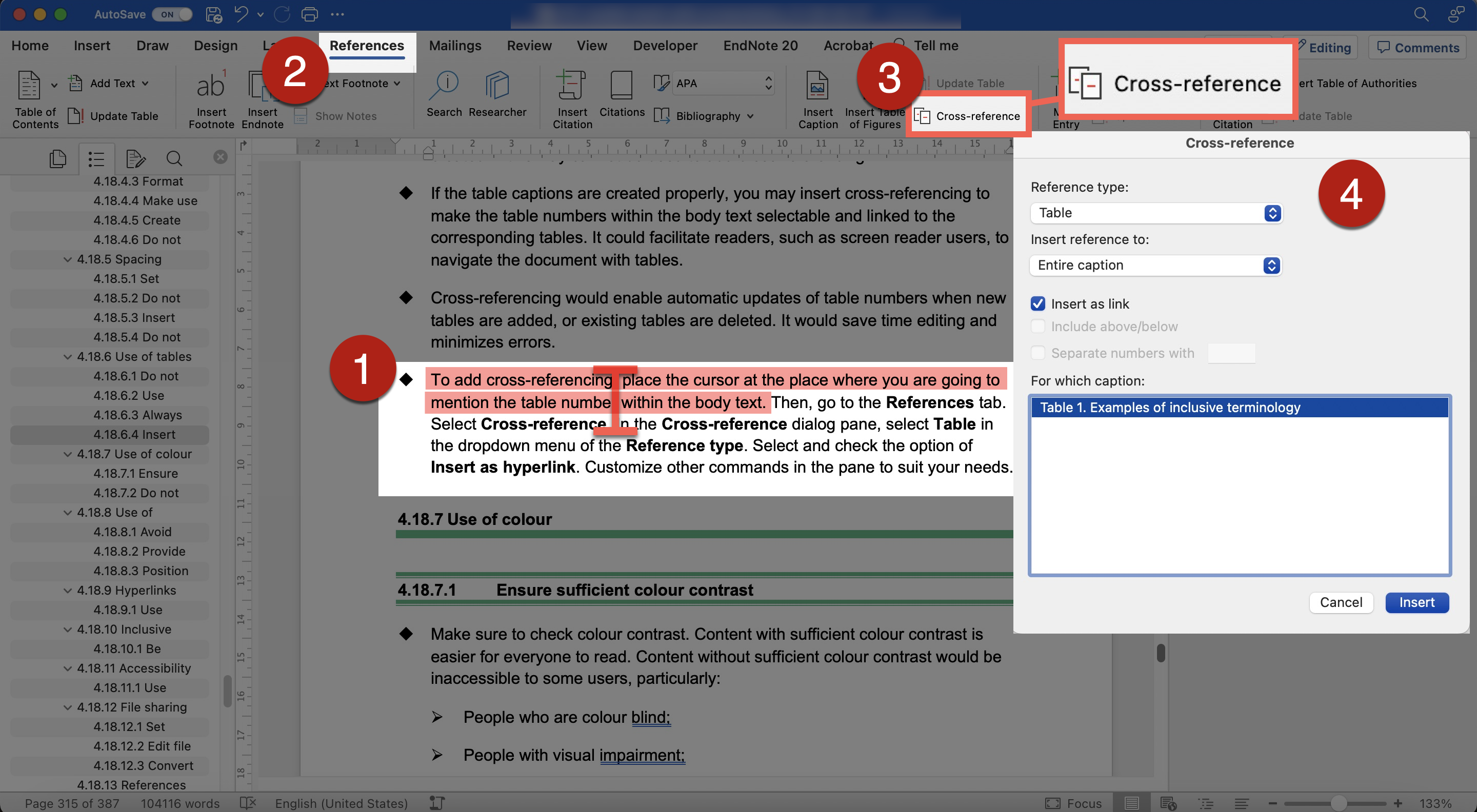
- If the table captions are created properly, you may insert cross-referencing to make the table numbers within the body text selectable and linked to the corresponding tables. It could facilitate readers, such as screen reader users, to navigate the document with tables.
- Cross-referencing would enable automatic updates of table numbers when new tables are added, or existing tables are deleted. It would save time editing and minimizes errors.
- To add cross-referencing, place the cursor at the place where you are going to mention the table number within the body text. Then, go to the References Select Cross-reference. In the Cross-reference dialog pane, select Table in the dropdown menu of the Reference type. Select and check the option of Insert as hyperlink. Customize other commands in the pane to suit your needs.

Use of colours
- Make sure to check colour contrast. Content with sufficient colour contrast is easier for everyone to read. Content without sufficient colour contrast would be inaccessible to some users, particularly:
- People who are colour blind;
- People with visual impairment;
- People viewing the slides through monitors in bright sunlight or glare;
- People viewing the slides through a projector display in a well-lit venue.
- Make use of software applications to check colour contrast. There is a number of colour contrast checkers that are free-of-charge.
- Colour contrast is checked against the Web Content Accessibility Guidelines (WCAG) using these checkers. Enter the colours of the background (e.g., document background) and foreground (e.g., text), respectively. These checkers generally allow multiple methods of entering colours, such as the colour picker tool, RGB colour codes, or hex colour codes. The colour picker is particularly useful to users who are unfamiliar with colour codes. Then, the checkers will tell whether this colour combination would fulfil or fail the colour contrast requirements based on the WCAG Guidelines. If it fails, then it might suggest that we need to consider changing the colour of either the background or the foreground colours, or both. Otherwise, this colour combination might not be visually accessible to some readers. After we change the colours, re-do the check, until you get a combination that fulfils the accessibility requirement.
- Examples of colour contrast checkers that are free-of-charge:
- WebAIM Contrast Checker: An online checker.
- WebAIM Link Contrast Checker: An online checker. It helps check the colour contrast between the link text, the surrounding body text, and the background colour.
- Colour Contrast Analyser (CCA) from TPGi: It needs to be downloaded onto your computer, available for both Windows and Mac. It also provides a Color Blindness Simulator.
- Adobe Colour Contrast Analyzer: An online checker. You may input the text colour and background colour values or upload a screenshot of your project to pick the colours you want to check for contrast. It will also recommend colours that would give better contrast. In the Accessibility Tools tab of the Adobe Colour Contrast Analyzer, apart from general colour contrast checker, you can choose the Colour Blind Safe Checker to check whether the colour theme or palette would be accessible for people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Do not use “colour-on-colour” background and text, such as light blue text on dark blue background.
- Check whether the coloured text or diagrams in the document are properly displayed in grayscale. It is useful and important practice because many students would print out course materials as handouts in black-and-white.
- Examples of colour filters for checking grayscale display:
- Windows Built-in colour filters: Go to Start > Settings > Ease of Access > Colour Filters. Switch on the toggle for colour filters.
- Mac Built-in colour filter: Go to Apple menu > System Preferences > Accessibility > Display > Colour Filters > Enable Colour Filters > Select Grayscale in the dropdown menu. Then, the grayscale filter will be applied to the entire screen.
- Try selecting the other colour filters in the dropdown menu to view the document in simulated colour blindness situations. Fix any parts in the document that do not present the intended meanings under colour filters.
- Examples of colour filters for checking grayscale display:
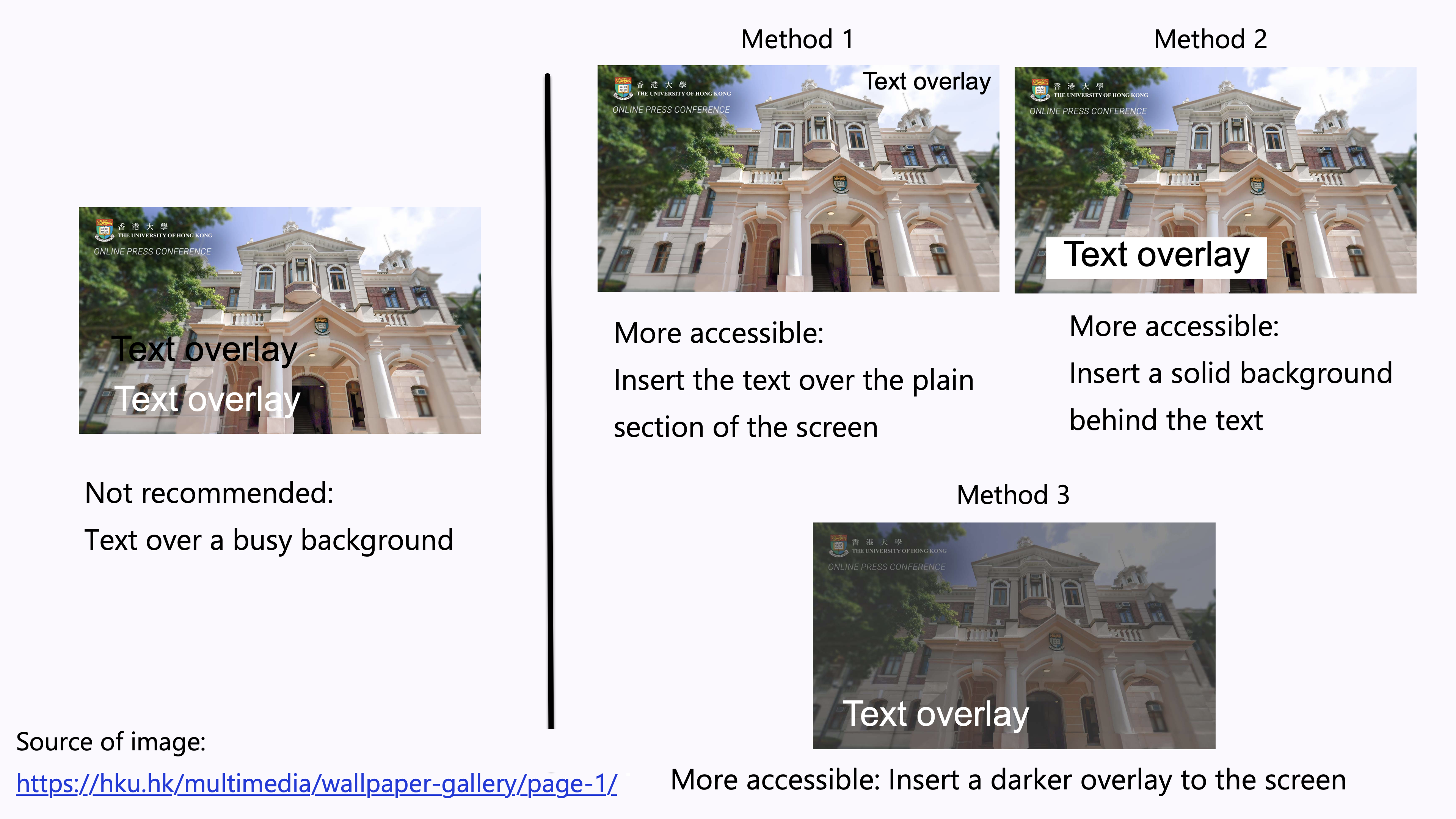
- Avoid overlay text on a busy background.
- Images usually consist of a wide range of colours. It could be difficult to ensure sufficient contrast between the colours in the background image and the text. It is difficult to read the overlaid text.
- Examples of increasing the accessibility of the text overlay:
- Method 1: Insert the text over the plain section of the photo. Ensure sufficient colour contrast between that section and the text.
- Method 2: Insert a solid background behind the text. Ensure sufficient colour contrast between the solid background and the text.
- Method 3: Insert a darker overlay to the image to increase the colour contrast between the background and the text.

- People with colour blindness, low contrast sensitivity, or some visual impairment, may have difficulty distinguishing between certain colours. Therefore, using colour as the only visual cue to convey important information could hinder understanding of the document content.
- For example, a red “X” and a green “X” are used to represent “Compulsory lecture” and “Optional class” in the table, respectively. However, some users such as people with colour blindness may be unable to differentiate the red “X” and the green “X”. Users who print out the slides in grayscale may also be unable to differentiate the colours.
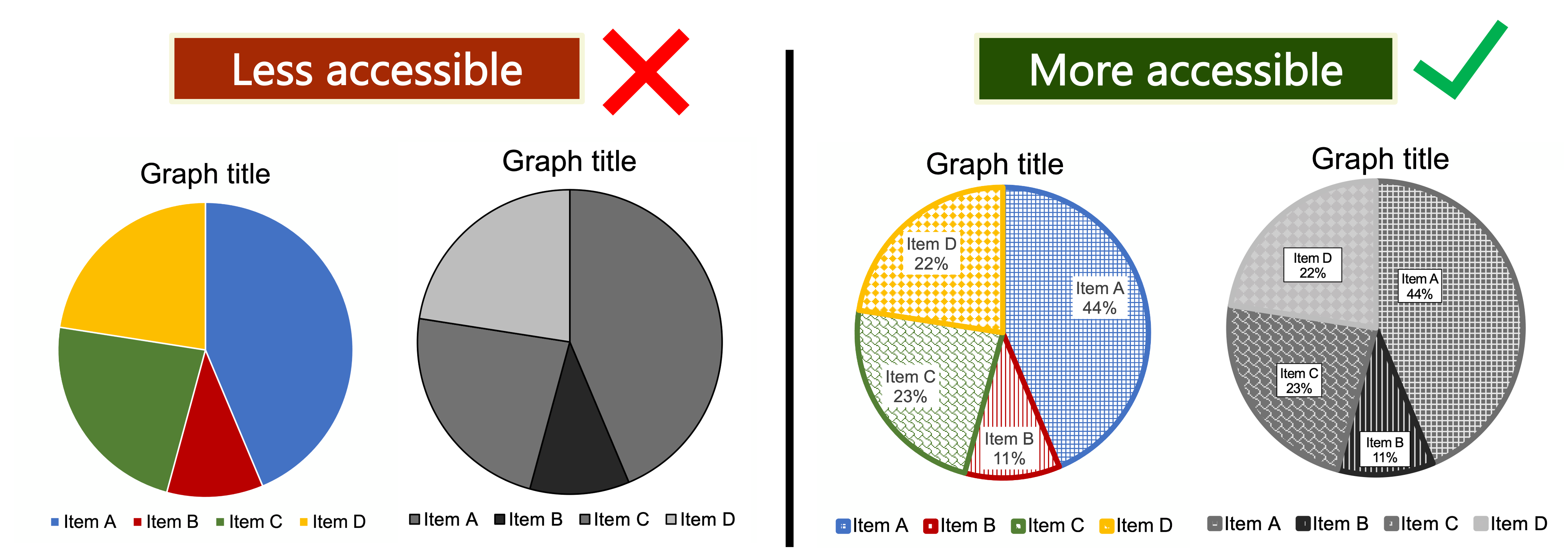
- To enhance accessibility, use multiple visual cues to present information to enhance accessibility to wider range of users, especially graphics, tables, and charts, such as colour, pattern fill, line style (e.g., solid, or dotted lines), data labels, text description, and/or legend.
- Example 1: Use both colour and descriptive text in the table, such as “Compulsory lecture” and “Optional class”, respectively.
- Example 2: Use colour, pattern, and text labels, to identify each pie section of pie charts. Put the text labels near or directly on the corresponding pie section to enable readers to understand the chart clearly. Do not put all the text labels below the chart.

- References: Charts & Accessibility. Pennsylvania State University
- More examples of using multiple visual cues to present information in a more accessible way.
Use of graphics
- Avoid manually adding text boxes. Content in these text boxes may not be identified or read aloud by screen readers. Examples of alternative methods are:
- Add border around the text by using the Style Pane.
- Insert a table with a single cell and input the text in this table.
- Avoid putting important text over images. It may interfere reading.
- Different shapes such as speech bubbles may be used to emphasize certain text. Sometimes, the text may even be split to make it fit within the shapes. It hampers readability. Assistive technologies such as screen readers may not identify these shapes and could not access the associated text content.
- Alternative text (“Alt Text”) concisely describes the content and the purposes of the graphical content in brief phrases or 1-2 sentences. Examples of graphical content include photos, shapes, pictures, charts, SmartArt, and graphics.
- Alt Text enables users of assistive technologies to understand graphical content. When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Sighted users generally do not see the Alt Text. However, when images do not load successfully and/or the browsers block images by default, Alt Text of that image may display to let users know what the image is about. Sighted users would also see the Alt Text under this situation even if they are not using assistive technologies.
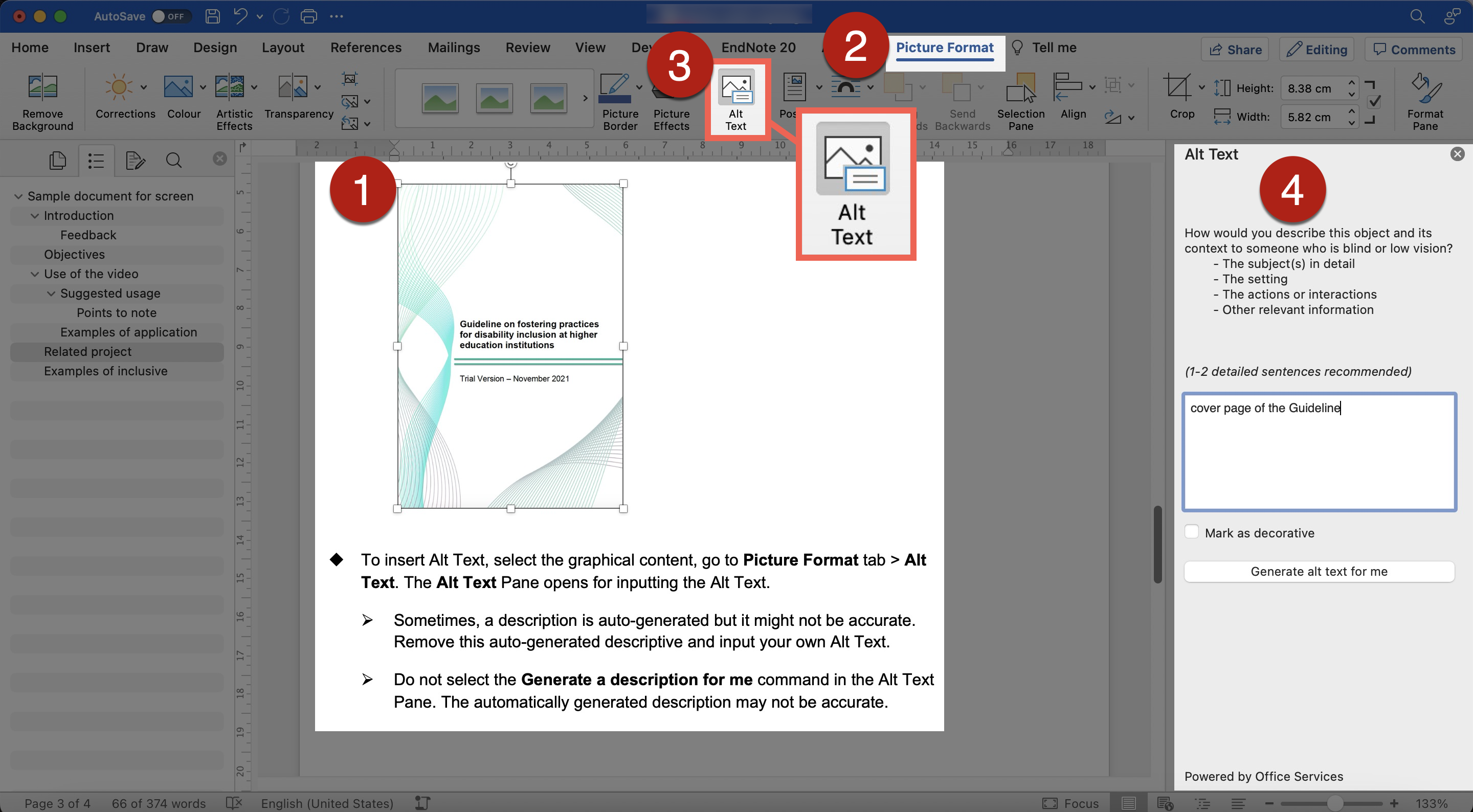
- To insert Alt Text, select the graphical content, go to Picture Format tab > Alt Text. The Alt Text Pane opens for inputting the Alt Text.
- Sometimes, a description is auto-generated but it might not be accurate. Remove this auto-generated descriptive and input your own Alt Text.
- Do not select the Generate a description for me command in the Alt Text Pane. The automatically generated description may not be accurate.

- In general, no need to begin the Alt Text with phrases such as “Picture of…” or “Image of…”
- When screen readers recognize an image with Alt Text, screen readers will read “Image” or “Graphic” followed by reading the associated Alt Text.
- Include the informative text embedded within the graphical content in the Alt Text.
- Be aware that hyperlinks in the Alt Text cannot be activated or presented by link text.
- Use punctuation such as periods to end the Alt Text. Otherwise, screen readers may mix up the Alt Text and the main body text that follows. It may confuse the users.
- For any acronym to be read aloud letter-by-letter (such as “I” – “D” – “E” – “A”) instead of as a word (such as “IDEA”), the letters in the acronym may be spaced out (such as “I D E A”) so assistive technologies such as screen readers would read aloud letter-by-letter.
- Graphical content that are purely for visual decorative purposes, for formatting purposes (such as stylistic borders), repetitively used, or do not provide meaningful information generally do not require Alt Text.
- For decorative graphics, select the Mark as decorative check box in the Alt Text Pane. This would hide the graphics from assistive technologies such as screen readers. Screen readers will not read aloud this image.
- If you leave the Alt Text entry field empty and do not mark this graphics as decorative in the Alt Text Pane, screen readers would read aloud as “Graphic”. However, users would not know whether this graphical content is informative or decorative.
- Do not write detailed and lengthy description of complex graphical content as Alt Text, e.g., charts and graphs. Consider providing the lengthy description using the following examples of solutions. It would help every user understand complex graphical content, not only assistive technologies users.
- Write the image description within the body text of the document.
- Create a separate section at the end of the document.
- Include an appendix.
- Further guidelines for writing Alt Text and image descriptions:
- Alternative Text. WebAIM.
- Documentation Screen Captures. Pennsylvania State University.
- Flowcharts & Concept Maps. Pennsylvania State University.
- Image Description Guidelines (Art, Chemistry, Diagrams, Flow Charts, Formatting & Layout, Graphs, Maps, Mathematics, Page Layout, Tables, Text-only images). The DIAGRAM Center.
- Best Practices for Accessible Images. California State University, Northridge.
- Effective Practices for Description of Science Content within Digital Talking Books. The WGBH National Center for Accessible Media.
It covers guidelines for writing image descriptions for bar chart, line graph, Venn diagram, scatter plot, table, pie chart, flow chart, standard diagrams or illustrations, and complex diagrams or illustrations. - NWEA Image Description Guidelines for Assessments (PDF; 5.6 MB). The Carl and Ruth Shapiro Family National Center for Accessible Media at WGBH (NCAM).
It cover discussion about challenges and guidelines for writing image descriptions for a variety of images, charts, and graphics targeted to the assessment of reading, language usage, science, and mathematics. - Excerpts from the NBA Tape Recording Manual, Third Edition. National Braille Association.
Instruction and examples of describing complex images.
- Image position may affect readability. Some sighted readers may prefer floating images with text wrapped around the image. However, text wrapped around images may not be identified by screen readers. Screen readers may be unable to determine the part and location of the text content that is associated with the image. Screen readers may also be unable to identify the Alt Text of the images with text wrapped around.
- The images and texts should be positioned “in line”. The images should be positioned on their own lines.
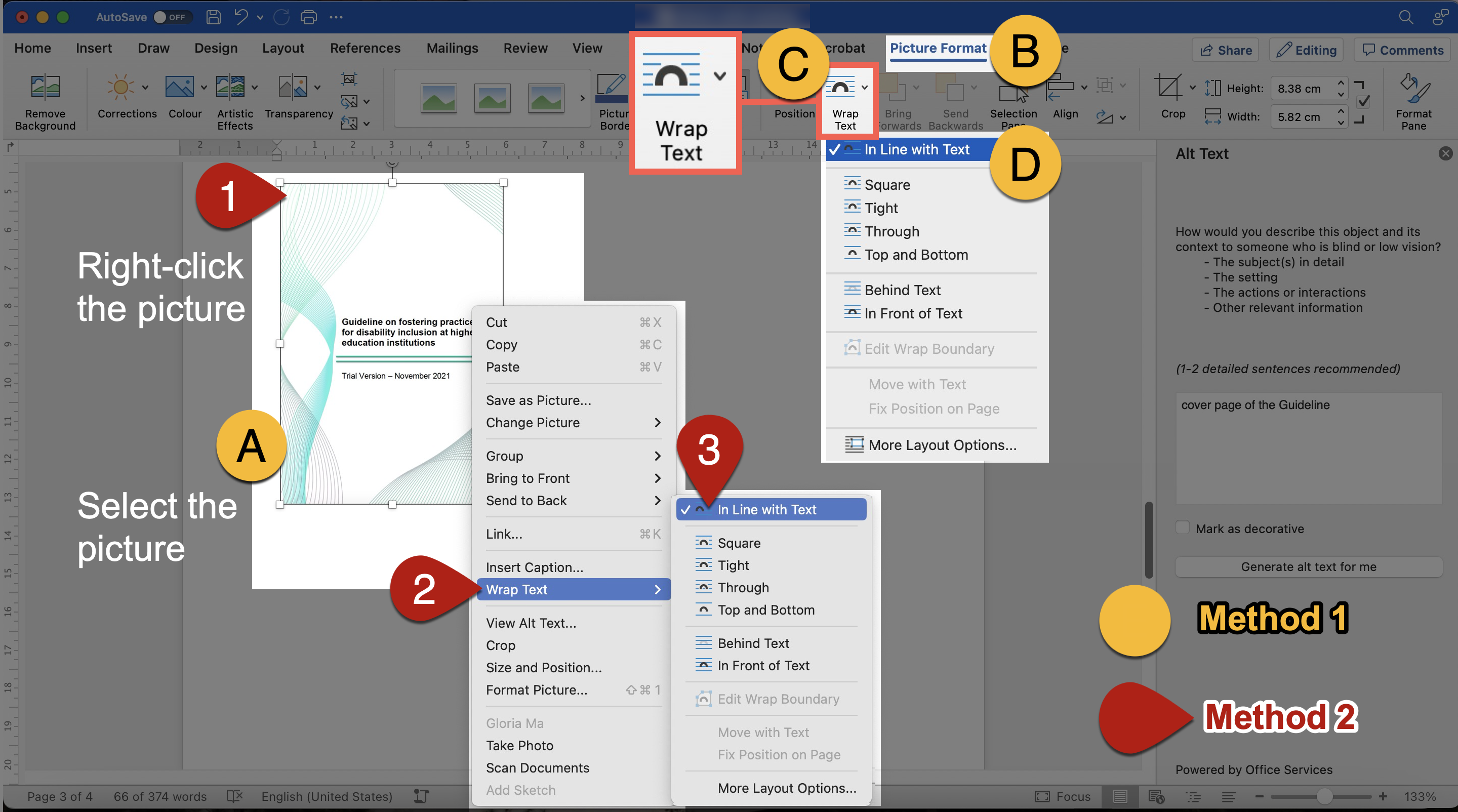
- To set image position to be “In Line with Text”:
- Method 1: Select the image. Go to Picture Format Then, select Arrange > Wrap Text > In Line with Text.
- Method 2: Right-click the image to expand the short-cut dropdown menu. Go to Wrap text. Then, select In Line with Text.

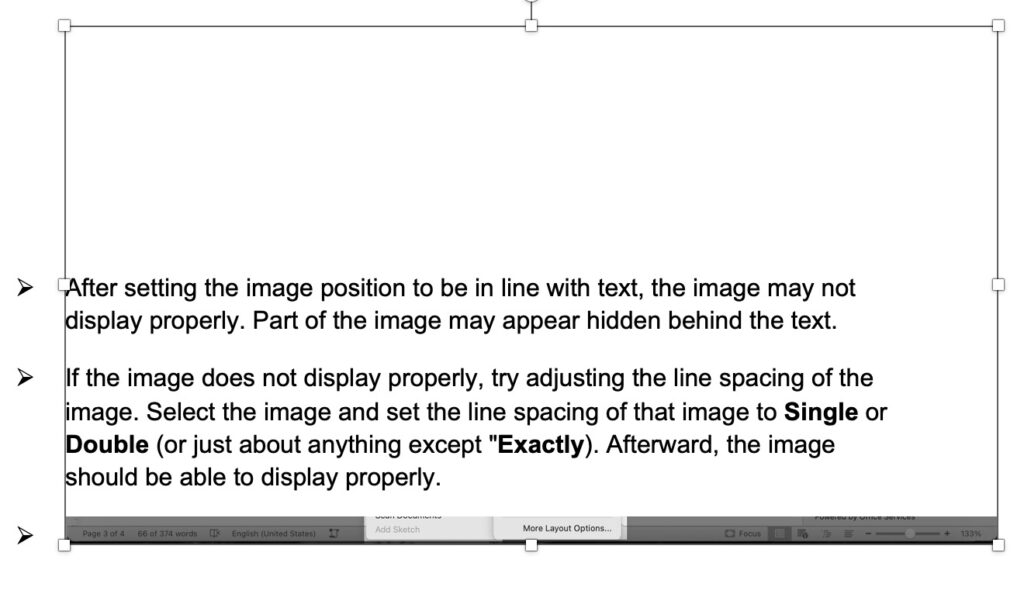
- After setting the image position to be in line with text, the image may not display properly. Part of the image may appear hidden behind the text.

-
- If the image does not display properly, try adjusting the line spacing of the image. Select the image and set the line spacing of that image to Single or Double (or just about anything except “Exactly). Afterward, the image should be able to display properly.
Hyperlinks
- Users of assistive technologies such as screen readers users sometimes scan a list of hyperlinks in the document for effective navigation and understanding.
- Screen readers would read aloud link text, such as “link, [link text], out of link”, to notify users that this is a hyperlink.
- Example of a screen reader (NVDA) reading link text. Source: California State University, Northridge.
- Do not simply use non-descriptive link text such as “Read more”, “More information here”, or “Click here” to present the hyperlink. It is important the link text is concise and give relevant information of the action and destination of the hyperlinks.
- Screen readers would read it as “Read more, link” or “Click here, link”. It is confusing as it does not provide meaningful information of where or what the hyperlinks will take the users to and when used out of context.
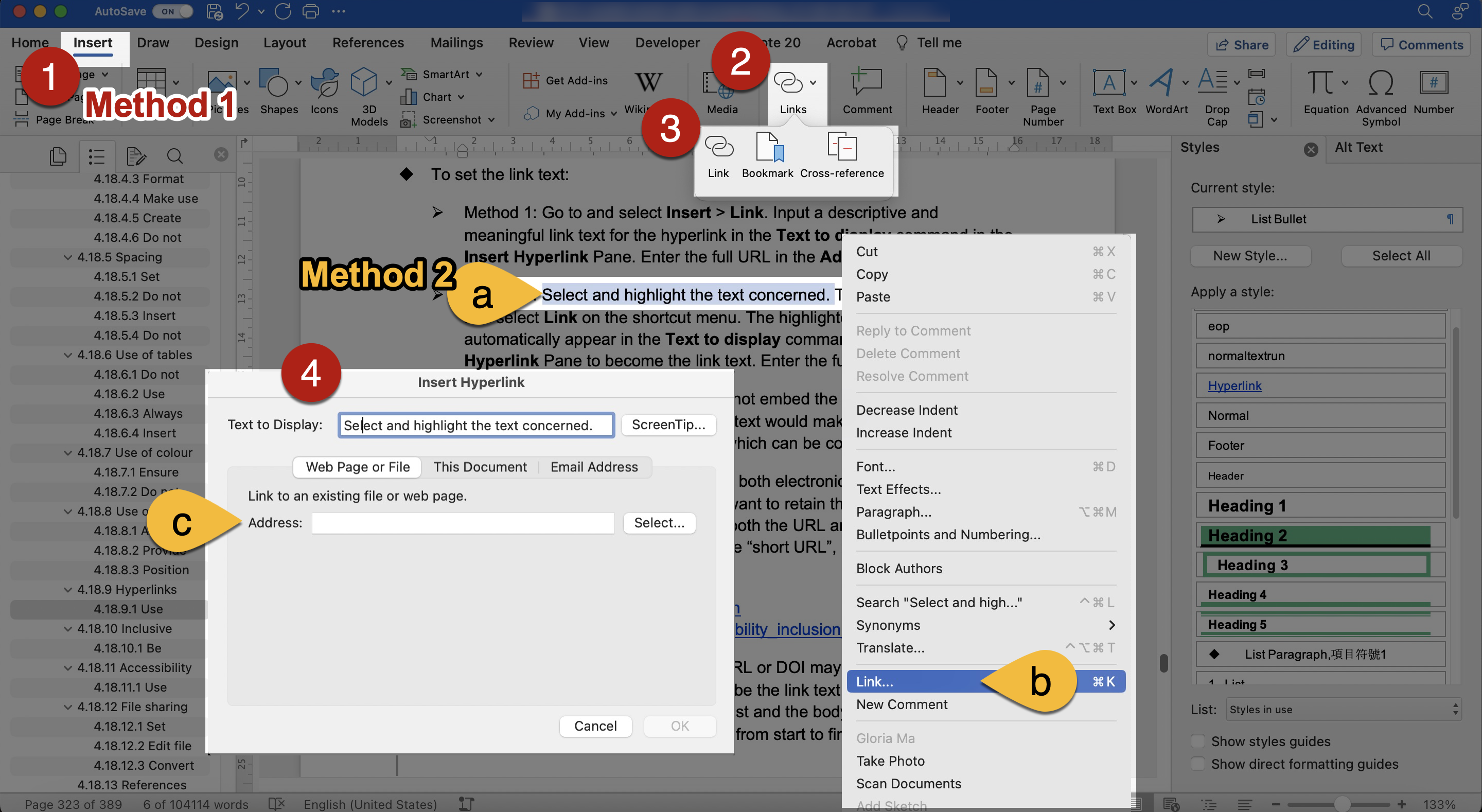
- To set the link text:
- Method 1: Go to and select Insert > Link. Input a descriptive and meaningful link text for the hyperlink in the Text to display command in the Insert Hyperlink Enter the full URL in the Address.
- Method 2: Select and highlight the text concerned. Then, right-click the text and select Link on the shortcut menu. The highlighted text would automatically appear in the Text to display command in the Insert Hyperlink Pane to become the link text. Enter the full URL in the Address.

- Depending on the context, in general, do not embed the links using the full URL as the link text. Using the full URL as link text would make screen readers read aloud every single character of the URL which can be confusing to the users.
- For documents likely to be presented both electronically and in print, such as students’ lecture notes, you may want to retain the full URL for users’ reference. The link text may include both the URL and brief description of the hyperlink’s destination. Embed the “short URL”, if possible, to keep the link text concise.
- For reference list items, the work’s URL or DOI may be retained for users’ information. The title of the work can be the link text under these situations. The difference between a reference list and the body content is that the reference list is not meant to be read from start to finish. The information in the reference list is only needed if users want more information about some specific references cited in the body content. Not every user would follow every link in a reference list. Sometimes, the materials may be printed out as hardcopy. It is helpful to preserve the actual link address.
- Example: Ma, G. Y. K., Chan, B. L. F., Wu, F. K. Y., Ng, S. T. M., Ip, E. C. L., & Yeung, P. P. S. (2021). Enhancing Learning Experience for Students with Visual Impairment in Higher Education. Guideline on fostering practices for disability inclusion at higher education institutions. (Trial ed.). The University of Hong Kong. (146 pages.). https://doi.org/10.25442/hku.17032685
- Use concise link text. If the link text is too long, it may visually appear to break across separate lines. Some users may misunderstand there are several hyperlinks. A long link text may also hinder understanding.
- Add remarks in a bracket to indicate it will open in new browser tab.
- If the hyperlink downloads a file, indicate the file type and file size in link text.
- Use the full email address as the link text.
- Accessible: [email protected]
- It shows the hyperlink opens email instead of webpages or documents.
- Not accessible: Contact the Project Team or Email us
- It does not indicate that this hyperlink is an email address.
- Accessible: [email protected]
- Avoid using the same link text for different hyperlinks within the same document.
- Avoid using different link texts for the same hyperlinks within the same document.
- The look of the link text should be visually different from other nonlinked text in the document. Usually, the link text is underlined and in blue.
- It would be inaccessible to use colour alone to indicate link text. It would create barriers to some users such as people with colour blindness.
- Ensure sufficient colour contrast between the link text and its surrounding body text. Ensure the colours of the not-yet-visited hyperlinks and visited hyperlinks show sufficient contrast against the background colours, respectively.
- An example of online checker for link texts: WebAIM Link Contrast Checker.
- Check that users can access the hyperlinks using multiple commands, e.g., the mouse, keyboard, or speech recognition systems.
Inclusive content
- Use inclusive language. Avoid biased language.
-
- Bias-Free Language. American Psychological Association.
- Inclusive Language Guidelines (PDF; 3.2 MB). American Psychological Association.
- Disability Language Style Guide. National Center on Disability and Journalism.
- ACS Inclusive Style Guide. American Chemical Society.
- Guidelines for Inclusive Language. Linguistic Society of America.
- Guideline on fostering practices for disability inclusion at higher education institutions. The University of Hong Kong.
- Consider disability representation and diversity in mind.
- Diversity & Inclusion in Images, ACS Inclusive Style Guide. American Chemical Society.
- Portray disabled people as ordinary people in society as they are. Do not create an impression of separateness, specialness, and dependence. Avoid focusing on their medical conditions.
- Avoid portraying disabled people as a passive recipient of help from others.
- For example, a student with visual impairment being helped to cross the road or the wheelchair of a wheelchair-using student being pushed by a fellow classmate.
- Portray diversity. Show people with disabilities in everyday social situations and campus environment.
- For example, a picture shows a group of students walking around the campus may include students with diverse characteristics to represent the inherent diversity, e.g., disability and skin colour.
- Avoid emphasizing too much on some people with disabilities who have “remarkable achievements” as role models through storytelling.
- Storytelling approach is often used to “inspire” others by conveying the idea of “see how these people with disabilities can overcome barriers with a never-give-up attitude and complete this and that” to motivate people without disabilities to try harder.
- The hidden agenda is that if people with disabilities can achieve their goals, then surely can people without disabilities. It might also put much pressure on students with disabilities to think that they have to be an “inspiration” to matter. Mind the issues of possibly manifesting “inspiration porn”.
- Inspiration porn is the stereotypical portrayal of people with disabilities doing something ordinary as “inspirational” solely or in part on the basis of their disabilities (Stella Young, 2014).
- After all, the accomplishments of people with disabilities are worth celebrating on the basis of their competency (instead of their disability status) just as it is to celebrate the accomplishments of people without disabilities.
Accessibility check
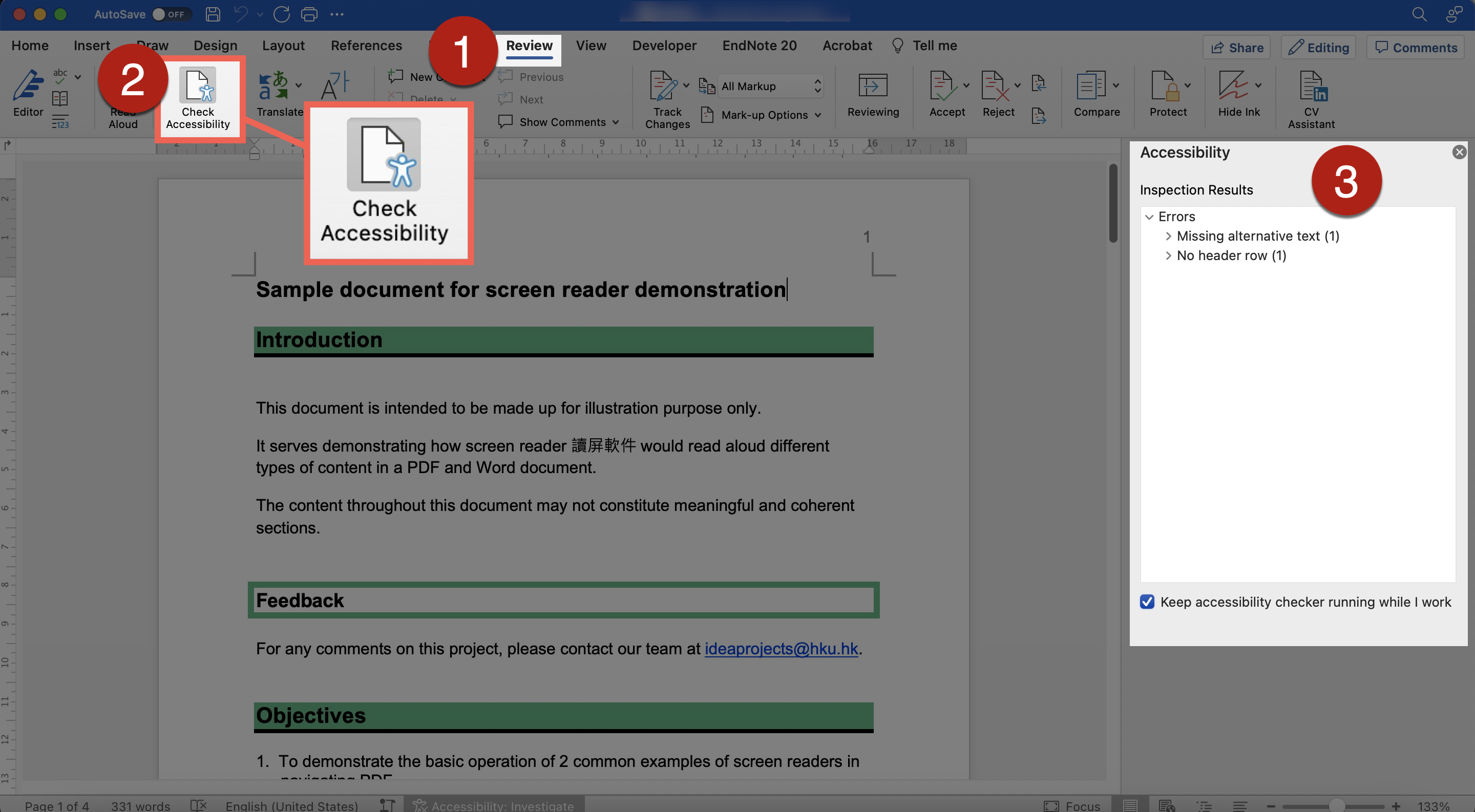
- The built-in Accessibility Checker in Microsoft Word can automatically detect some potential inaccessible designs of the document, such as missing Alt Text, and provide suggestions for fixing the potentially problematic areas.
- To run the built-in checker, go to Review tab > Check Accessibility.

- Note that passing the check does not necessarily guarantee “full accessibility” but failing the check would mean there are some inaccessible features that needs to be addressed. Do not solely rely on this checker for accessible documents. Be aware of the limitations of the built-in Accessibility Checker. For example, the checker could not tell whether the Alt Text is meaningful.
- References:
- Go through the document with screen readers to check the reading order of the document. Below are examples of screen readers.
- Narrator in Windows, built-in voiceover function in Windows.
- VoiceOver on Mac, built-in voiceover function in Mac.
- NVDA, screen reader that can be downloaded free of charge; available for computers running Microsoft Windows 7 SP1 and later.
- NVDA add-on developed by the Hong Kong Blind Union with a Chinese speech engine.
- Do not use the built-in Immersive Reader in Microsoft Word for testing the reading order and accessibility. It may work differently from assistive technologies such as screen readers.
- Check the document control and content order accessed by keyboard users by going through the document using only the keyboard, such as the TAB key.
- Test for any problems with the content when the document or the screen is magnified to around 200%.
File sharing
- Indicate the language or languages within your document for screen readers to identify and read properly.
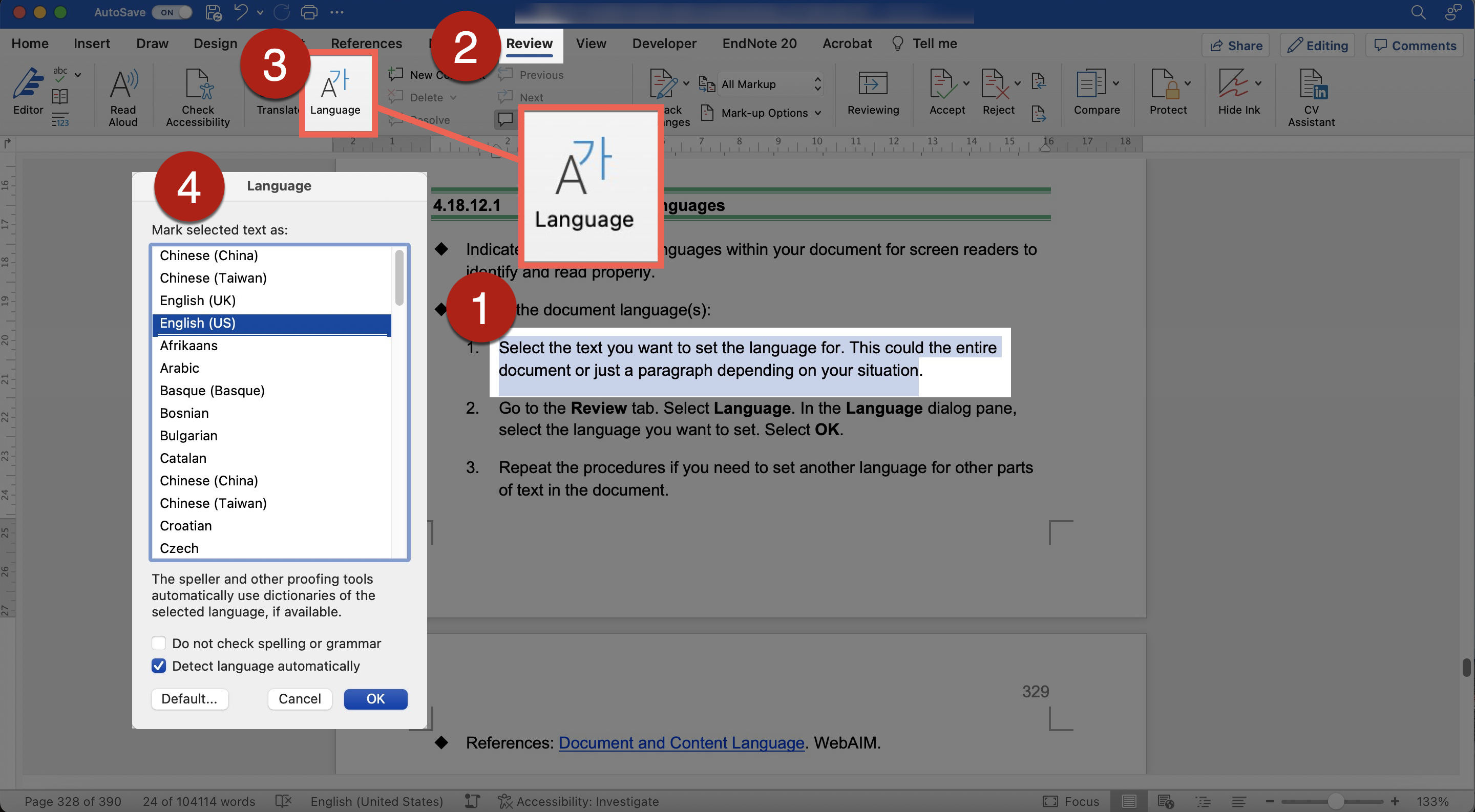
- To set the document language(s):
- Select the text you want to set the language for. This could the entire document or just a paragraph depending on your situation.
- Go to the Review Select Language. In the Language dialog pane, select the language you want to set. Select OK.
- Repeat the procedures if you need to set another language for other parts of text in the document.

- References: Document and Content Language. WebAIM.
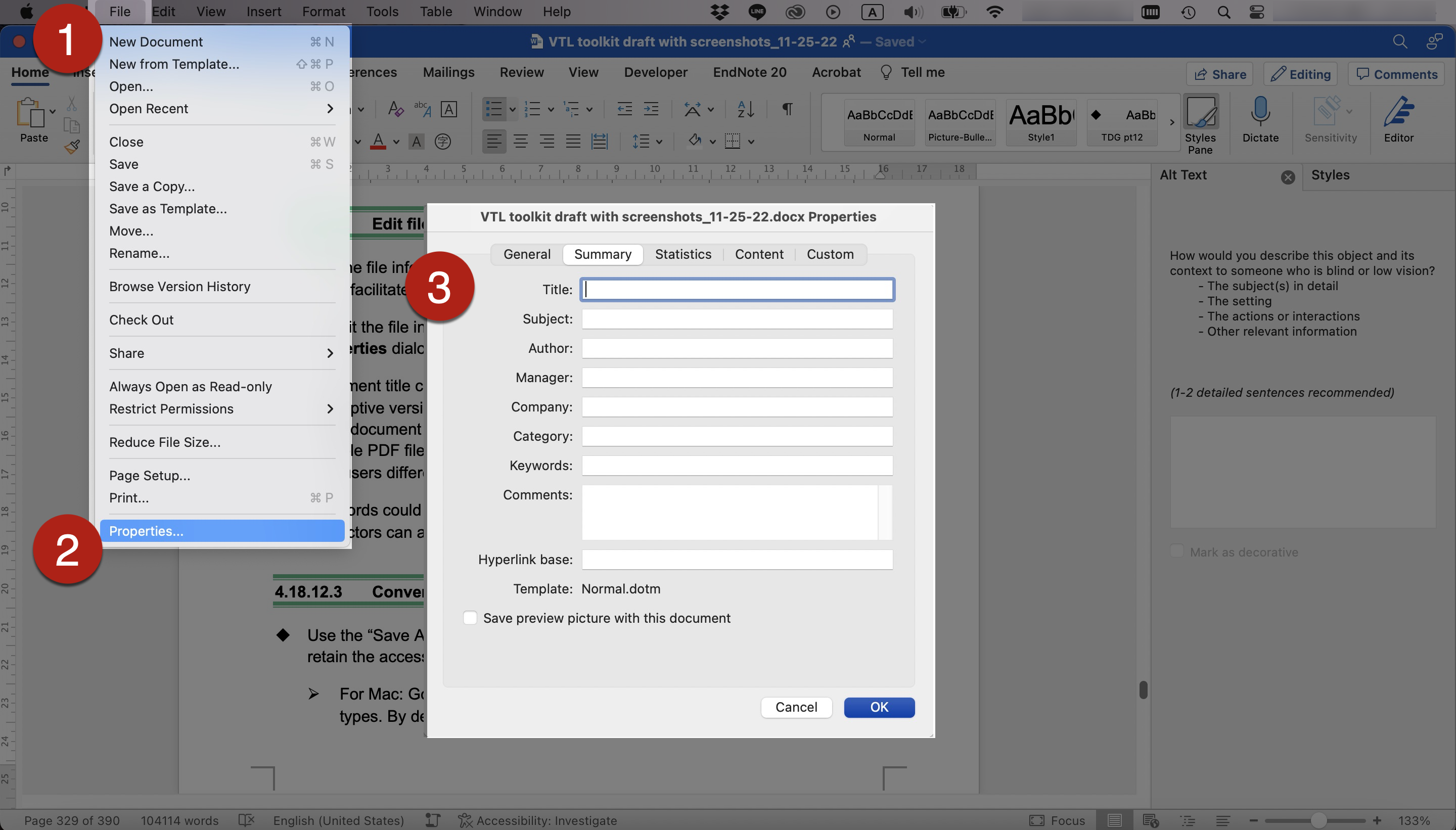
- Edit the file information, such as title, author, and keywords, of the document. It could facilitate users to identify and search the document.
- To edit the file information, go to File > Properties > select Summary in the Properties dialog box. Edit the file information in the corresponding fields.

- Document title could be different from the file name. The document title can be a descriptive version of the file name. It could enable the PDF converted from Word document display the document title in the PDF window. If users open multiple PDF files at the same time, the descriptive title of each document can help users differentiate and browse between the different PDF files.
- Keywords could make it easier for users to search for a file. For example, instructors can add the course code or keywords related to the Word document.
- Use the “Save As PDF” option to convert the Word document to PDF to help retain the accessible designs of the original document.
- For Mac: Go to File > Save As. Select PDF from the menu of export file types. By default, this produces a PDF that would retain the accessible features of the document. Be sure to select the option Best for electronic distribution and accessibility.
- For Windows: Go to File > Save As. Select PDF from the menu of export file types. By default, this produces a PDF that would retain the accessible features of the document. Select Options, then, be sure to select and check the command Document structure tags for accessibility.
- If you have selected Minimize Size to reduce the PDF size, be sure to repeat the preceding step, as this option might deselect the Document structure tags for accessibility
- Do not use the “Print to PDF” or “Best for printing” function.
- The PDF created in this way would not retain the accessible features in the original Word document, e.g., the heading structure, Alt Text of graphical content, and logical reading order. It makes the resulting PDF less accessible.
- Further check the accessibility of this PDF and fix any potential issues.
References
- Microsoft Word – Creating Accessible Documents. WebAIM.
- Create accessible Word documents. Microsoft.
- Make your Word documents accessible to people with disabilities. Microsoft.
- Accessibility tools for Word. Microsoft.
- Make your content accessible to everyone. Microsoft.
- Word Accessibility. California State University, Northridge.
- Make your document or presentation more accessible. Google Docs.
- Accessibility for Google Docs, Sheets, Slides, & Drawings. Google Docs.
- Understanding Styles in Microsoft Word. By Charles Kenyon.